Entwicklung von Insight Apps
Tutorial Video „Creating an Insight App“
Dieses Video zeigt Ihnen, wie Sie Ihre eigene Mindbreeze InSpire Insight App mit dem integrierten Insight App-Designer erstellen können. Alle Funktionen des Standard-Clients werden ausführlich erläutert, wie z.B. die Verbesserung der Ergebnisliste durch Filter und die Mindbreeze InSpire Query Language.
Link zum Video: https://www.youtube.com/watch?v=2X0Ot3oXZwQ
Einführung
Mindbreeze Suchanwendungen gestalten den Zugriff auf die Informationen Ihres Unternehmens und passen ihn maßgeschneidert auf Ihre Bedürfnisse an. Sie können Suchanwendungen verwenden, um wichtige Informationen anzuzeigen, ohne dass der Benutzer suchen muss, eine spezielle Suchmaske erstellen, die für eine Anwendung ideal ist oder einfach eine Suchabfrage nach Personen tätigen. Die Möglichkeiten sind beinahe grenzenlos. Der Mindbreeze Client selbst ist eine solche Suchanwendung.
Beispiele: Personensuche, Ticketsuche, Anzeige der zuletzt geänderten Dokumente, alle Informationen zu einer Person, alle Informationen zu einem Thema, Einbettung in Microsoft SharePoint, Einbettung ins Intranet, Einbettung eine Webseite, usw.
Aus technischer Sicht sind Suchanwendungen HTML-Abschnitte, die auf jeder Webseite verwendet werden können. Wichtig ist, dass die Webseite von einem Webserver geladen werden muss, HTML-Dokumente können nicht einfach mit Doppelklick geöffnet werden. Stellen Sie sicher, dass die Adresse im Browser mit http oder https beginnt.
Benötigte Ressourcen
Head
Meta-Tags
Es wird empfohlen, folgende Meta-Tags im <head> Bereich der Suchanwendung anzugeben und zu verwenden:
<meta name="mes:user" content="$$USERNAME$$">
<meta name="display:mes:user" content="$$IS_USERNAME_DISPLAYED$$">
<meta name="mes:emailaddress" content="$$EMAILADDRESS$$">
<meta name="mes:loginstatus" content="$$LOGIN_ACTION$$">
<meta name="mes:logoutdisabled" content="$$LOGOUTDISABLED$$">
<meta name="mes:decrypted:user" content="$$DECRYPTEDUSERNAME$$">
<meta name="app:telemetry:enabled" content="$$APP_TELEMETRY_ENABLED$$">
<meta name="app:telemetry:application:id" content="$$APP_TELEMETRY_APPLICATION_ID$$">
<meta name="app:telemetry:application:tier:id" content="$$APP_TELEMETRY_APPLICATION_TIER_ID$$">
<meta name="enablePersonalization" content="$$ENABLE_PERSONALIZATION$$">
Meta-Tag | Beschreibung |
mes:user | Username des aktuell eingeloggten Users |
display:mes:user | Gibt an, ob der Username am Client angezeigt werden soll |
mes:emailaddress | Emailadresse des aktuell eingeloggten Users |
mes:loginstatus | Gibt an, welche Aktion für den User aktuell verfügbar ist (login oder logout) |
mes:logoutdisabled | Gibt an, ob sicher der User abmelden kann |
mes:decrypted:user | Entschlüsselte Username des aktuell eingeloggten Users |
app:telemetry:enabled | Gibt an, ob App.Telemetry aktiviert sein soll |
app:telemetry:application:id | Gibt die App.Telemetry-Application-ID an |
app:telemetry:application:tier:id | Gibt die App.Telemetry-Application-Tier-ID an |
enablePersonalization | Gibt an, ob Personalization aktiv ist |
Styles
Die Styles werden über die Datei adapted.css geliefert, die sich unter apps/css/ befindet.
<link href="/apps/css/v2/adapted.css" rel="stylesheet">
Zusätzlich wird ein minimales Stylesheet (minimal-adapted) angeboten. Diese Datei befindet sich ebenfalls unter apps/css/.
<link href="/apps/css/v2/minimal-adapted.css" rel="stylesheet">
Es wird empfohlen diese Styles innerhalb des <head> - Bereich im HTML zu laden.
Scripts
Das benötigte JavaScript wird vom client.js geliefert. Es befindet sich unter apps/scripts/.
<script src="/apps/scripts/client.js" data-mindbreeze-lib data-global-export="false"></script>
- data-mindbreeze-lib: Ist dieses Attribut gesetzt, bedeutet es, dass der Pfad dieser Ressource für die restlichen zu ladenden Files/Ressourcen verwendet wird.
- data-global-export: Gibt an, ob Ressourcen global verwendet werden können oder nicht. Default „false“.
Standardbibliotheken
Das client.js wird mit folgenden Bibliotheken ausgeliefert:
Bibliothek | Key | Version | Webseite | Patches |
jQuery | jquery | 3.7.1 | ||
Underscorejs | underscore | 1.4.3 | CVE-2021-23358 | |
Backbone | backbone | 0.9.9 | ||
Highcharts | highcharts | 12.0.2 | ||
MomentJS | moment | 2.29.4 | CVE-2016-4055 CVE-2023-22467 | |
DayJS | dayjs | 1.11.10 | ||
RequireJS | require | 2.1.8 | ||
Bootstrap | bootstrap | 2.2.2 | CVE-2016-10735 CVE-2018-20676 CVE-2018-20677 | |
PDF.js | pdfjs | 2.0.943 | CVE-2024-4367 CVE-2018-5158 |
Die Bibliotheken können nun mit Hilfe von require() verwendet werden siehe Beispiel:
Mindbreeze.require(["jquery","moment"], function($,moment) {
var body = $("body");
var now = moment().toDate();
});
Minimal client version
Eine minimale client.js Version mit Basiskomponenten und Funktionalitäten ist als client-base.js vorhanden. Die Größe dieses Files ist um mehr als 50% reduziert, entfernt wurden jedoch folgende Komponenten:
- highcharts
- jsoneditor
- charts
- map
- table
- timeline
- queryinfo
- breadcrumb
- savedsearches
- alertedsearches
- suggestlist
- voting
- annotationPopup
- summarize
- emailalert
- emailalert_preset
- alertcenter
- feedback
Insight App Designer
Die einfachste Art, eine Insight App zu erstellen, ist der Insight App Designer. Hier fügen Sie Bausteine per Drag & Drop zu einer Suchanwendung zusammen. Als Bausteine stehen Layouts, Suchfelder, Ergebnisse, Navigationselemente und Filter zur Verfügung.
Durch die einfache Bedienbarkeit ist der Designer speziell für Fachbereichsmitarbeiter geeignet, damit die Personen, die die Informationen benötigen, das Maximum aus den Daten herausholen können.
Allgemein
- Öffnen Sie den Designer: Der Designer ist unter der gleichen Adresse wie der Client, unter dem Pfad apps/designer verfügbar (z.B. https://example.com/apps/designer/).
- Klicken Sie die "Widget hinzufügen"-Schaltfläche: Die Schaltfläche steht an allen Stellen zur Verfügung, wo Sie Widgets einfügen können (mehr dazu bei Layouts).

- Wählen Sie ein Widget aus: Am rechten Fensterrand erscheint die Widgetauswahl. Die einzelnen Widgets sind in thematische Gruppen gegliedert. Hinzufügen können Sie das Widget mit einem einfachen Klick oder per Drag & Drop.

- Passen Sie die Einstellungen an: Nach dem Hinzufügen eines Widgets können Sie dessen Einstellungen am linken Fensterrand anpassen. Hier stehen unter anderem Suchbegriff, Ergebnisanzahl und Darstellungsvorlage zur Auswahl.

Um die Einstellungen später erneut zu bearbeiten, klicken Sie auf die Bearbeiten-Schaltfläche
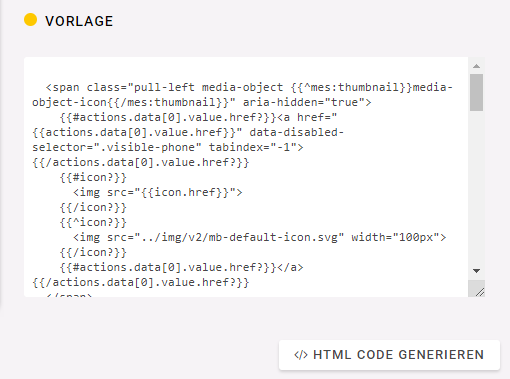
- Verwenden der Insight Application: Klicken Sie auf den "HTML Code Generieren"-Button und kopieren Sie das erzeugte Snippet in eine beliebige Webseite.

- Fertig!: Zeigen Sie die neue Insight Application Ihren Kolleginnen und Kollegen.
Änderungen und Anpassungen im generierten HTML
Loader
Mit dem Mindbreeze-Loader kann das erstellte Snippet geladen und in das HTML eingefügt werden.
Loader.loadAppFromResource(options, additionalOptions);
Application Einstellungen
options:
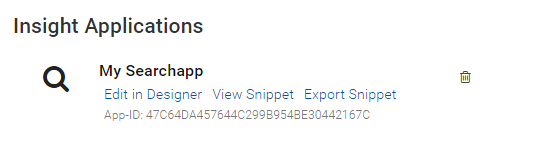
- appid: Die App-ID kann aus dem Managementcenter – InSight Apps kopiert werden.

additionalOptions:
- useMessageFrameForNonBuiltinSources: Wenn true, verwendet die Anwendung den MessageFrame-Channel für die Sources. Werte: true oder falsch. Default: true.
Bausteine
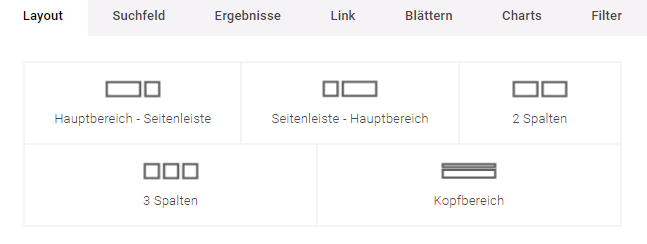
Layout
Verwenden Sie Layout-Bausteine, um die weiteren Abschnitte zu gliedern. So können Sie Spalten in unterschiedlichen Aufteilungen oder einen Kopfbereich hinzufügen. Sämtliche Layouts werden mittels „Responsive Webdesign“ sowohl auf Arbeitsplatzrechnern als auch auf Mobilgeräten optimal dargestellt.
Suchfeld
In das Suchfeld kann der Benutzer eigene Suchbegriffe eingeben.
Bildschirmfoto:

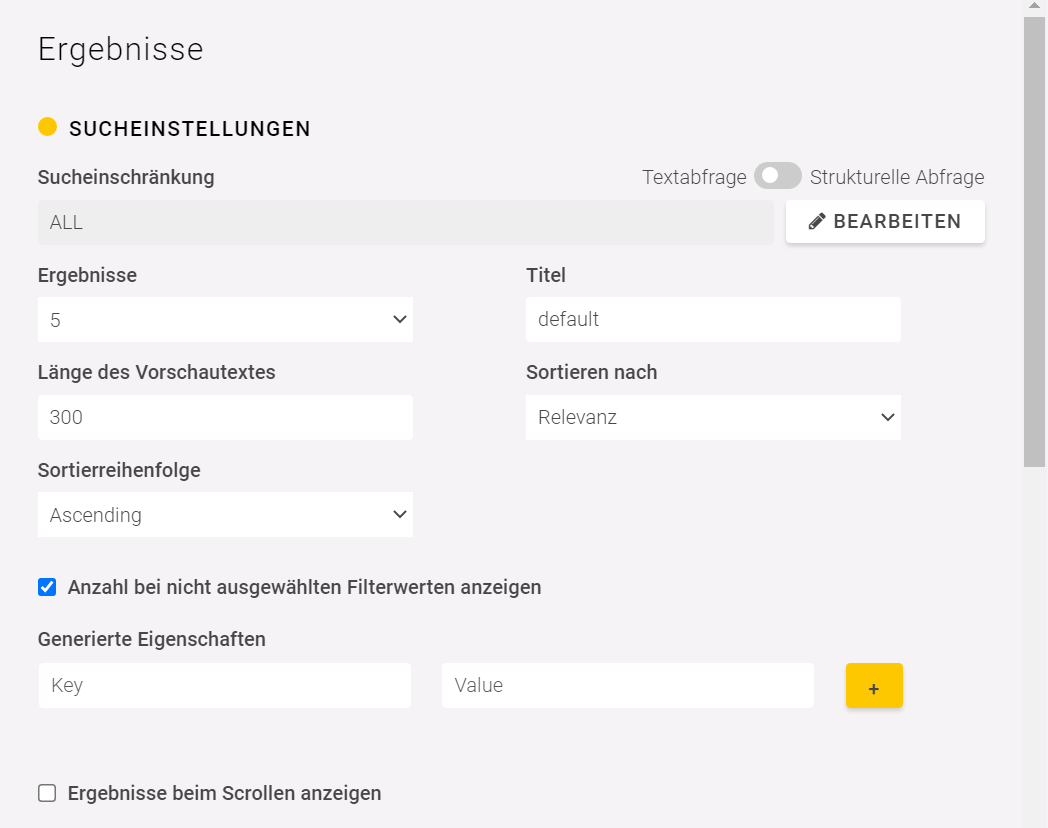
Ergebnisse
Für die Darstellung von Ergebnissen stehen Listen-, Bilder-, Karten- und Zeitleistenansicht zur Verfügung.
Ergebnis Einstellungen
- Sucheinschränkung: Es werden nur die Ergebnisse angezeigt, die einer vorgegebenen Einschränkung entsprechen.
Hier wird zwischen zwei Abfragearten unterschieden:- Textabfrage: (Typ: String) Wird verwendet, wenn die Eingabe ein ungeparster Wert ist z.B. "Mindbreeze InSpire".
- Strukturelle Abfrage: (Typ: JSON) Wird verwendet, wenn die Eingabe ein geparster Wert ist, so dass wir komplexe Einschränkungen umsetzen können z.B.
{
"id": "additional_constraint",
"quoted_term": "Mindbreeze InSpire"
}
um nur Dokumente anzuzeigen, die all den Einschränkungen innerhalb der Phrase entsprechen.
Hinweis: Ob es sich nun um eine Textabfrage oder um eine Strukturelle Abfrage handelt, wird automatisch erkannt.
- Ergebnisse: die Anzahl der angezeigten Ergebnisse
- Länge des Vorschautextes: Anzahl an Zeichen die der Vorschautext eines Suchtreffers umfasst
- Sortieren nach: Ergebnisse können nach den für die Ergebnisse zur Verfügung stehenden Kriterien sortiert werden
- Sortierreihenfolge: die Ergebnisse werden aufsteigend oder absteigend sortiert
Bei Listen- und Bilderansicht stehen zusätzlich folgende Optionen zur Verfügung:
- Ergebnisse beim Scrollen anzeigen: Es werden automatisch zusätzliche Ergebnisse geladen, wenn der Benutzer nach unten scrollt. Wichtig: Aktivieren Sie diese Einstellung nur, wenn die Ergebnisanzeige das letzte Element auf der Seite ist, andernfalls können die Benutzer die Elemente unter den Ergebnissen nicht erreichen.
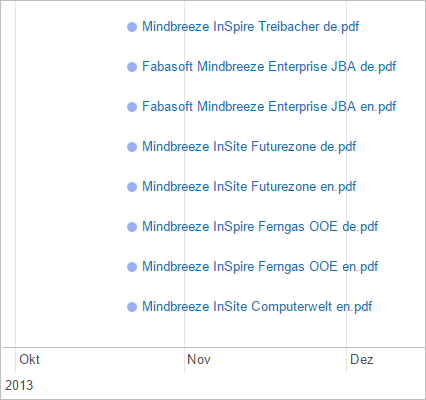
Bei der Zeitleistenansicht stehen zusätzlich folgende Optionen zur Verfügung:
- Höhe: Höhe der Zeitleiste, auto für automatische Anpassung an die angezeigten Treffer oder Höhenangabe laut CSS, z.B. 200px. Standardwert: auto
- Startdatum & Enddatum: Begrenzung der Zeitleiste auf einen Zeitraum
- Bei Listen-, Bilder- und Zeitleistenansicht steht zusätzlich folgende Option zur Verfügung:
- Vorlage: Sie können die Darstellung der Ergebnisse mittels Mustache-Templates anpassen. Somit können Sie z.B.:
- Metadaten ein- und ausblenden,
- die Darstellung von z.B. Personen anpassen,
- die HTML-Struktur der Zielseite verwenden.
Mustache-Templates
In der Vorlage stehen alle Metadaten, das Vorschaubild und alle Aktionen der Dokumente zur Verfügung. Die folgende Vorlage zeigt das Vorschaubild und den Titel als Überschrift und darunter den Inhalt des Dokuments an:
<h3>{{{icon}}} {{{title}}}</h3>
<p>
{{{content}}}
</p>
Schreiben sie den Namen eines Metadatums in {{{ }}}, um das Metadatum anzuzeigen, z.B.:
{{{Author}}}
oder
Autor: {{{Author}}}
Wenn das Metadatum nicht vorhanden ist, soll auch "Autor:" nicht angezeigt werden? Mit einer Bedingung machen Sie die Ausgabe optional:
{{#Author?}}Autor: {{{Author}}}{{/Author?}}
Die komplette Vorlage:
<h3>{{{icon}}} {{{title}}}</h3>
{{#Author?}}Autor: {{{Author}}}{{/Author?}}
{{#content?}}
<p>
{{{content}}}
</p>
{{/content?}}
Die Ausgabe könnte dann wie folgt aussehen:
<div>
<h3><img src="..."> Dokument</h3>
Autor: Max Mustermann
<p>
Lorem impsum ...
</p>
</div>
<div>
<h3><img src="..."> Max Mustermann</h3>
</div>
Mit {{#actions.data}}{{{html}}}{{/actions.data}} geben Sie alle Aktionen aus. Um nur auf die erste Aktion zuzugreifen, können Sie {{actions.data[0].value.href}} verwenden.
Die komplette Vorlage mit der ersten Aktion als Link:
<h3>
{{#actions.data[0].value.href?}}
<a href="{{actions.data[0].value.href}}">
{{/actions.data[0].value.href?}}
{{{icon}}} {{{title}}}
{{#actions.data[0].value.href?}}
</a>
{{/actions.data[0].value.href?}}
</h3>
{{#Author?}}Autor: {{{Author}}}{{/Author?}}
{{#content?}}
<p>
{{{content}}}
</p>
{{/content?}}
Die Ausgabe könnte dann wie folgt aussehen:
<div>
<h3><a href="http://..."><img src="..."> Dokument</a></h3>
Author: John Doe
<p>
Lorem impsum ...
</p>
</div>
<div>
<h3><a href="http://..."><img src="..."> John Doe</a></h3>
</div>
Link
Mit einem Link kann die Suche in einer externen Suchmaschine fortgesetzt werden.
Bildschirmfoto:
![]()
Einstellungen:
- Adresse: die Adresse der externen Suche mit Platzhaltern, z.B. https://duckduckgo.com/?q={searchTerms}. {searchTerms} wird mit dem Suchbegriff ersetzt, {language} mit der Sprache der Suchanwendung.
- Text: Der Text des Links
Blättern
Mit dem Blättern-Widget können die Benutzer weitere Suchergebnisse anzeigen. Verwenden Sie dieses Widget, falls Sie bei den Ergebnissen die Option Ergebnisse beim Scrollen anzeigen nicht aktiviert haben.
Bildschirmfoto:
![]()
Detailinformation für Anpassungen finden Sie beim pagination-Widget.
Seiten
Mit dem Seiten-Widget kann seitenweisen in den Suchresultaten navigiert werden. Bei den Ergebnissen sollte die Option „Ergebnisse beim Scrollen anzeigen“ deaktiviert sein, damit nur eine Variante zum Blättern zur Verfügung steht.
Bildschirmfoto:

Detailinformation für benutzerdefinierte Anpassungen finden Sie beim pages-Widget.
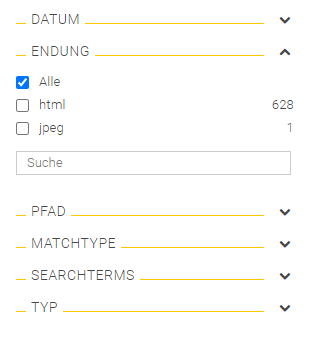
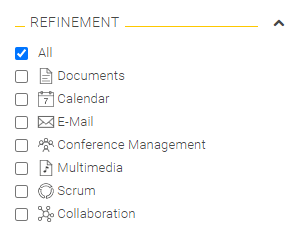
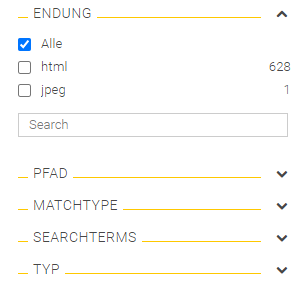
Filter
Filter dienen zum Einschränken der Suchergebnisse. Beim Hinzufügen des Widgets stehen alle Filter zur Auswahl, die für die aktuelle Suche möglich sind.
Bildschirmfoto:

Einstellungen:
- Filter: das Metadatum, das für den Filter verwendet wird
- Titel: falls Sie nicht die Standardübersetzung des Metadatennamens anzeigen möchten, geben Sie hier den gewünschten Titel an (Vorsicht wenn der Suchclient in unterschiedlichen Sprachen verwendet wird).
- Benutzereingaben zulassen: mit „Widget automatisch auswählen“ wird die Benutzereingabe unter dem Filter an dessen Typ angepasst, z.B. Datumseingabe für Datumswerte, Autovervollständigung für Textwerte. „Deaktiviert“ blendet die Benutzereingabe aus. Mit „Widget verwenden“ wird die Option „Widget für Benutzereingaben“ angezeigt.
- Widget für Benutzereingaben: Wählen sie das Widget aus, das für die Benutzereingabe verwendet werden soll.
- Benutzereingabe immer anzeigen: Soll die Benutzereingabe auch angezeigt werden, wenn noch kein Suchbegriff eingegeben wurde?
- Anzahl der angezeigten Filterwerte: Die angegebene Anzahl wird standardmäßig angezeigt, weitere Werte können mit "Mehr anzeigen“ und „Weniger anzeigen“ ein- oder ausgeblendet werden.
- Aufklappbar: Der Benutzer kann den Filter zuklappen, somit wird nur noch die Titelzeile angezeigt.
- standardmäßig aufgeklappt: Der Filter wird zu Beginn aufgeklappt dargestellt.
- Verknüpfung von ausgewählten Filterwerten: Muss ein Treffer alle ausgewählten Werte besitzen (AND) oder genügt einer (OR). Standardwert: OR
- Kombinationen von Filterwerten erlauben: Aktiviert eine Schaltfläche „+“ neben einem Filterwert, mit dem eine Und-Verknüpfung gemacht werden kann.
- Sortieren nach: „Anzahl Filterwerte“ sortiert nach Häufigkeit des Auftretens, „Titel“ nach dem Filterwert, „Angepasst“ sortiert nach Titel in aufsteigender Reihenfolge und es können die ersten Werte angegeben werden.
- Sortierreihenfolge: „Aufsteigend“ und „Absteigend“ legen die Richtung direkt fest. Standardwert: Aufsteigend
- Angepasste Reihenfolge: Liste der zu Beginn anzuzeigenden Werte, Beistrich getrennt.
- Vorlage: Sie können die Darstellung der Filter mittels Mustache-Templates anpassen.
Mustache-Templates
Die Vorlage enthält den Wert des Filtereintrags, die Anzahl der Dokumente und ob der eingegebene Eintrag bei der aktuellen Suche berücksichtigt wird oder nicht.
Standardvorlage:
{{{html}}}
<span class="pull-right">{{^count?}}-{{/count?}}{{count}}</span>
{{^excluded}}
{{#count?}}
<span class="pull-right">{{count}}</span>
{{/count?}}
{{/excluded}}
{{#excluded}}
<span class="pull-right">–</span>
{{/excluded}}
Designer einbetten
Es ist möglich, den Mindbreeze Insight App Designer als eigenständige, eingebettete Anwendung zu verwenden. Wie bei der Insight App selbst funktioniert dies in wenigen Schritten.
Erforderliche Ressourcen
Styles
Das allgemeine Designer-Styling wird über das File designer.css bereitgestellt. Das File kann unter der Client-Service-Adresse im Ordner apps/css/v2/ abgerufen werden.
Mindbreeze liefert zusätzlich für eingebettete Designer auch das File designer-prefixed.css aus, in welchem die CSS Klassen einen Präfix erhalten und nur die notwendigsten Regeln enthält.
<link href="<your-domain.com> /apps/css/v2/designer-prefixed.css" rel="stylesheet">
Scripts
Das benötigte JavaScript wird von editor.js bereitgestellt. Es kann unter der Client-Service-Adresse unter apps/scripts/ aufgerufen werden.
<script src="<your-domain.com>/apps/scripts/editor.js" data-mindbreeze-lib data-global-export="false"></script>
HTML 
Der nächste Schritt besteht darin, das notwendige HTML in einem Container-Element (Root-Element) im HTML zu platzieren. Hierfür eignet sich ein entsprechendes Element mit der ID "designer-container".
<div id="designer-container"> … </div>
Dieser Container ist notwendig, damit sich der Designer nur in diesem Element ausbreiten kann und hat den folgenden Inhalt (kann kopiert und eingefügt werden):
<div id="designer-container">
<div class="mb-editor-content">
<div class="left">
<div id="categories"></div>
<div id="categoryDetails"></div>
<div id="categoryEditor"></div>
<div id="mb-actions-container" class="mb-footer"></div>
</div>
<div class="right">
<div class="infopairing-box-full mb-hidden-loading">
<div id="insight-app-container" class="mb-snippet-source">
<div class="mb-progress-bar mb-fixed"></div>
<div data-template="view" data-count="5" data-constraint="ALL"><div class="mb-component-container container" id="mb-component-container"></div></div>
</div>
</div>
</div>
</div>
<div class="mb-loading-content">
<div class="mb-loading-ring"><div></div><div></div><div></div><div></div></div>
</div>
</div>
JavaScript
Der Application-Konstruktor erstellt eine Suchanwendung und ermöglicht die Bearbeitung mit dem Mindbreeze Insight App Designer.
Das notwendige JavaScript-Snippet befindet sich unter den HTML-Elementen. Hier wird eine neue Anwendung erstellt und im Callback wird der Bearbeitungsmodus der Anwendung aufgerufen.
Mindbreeze.require([
"client/application",
"utils/browser"
], function(
Application,
browser
) {
var options = {
startSearch: false,
rootEl: document.getElementById("insight-app-container"),
containerEl: document.getElementById("designer-container"),
callback: function (application) {
application.edit()
}
};
var sources = browser.getURLParameter("sources");
if (sources) options.sources = [ sources + "../../api/v2/" ];
new Application(options);
});
Verfügbare Widgets
Der folgende Teil enthält die Beschreibung aller zur Verfügung stehenden Widgets. Widgets sind HTML-Tags, die in beliebige HTML-Dateien eingefügt werden. HTML-Tags mit dem Attribut data-template="<Widget-ID>" werden zu Widgets. Einstellungen und Vorlagen können entweder als weitere Attribute oder als Inhalt des Tags definiert werden. Beispiele:
<div data-template="map"></div>
<div data-template="view" data-count="5">...</div>
<div data-template="view" data-count="5">
<div data-template="results" data-appendonscroll="true">
<script type="text/x-mustache-template">
<h3>{{{icon}}} {{{title}}}</h3>
<p>
{{{content}}}
</p>
</script>
</div>
</div>
accordion
Das Accordion-Widget ist ein Element zur Einfassung von auf- und zuklappbaren Bereichen.
Enthaltene Elemente mit role=tab werden als auf- und zuklappbar dargestellt und können mit der Tastatur bedient werden. Das Widget verwendet die ARIA-role tablist (http://www.w3.org/TR/wai-aria/roles#tablist), die Unterelemente müssen der definierten Struktur entsprechen.
Beispiele:
<div data-template="accordion" data-enabled="true" data-default-open="true" aria-label="Filter">
<div data-template="datasources" data-model="userSourceInfo" data-path="sources.data_sources" role="presentation"></div>
<div data-template="constraints" data-model="userSourceInfo" data-path="sources.constraints" role="presentation"></div>
<div data-template="filteredfacet" data-name="mes:date"></div>
<div data-template="filteredfacets" data-name="mes:configuredfacets" role="presentation"></div>
</div>
Einstellungen:
- data-enabled: bei true können die Bereiche geöffnet und geschlossen werden. Standardwert: false
- data-default-open: gibt an, ob die enthaltenen Bereiche standardmäßig geöffnet oder geschlossen sind. Standardwert: false
alert
Ein „alert“ zeigt Fehler an, die bei der Suche aufgetreten sind.
Bildschirmfoto:
Modell: application.models.channels.alerts
Beispiele:
<div data-template="alert"></div>
<div data-template="alert">
<script type="text/x-mustache-template">
<div class="alert alert-{{level}}">
<button type="button" class="close" data-action-object="{"destroyModel": {}}" title="{{i18n.Close}}">×</button>
{{{message}}}
{{{error}}}
{{{warning}}}
{{{info}}}
{{#service_ids?}}
({{{service_ids}}})
{{/service_ids?}}
</div>
</script>
</div>
Mustache-Templates
Werte:
- level: info, warning, error
- message: Fehlermeldung
- error: Fehlermeldung
- warning: Warnmeldung
- info: Informationsmeldung
- service_ids: Serivces, die die Meldung verursacht haben
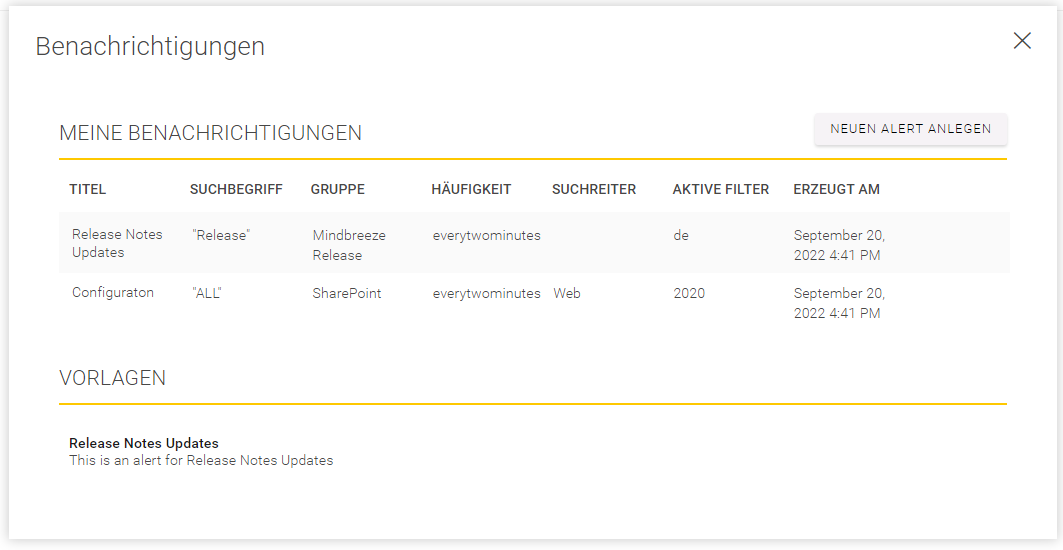
alertcenter
Das Alertcenter-Widget ist ein Element zum Anzeigen von beliebigen Alerts. Diese Alerts können entweder vom User angelegt oder auch als Template von Administratoren hinterlegt worden sein. Dazu wird pro User eine E-Mail-Adresse hinterlegt, an welche diese Alerts (bei Änderungen von Treffern) im gewünschten Abstand versendet werden. Somit ist diese Komponente eine Erweiterung der „alertedsearches“ Komponente, welche damit abgelöst wird.
Beispiel:
<div data-template="alertedsearches"></div>
Konfiguration
Um dieses Widget verwenden zu können, sind im Konfigurator Einstellungen nötig.
annotationPopup
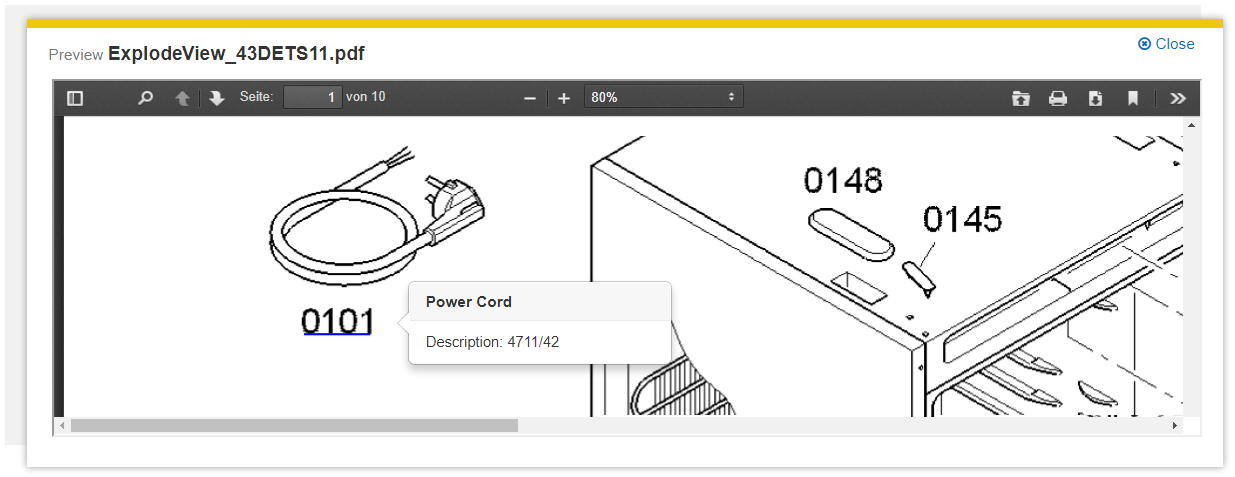
Das annotationPopup-Widget ist ein Element zum Anzeigen von Eigenschaften in der Preview-Komponente via mousehover über einer Annotation. Dabei werden sämtliche Eigenschaften aus der URL verwendet, welche als URL-Parameter angegeben werden. Werden nicht alle Eigenschaften gewünscht, können die gewünschten Eigenschaften im Mustache-Template explizit angegeben werden (Achtung: Diese müssen als URL-Parameter verfügbar sein).
Beispiel:
https://entity.yourcompany.com/?type=Search&code=J01FA09&term=Mindbreeze%20InSpire
Zusätzlich kann zu jeder Annotation ein Feedback abgegeben werden, welches in App.Telemetry ersichtlich ist:

Final eingebettet sieht es in der PDF-Vorschau wie folgt aus:
Beispiel:
Um dieses Feature verwenden zu können, muss im Client folgender Container hinzugefügt werden:
<div data-template="annotationPopup" data-enable-feedback="true">
</div>
Weiteres Beispiel:
<div data-template="annotationPopup" data-enable-feedback="true">
<script type="text/x-mustache-template">
{{#term?}} <div><b>{{term}}</b></div> {{/term?}}
{{#code?}} <div>Code: {{code}}</div> {{/code?}}
{{#type?}} <div>Type: {{type}}</div> {{/type?}}
</script>
</div>
Einstellungen:
data-enable-feedback: Aktiviert die Feedbackfunktionalität am Client. Standardeinstellung: false.
answers
Das Widget “answers” erzeugt Volltext-Antworten aus den gefundenen Suchergebnissen. Diese Antworten können auf zwei Arten in einer Insight App angezeigt werden:
- Antworten (Liste von Antworten)
- AI Antworten (Text der Antwort wird mit GenAI erzeugt)
Antworten
Mit diesem Feature werden Antworten zu gestellten Fragen in einer kompakten Übersicht angezeigt. Solche Antworten werden automatisch direkt über den Standardresultaten (data-template="results") angezeigt, sobald Antworten verfügbar sind.
Voraussetzung:
- Damit Antworten angezeigt werden können, muss NLQA konfiguriert werden. Für mehr Informationen, siehe Handbuch – Natural Language Question Answering (NLQA).
Wenn Antworten zu einer bestimmten Suche nicht angezeigt werden sollen, kann diese Komponente im Resultats-Template deaktiviert werden.
Beispiel:
<div data-template="results" data-enable-answers="false"> … </div>
Einstellungen:
- data-answers-count: Um die Anzahl der angezeigten Antworten zu bestimmen, kann dieses Attribut in die View (data-template="view") eingefügt werden. Beachten Sie, dass die Anzahl der Antworten durch die erweiterte Einstellung „Maximum Request Answers Count“ unter dem Tab „Client Service“ im Menü „Configuration“ begrenzt wird. Das bedeutet, dass die Einstellung data-answers-count den Maximalwert, der in der Einstellung „Maximum Request Answers Count“ konfiguriert ist, nicht überschreiten kann. Standardwert beträgt 5.
- data-request-properties: Ist diese Einstellung aktiv werden alle Eigenschaften dieser Komponente in der Suchanfrage angefordert. Default: true. Type: Boolean.
- data-min-similarity-score: Bestimmt den minimalen Ähnlichkeitsfaktor, den eine Antwort haben muss, damit diese in der Suche angezeigt wird. Der Standardwert beträgt 50% („0.5“). Type: String.
Beispiel:
<div data-template="view" data-answers-count="3" data-min-similarity-score="0.6"> … </div>
AI Antworten
Mit AI Antworten werden Antworten zu gestellten Fragen in einer kompakten Übersicht angezeigt, wobei der Antworttext mit GenAI erzeugt wird. Dadurch ist es zum Beispiel möglich den Inhalt von mehreren Dokumenten in einer Antwort zusammenzufassen Das Large Language Model, das bei der Generierung der Antwort verwendet wird, kann vom Admin festgelegt werden.
Das Feature “AI Antworten” ist auf zwei Arten verfügbar:
- Als Komponente im Baustein “GenAI”
- Als aktivier- und deaktivierbare Einstellung “Text aus gefundenen Antworten mittels GenAI erzeugen” in der Komponente “Liste”
In beiden Fällen wird mittels GenAI eine Antwort erzeugt. Nutzer:innen können dabei die Generierung stoppen und auch neu starten. Zusätzlich kann die generierte Antwort mit einem Klick kopiert werden. Das “Information” Symbol gibt an, dass die Antwort mit Mindbreeze AI generiert wurde. Unter der AI Antwort kann eine Übersicht der verwendeten Quellen aufgeklappt werden.
Voraussetzung:
- Ein konfigurierter und funktionierender RAG-Service.
Beispiel:
<div data-template="answers"> … </div>
Basis-Einstellungen:
HTML | Beschreibung | |
Generiere Text von erhaltenen Antworten mittels GenAI | data-ai-generate-text | Erstellen Sie mithilfe von GenAI Text aus den abgerufenen Antworten. Standardwert: true. |
Abgerufene Kontextquelle | data-add-answers-from-results | Definiert die Strategie zur Spezifizierung der übermittelten Antworten an GenAI. Mögliche Werte:
|
Abgerufener Kontext Begrenzung | data-retrieved-context-limit | Beschränkt die zu verwendenden Antworten in der Einstellung „Retrieved Context Source“. |
Antwort-Vorlage-Referenz | data-result-answer-template-refid | Verweis auf die Antwortvorlage, die von der Einstellung „Retrieved Context Source“ verwendet werden soll, wenn Ergebnisse als Antworten verwendet werden. |
LLM Prompt Anweisung | data-llm-prompt-instruction-text | Definiert die LLM-Prompt-Anweisung. |
Andere Anweisung, wenn keine Antworten gefunden wurden | data-prompt-conditional-instruction-text | Wenn diese Einstellung aktiviert ist, wird der Wert von data-llm-prompt-instruction-text-no-answer als Prompt verwendet, wenn keine Antworten gefunden wurden. Wenn Antworten gefunden wurden, wird der Wert von data-llm-prompt-instruction-text verwendet. Standardwert: true |
Anweisung, wenn keine Antworten gefunden wurden | data-llm-prompt-instruction-text-no-answer | Definiert die LLM-Prompt-Anweisung, wenn keine Antworten gefunden wurden. |
data-use-custom-prompt | Aktiviert die Verwendung eines benutzerdefinierten Prompts zur Textgenerierung anstelle des Standard-Prompts. | |
Pipeline Auswahl | data-pipeline-selection | Bestimmt, welche Pipeline für die Datenverarbeitung nach der Textgenerierung verwendet wird. Mögliche Werte:
Standardwert: key |
Pipeline | data-pipeline-selection-value | Gibt den Key- oder ID-Wert der Pipeline zur Textgenerierung an. |
Quellen der Insight App für Generierung verwenden | data-use-insight-app-sources-for-generation | Ermöglicht die Nutzung von Quellen aus der Insight App zur Verbesserung der Textgenerierung. |
Einschränkung durch Benutzereingabe | data-use-user-constraints | Aktiviert die Berücksichtigung von Benutzereingaben und -einschränkungen bei der Textgenerierung. |
Basiseinschränkung der Suche | data-use-source-context-constraints | Beschränkt die Textgenerierung auf den Kontext, der durch festgelegte Einschränkungen vorgegeben ist. |
Preset JSON | data-conversation-input-presets-json | Voreingestellte Eigenschaften des Generate-Requests |
Erweiterte Einstellungen:
HTML | Beschreibung | |
Erweiterte Prompts | data-prompt-use-templates | Ist diese Einstellung aktiviert, werden die nachfolgenden erweiterten Prompts mit Platzhaltern verwendet. |
LLM Prompt Anweisung mit Platzhalter | data-llm-prompt-instruction-template | Definiert die LLM Prompt-Anweisung mit einem Platzhalter. |
Andere LLM Prompt Anweisung, wenn keine Antworten gefunden wurden | data-prompt-conditional-instruction-template | Ist diese Einstellung aktiviert, wird der Wert von data-llm-prompt-instruction-template-no-answer als Prompt verwendet, wenn keine Antworten gefunden wurden. Falls Antworten gefunden wurden, wird der Wert von data-llm-prompt-instruction-template verwendet. Standardwert: false. |
LLM Prompt Anweisung mit Platzhalter, wenn keine Antworten gefunden wurden | data-llm-prompt-instruction-template-no-answer | Definiert die LLM Prompt-Anweisung mit einem Platzhalter, wenn keine Antworten gefunden wurden. |
LLM Prompt Nutzernachricht mit Platzhaltern | data-prompt-user-message-template | Definiert die LLM Prompt Nutzernachricht mit einem Platzhalter. |
Andere LLM Prompt Nutzernachricht für keine Antworten | data-prompt-conditional-user-message-template | Ist diese Einstellung aktiviert, wird der Wert von data-prompt-user-message-template-no-answer als Prompt verwendet, wenn keine Antworten gefunden wurden. Falls Antworten gefunden wurden, wird der Wert von of data-prompt-user-message-template verwendet. Standardwert: false. |
LLM Prompt Nutzernachricht mit Platzhaltern, wenn keine Antworten gefunden wurden | data-prompt-user-message-template-no-answer | Definiert die LLM Prompt Nutzernachricht mit einem Platzhalter, wenn keine Antworten gefunden wurden. |
data-transform-event | Dies ist eine Funktion, die nach jedem Answer-Stream-Event aufgerufen werden kann. Dabei sollte „Promise“ mit dem transformierten Text zurückgeben werden. Function arguments:
Beispiel: var MyApplication = Application.extend({ transformEvent: function (event, application) { return new Promise(function(res, rej) { event.data.text = event.data.text.toUpperCase(); if (event.data.completeText) event.data.completeText = event.data.completeText.toUpperCase(); res(event); }) }, }); | |
Immediate reset generated answers on user input | data-clear-answer-on-change | Die Eigenschaft steuert, ob die aktuell von der AI generierte Antwort gelöscht wird, wenn der Benutzer eine neue Eingabe macht. Typ: Boolean Standardwert: false |
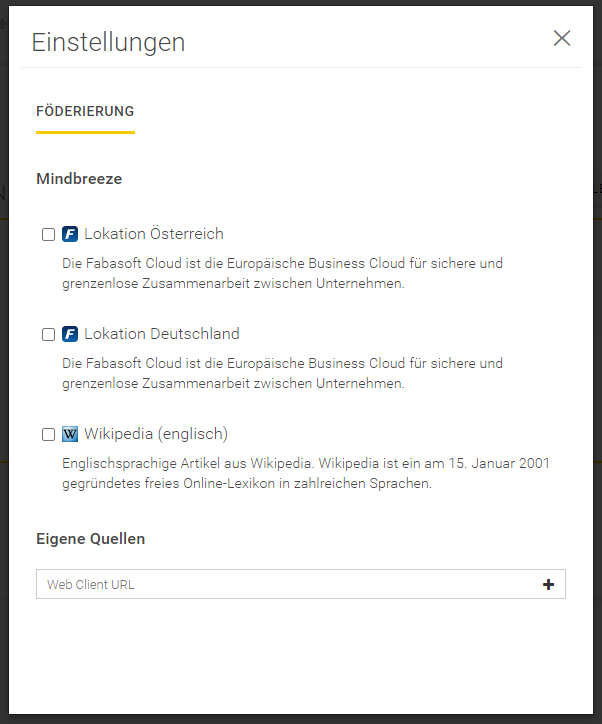
applists
Bietet eine Auswahl an föderierbaren Quellen.
Bildschirmfoto:
Modell: application.models.applists
Beispiel:
<div data-template="applists"></div>
breadcrumb
Wenn Aktionen die Ergebnisse einschränken, stehen diese Einschränkungen im breadcrumb-Widget zur Verfügung und können dort wieder deaktiviert werden.
Bildschirmfoto:
![]()
Modell: application.models.search.user.constraints
Beispiele:
<ul data-template="breadcrumb" data-display-filteredfacets="true" class="nav nav-stacked nav-pills"></ul>
<ul data-template="breadcrumb" data-display-filteredfacets="true" class="nav nav-stacked nav-pills">
<script type="text/x-mustache-template" data-tag-name="li">
<div>
<label class="checkbox">
<input type="checkbox" checked data-action-object="{ "removeConstraint": {} }">
<span title="{{{description}}}">{{{description}}}</span>
</label>
</div>
</script>
</ul>
Einstellungen:
- data-display-filteredfacets: bei true werden ausgewählte Filterwerte auch angezeigt. Standardwert: false
chatframe
Der Mindbreeze InSpire AI Chat kann mit der chatframe Komponente in Insight Apps eingebaut werden. Mit dem AI Chat können Nutzer Informationen in natürlicher Sprache in Form von Antworten finden. Neben der Antwort wird auch ein Link bereitgestellt, der den Nutzern direkten Zugriff auf die Quelle und den Kontext der Antwort ermöglicht.
Die chatframe Komponente kann wie folgt in Ihr HTML integriert werden:
<div data-template="chatframe" class=" mb-chatframe-height">
Wenn Sie die Attribute im HTML-Code verwenden, stellen Sie sicher, dass Sie das Präfix „data“ an das Attribut anhängen. Zum Beispiel: data-constraint="ALL AND extension:pdf" .
Der HTML-Code mit Attributen kann dann wie folgt aussehen:
<div data-template="chatframe" data-constraint="ALL AND extension:pdf" class="mb-chatframe-height">
CSS-Variablen für die Höhe des AI Chats
Die Standard- und Mindesthöhe des AI Chats ist in einer CSS-Datei vordefiniert. Um die CSS-Datei zu verwenden, wird adapted.css benötigt:
- Standardhöhe: 100 vh
- Mindesthöhe: 300 px
Attribute
Die folgenden Attribute sind verfügbar:
- data-constraint: Definiert Einschränkungen für den AI-Chat, z. B. die Beschränkung des AI-Chats auf PDF-Dokumente. Die Einschränkung wird mit einem Abfrageausdruck definiert.
- Beispiel: "ALL AND extension:pdf"
- data-height: Definiert die vordefinierte Höhe für den AI-Chat im Designer. Die folgenden Werte sind verfügbar:
- Automatisch - berechnet die Höhe, wenn ein Ereignis ausgelöst wird, das die Größe ändert.
- Maximale Höhe - Höhe ist auf 95 vh festgelegt.
- 2/3 Höhe - Höhe ist auf 75 vh festgelegt.
- Halbe Höhe - Höhe ist auf 50 vh festgelegt.
- 1/4 Höhe - Höhe ist auf 25 vh festgelegt.
- Standardwert: Automatisch
- Achtung: Das Attribut data-height akzeptiert auch Werte in %, em, rem und px, wenn es von außen gesetzt wird. Bei der Verwendung der Option "Automatisch" wird die Höhe automatisch berechnet.
- data-show-model: Legt fest, ob das Large Language Model (LLM), das für die Generierung von Antworten verwendet wird, im AI Chat angezeigt wird. Kann aktiviert und deaktiviert werden.
- Verfügbare Einstellungen: True, False
- Standardeinstellung im Insight App Designer: True
- data-show-side-navigation: Legt fest, ob die Seitennavigation sichtbar sein soll oder nicht. Die Seitennavigation zeigt eine Liste aller erstellten Chats an.
- Verfügbare Einstellungen: True, False
- Standardeinstellung im Insight App Designer: True
- data-use-user-query: Legt fest, ob der AI Chat die Abfrage aus der Suchanfrage verwenden soll.
- Beispiel: Der Nutzer sucht nach „Was ist ein Konnektor?“. Der AI Chat nutzt diese Abfrage und generiert Antworten, die auf „Was ist ein Konnektor?“ basieren.
- Verfügbare Einstellungen: True, False
- Standardeinstellung im Insight App Designer: True
- data-use-user-constraints: Legt fest, ob der AI Chat Einschränkungen wie Filter anwenden soll, die vom Nutzer gesetzt wurden.
- Beispiel: Der Nutzer setzt den Datumsfilter auf „2024“. Der AI Chat wendet den Datumsfilter an und verwendet nur Dokumenten aus dem Jahr 2024 und jünger, um eine Antwort zu generieren.
- Verfügbare Einstellungen: True, False
- Standardeinstellung im Insight App Designer: True
data-use-source-context-constraint: Legt fest, ob der AI Chat Einschränkungen der Datenquelle anwenden soll, die vom Nutzer gesetzt wurden.
- Beispiel: Der Nutzer setzt den Filter für Datenquellen auf „Web“. Der AI Chat wendet den Filter an und verwendet nur Webdokumente, um eine Antwort zu generieren.
- Verfügbare Einstellungen: True, False
- Standardeinstellung im Insight App Designer: True
data-model-id: Durch die Angabe eines Modells, generiert der AI Chat nur mit diesem Modell die Antworten. Ist dieses Attribut gesetzt, wird empfohlen das Attribut data-show-model auf false zu setzen, um die Modellauswahlkomponente auszublenden.
- Beispiel: Der Entwickler setzt das Attribut data-model-id im HTML. Der AI Chat zwingt den Chat dazu nur dieses Modell zu verwenden, um eine Antwort zu generieren.
- Verfügbare Einstellungen: Der Entwickler muss die Modell-UUID kennen.
- Standardeinstellung im Insight App Designer: nicht sichtbar im Insight App Designer.
- Achtung: Die Attribute werden einmalig bei der Initialisierung der Anwendung festgelegt. Spätere Änderungen an den Attributen werden aktuell nicht unterstützt.
- Achtung: Die Informationen zur Suchanfrage werden automatisch gesammelt und an den AI Chat gesendet, wenn der Benutzer mit der Insight App interagiert.
charts
Zeigt Filter in Form von Charts an und besitzt somit eine Ähnliche Funktion wie die Komponente filteredfacet.
Verfügbare Chart-Typen
Pie
Wählt man den Chart-Type „pie“ aus, erhält man eine Grafik wie in folgender Grafik angezeigt. Die möglichen Einstellungen findet man hier.
Beispiel:
<div data-template="charts"
data-charttype="pie"
data-chartSourceName="extension"
data-chartTitle="Erweiterung"
data-showlegend="true"
></div>
Attribute
data-colors: Definiert eine Liste von Farben, die in einem Pie Chart verwendet werden können. Die Farben können mit einem Doppelpunkt unterschieden werden.
- Typ: Array
- Beispiel: data-colors="#FFCC00;#FFEE11"
Bar
Wählt man den Chart-Type „bar“ aus, erhält man eine Grafik wie in folgender Grafik angezeigt. Die möglichen Einstellungen findet man hier.

Beispiel:
<div data-template="charts"
data-charttype="bar"
data-chartSourceName="extension"
data-chartTitle="Erweiterung"
></div>
Line
Wählt man den Chart-Type „line“ aus, erhält man eine Grafik wie in folgender Grafik angezeigt. Die möglichen Einstellungen findet man hier.
Beispiel:
<div data-template="charts"
data-charttype="line"
data-chartSourceName="extension"
data-chartTitle="Erweiterung"
></div>
Einstellungen der Charts
data-template: Als Template wird “charts” angegeben.
data-charttype: Gibt den Type des Charts an. In diesem Fall wird „pie“ verwendet.
data-chartsourcename: Gibt den zu verwendenen Filter an (Bsp.: „extension“, „mes:size“, etc.).
data-enablecustomsourcename: Verwendung von benutzerdefiniertem Sourcename oder Sourcename (Default: “false”)
data-customsourcename: Gibt den zu verwendenen benutzerdefinierten Sourcename an, sollte dieser nicht in der Auswahlliste von „Sourcename“ vorhanden sein. (Freitext)
data-charttitle: Setzt eine Überschrift bzw. den Titel. Beispiel: „Erweiterung“.
data-showlegend: Zeigt die Werte in der Legende an („true“ or „false“ – Default: „false“).
data-chartheight: Setzt die Höhe des Charts (default “200”).
data-chartwidth: Setzt die Breite des Charts (default 100 Prozent).
data-titlealign: Ausrichtung der Überschrift (“left”,”center”,”right” – Default: „center“).
collect
Widget für Ergebnisse, die mit der "Sammeln"-Aktion gesammelt wurden.
Bildschirmfoto:

Modell: application.models.collected
Beispiel:
<div data-template="collect"></div>
- data-favorites-collection-path: Persisted Collection Pfad zum Speichern der gesammelten Ergebnisse. Muss mit favorites/ beginnen. Standardwert: leer
- data-results-shortcut: Beschreibung der Tastenkombination, die verwendet wird, um zu den Resultaten zu navigieren. Beispiel: Alt+2, Standardwert: leer
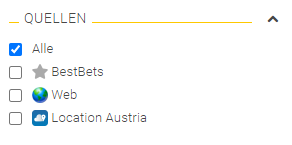
constraints
Zeigt einen Filter für die Einschränkungen der Datenquellen an. Bei Microsoft Exchange stehen beispielsweise E-Mail, Anhang, Kalender, Kontakt, Aufgabe, Notiz und Post zur Auswahl.
Bildschirmfoto:

Modell: application.models.userSourceInfo
Beispiel:
<div data-template="constraints" data-model="userSourceInfo" data-path="sources.constraints"></div>
Mustache-Templates
Siehe Mustache-Templates unter filteredfacet.
Client Benachrichtigungen (clientnotification)
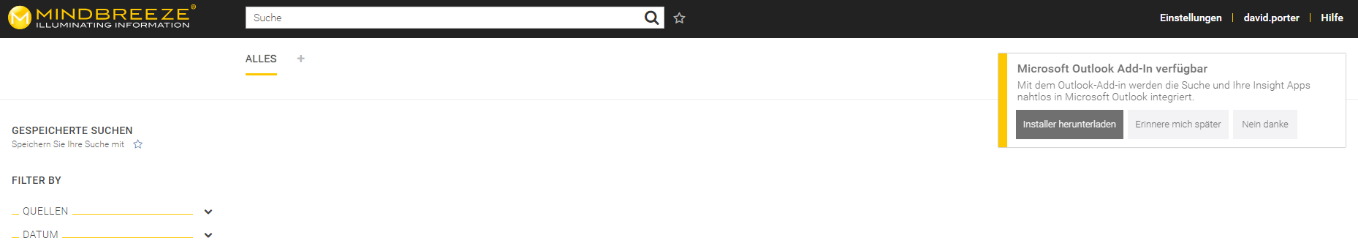
Mit "clientnotification" haben Sie die Möglichkeit, Ihre Benutzer über die neuesten Funktionen und Tools zu informieren. Bitte beachten Sie, dass das clientnotification -Widget nur von einem Administrator aktiviert werden kann.
Diese Komponente ist standardmäßig in der Client-Anwendung integriert. Um die Benachrichtigung einzurichten, erstellen Sie eine JSON-Datei passend zu Ihrem Anwendungskontext im Hauptmenüpunkt “File Manager”. Öffnen Sie dafür den File Manager und dann das “Local Filesystem”. Klicken Sie dort auf den Ordner “data” und dann auf den Ordner “resources”. Erstellen Sie dann im Ordner “resources” einen neuen Ordner mit dem Namen „client_notifications“. Erstellen Sie in diesem Ordner die JSON-Datei “client_notification.json”.
Achtung: Der Name dieser Datei muss "client_notification.json" lauten, sonst funktioniert die Funktion nicht, auch wenn der Inhalt korrekt ist.
Default Template
Das Default Template ist für den Standard-Client verfügbar und standardmäßig aktiviert. Fügen Sie das Default Template in die erstellte Datei client_notification.json ein, um Ihre Client Benachrichtigungen anzupassen:
{
"theme": {
"rightPosition": "1.25rem",
"topPosition": "4.75rem",
"leftPosition": "",
"bottomPosition": "",
"backgroundColor": "",
"previewTextColor": "",
"previewTextFontSize": "",
"leftBorderColor": "",
"okButtonColor": "",
"okButtonTextColor": "",
"deactivateButtonColor": "",
"deactivateButtonTextColor": "",
"notNowButtonColor": "",
"notNowButtonTextColor": "",
"titleFontSize": "",
"maxWidth": ""
},
"generalConfig": {
"notificationSnoozeTimeInHours": 24,
"enableAllNotifications": false
},
"items": [
{
"id": "1",
"version": 1,
"clientNotificationType": "outlook-add-in",
"targetApplications": [
"Chrome",
"Firefox",
"Edge"
],
"clientNotificationContent": {
"title": {
"en": "Microsoft Outlook Add-In available",
"de": "Microsoft Outlook Add-In verfügbar"
},
"previewTextDescription": {
"en": "With the Outlook Add-in, search and your Insight apps are seamlessly integrated into Microsoft Outlook.",
"de": "Mit dem Outlook-Add-in werden die Suche und Ihre Insight Apps nahtlos in Microsoft Outlook integriert."
}
},
"clientNotificationActions": [
{
"action": "download",
"label" : {
"en": "Download Installer",
"de": "Installer herunterladen"
},
"href": "/api/download/Mindbreeze%20Outlook%20Add-In/vsto/setup.exe",
"precheckUrl": "/api/download/Mindbreeze%20Outlook%20Add-In/vsto/Mindbreeze.OutlookAddin.vsto"
}
],
"requiresResourcePlugin" : "Mindbreeze Outlook Add-In",
"isEnabled": true
},
{
"id": "2",
"version": 1,
"clientNotificationType": "edge-plugin",
"targetApplications": [
"Edge"
],
"clientNotificationContent": {
"title": {
"en": "Microsoft Edge Add-on available",
"de": "Microsoft Edge Add-on verfügbar"
},
"previewTextDescription": {
"en": "The Microsoft Edge Add-on integrates the search functionality into the Microsoft Edge browser.",
"de": "Mit dem Microsoft Edge Add-on wird die Suchfunktionalität in den Microsoft Edge Browser integriert."
}
},
"clientNotificationActions": [
{
"action": "download",
"label" : {
"en": "Open Microsoft Edge Add-on",
"de": "Microsoft Edge Add-on öffnen"
},
"href": "https://microsoftedge.microsoft.com/addons/detail/mindbreeze-inspire/olnededlkneidefhclnhcambjlhpcmfa"
}
],
"isEnabled": true
},
{
"id": "3",
"version": 1,
"clientNotificationType": "chrome-plugin",
"targetApplications": [
"Chrome"
],
"clientNotificationContent": {
"title": {
"en": "Google Chrome Extension available",
"de": "Google Chrome Erweiterung verfügbar"
},
"previewTextDescription": {
"en": "The Google Chrome extension integrates the search functionality into the Chrome browser.",
"de": "Mit der Google Chrome Erweiterung wird die Suchfunktionalität in den Chrome Browser integriert."
}
},
"clientNotificationActions": [
{
"action": "download",
"label" : {
"en": "Open Extension in Webstore",
"de": "Erweiterung im Webstore öffnen"
},
"href": "https://chromewebstore.google.com/detail/mindbreeze-inspire/ejlaikiclffdgdnpjhgikiefnnaajgdi?pli=1"
}
],
"isEnabled": true
}
]
}
Sie haben auch die Möglichkeit, einige grundlegende Themes nach Ihren Bedürfnissen anzupassen. Für erweiterte Änderungen verwenden Sie bitte die CSS-Datei. Alle HTML-Tags sind über das Präfix ".clientnotification" in der CSS-Datei zugänglich.
Properties
theme
Hier können Sie einfache CSS-Werte übergeben, um die Schriftposition und die Farbe der Benachrichtigung zu ändern. Bitte beachten Sie, dass Sie nur vorhandene Schlüssel verwenden können. Zum Beispiel funktioniert der vorhandene Schlüssel "leftPosition", während eine leichte Variation des Schlüssels wie "myleftPosition" nicht funktioniert.
Die folgenden Properties können an Ihre Bedürfnisse angepasst werden:
Property | Wertetyp | Beschreibung |
rightPosition | px , em rem | Abstand der Benachrichtigung von der rechten Seite. |
topPosition | px , em rem | Abstand der Benachrichtigung von oben. |
leftPosition | px , em rem | Abstand der Benachrichtigung von der linken Seite. |
bottomPosition | px , em rem | Abstand der Benachrichtigung von unten. |
backgroundColor | HEX | Die Hintergrundfarbe der Benachrichtigung. |
previewTextColor | HEX | Die Textfarbe des Vorschautextes. |
previewTextFontSize | px | Die Schriftgröße des Vorschautextes. |
leftBorderColor | HEX | Die Farbe des linken Randes. |
okButtonColor | HEX | Die Hintergrundfarbe des "OK" Knopfes. |
okButtonTextColor | HEX | Die Textfarbe des "OK" Knopfes. |
deactivateButtonColor | HEX | So deaktivieren Sie die Hintergrundfarbe des "OK" Knopfes. |
deactivateButtonTextColor | HEX | Zum Deaktivieren der Textfarbe des "OK" Knopfes. |
notNowButtonColor | HEX | Die Hintergrundfarbe des Knopfes "Nicht jetzt". |
notNowButtonTextColor | HEX | Die Textfarbe des Knopfes "Nicht jetzt". |
titleFontSize | px | Die Schriftgröße des Titels der Benachrichtigung. |

generalConfig
Die Property "generalConfig" definiert Konfigurationen, die für jede Benachrichtigung gelten. Die folgenden Properties können an Ihre Bedürfnisse angepasst werden:
Property | Wertetyp | Beschreibung |
notificationSnoozeTimeInHours | Nummer | Legt fest, wie lange die Benachrichtigung inaktiv ist, wenn der Nutzer auf den Knopf "Nicht jetzt, später" klickt. Wenn der Wert Null oder leer ist, wird die Benachrichtigung in 24 Stunden wieder angezeigt, was der Standardwert ist. |
Boolean | Wenn der Wert für dieses Property auf „false“ gesetzt oder das Property aus dem Objekt „generalConfig“ entfernt wird, werden alle Client-Benachrichtigungen ausgeschaltet. |
Wichtig: Sie können weiterhin über URL-Parameter auf deaktivierte Client Benachrichtigungen zugreifen, ohne sie global und/oder individuell zu aktivieren. Weitere Informationen finden Sie auch unter Debuggen und Prüfen deaktivierter Client Benachrichtigungen
Items
Die Property "Items" definiert eine Liste aller anzuzeigenden Client Benachrichtigungen. Die folgenden Properties können an Ihre Bedürfnisse angepasst werden:
Property | Wertetyp | Beschreibung |
id | string | Legt die ID der Benachrichtigung fest. |
version | number | Legt die Version der Benachrichtigung fest. Wenn Sie dieselbe Benachrichtigung mit verschiedenen Versionen haben, wird dem Nutzer die neueste Version angezeigt. Dies bedeutet, dass Sie dieselbe ID mit verschiedenen Versionen haben können. |
clientNotificationType | string | Definiert die Art der Benachrichtigung, z. B. "outlook add in". |
targetApplications | Array<string> | Legt die Browser-Plattformen fest, auf denen die Benachrichtigung angezeigt werden soll. |
clientNotificationContent | Object | Hier können Sie den Titel und den Text der Benachrichtigung festlegen. Sie können verschiedene Sprachen mit den entsprechenden Sprachschlüsseln hinzufügen. Zum Beispiel "fr" für Französisch. |
previewTextDescription | string | Hier können Sie den Vorschautext der Benachrichtigung festlegen. Sie können den Vorschautext auch in mehreren Sprachen festlegen. |
clientNotificationActions | Array < ClientNotificationActionObject > | Legt die Aktion fest, die vom Nutzer durchgeführt werden kann. Derzeit kann nur ein Download als Aktion definiert werden. Hier können Sie sowohl einen absoluten Pfad als auch einen relativen Pfad zu der Ressource angeben, die der Nutzer sehen soll. |
isEnabled | boolean | Aktiviert oder deaktiviert die Benachrichtigung. |
Client notification action object
Property | Wertetyp | Beschreibung |
action | enum | Mögliche Werte: download. Achtung: Der Wert “download” muss kleingeschrieben sein. |
label | Array <Object> | Eine Liste von Objekten mit der Sprache und ihren Werten. Zum Beispiel: [ {key: "en", value: "Download Installer"} ] |
href | string | Ziel-Link für die Aktion. |
precheckUrl | string | Ein Link zur Vorabprüfung, ob eine Ressource verfügbar ist, damit die Benachrichtigung angezeigt werden kann. Wenn diese Vorabprüfung fehlschlägt, wird die Benachrichtigung nicht angezeigt. |
Clientnotification deaktiveren
Es stehen vier Möglichkeiten zur Auswahl:
- Setzen Sie die Einstellung disabledClientNotifications in den Application Options auf „true“. Damit verhindert man vollständig, dass Client Benachrichtigungen angefordert werden.
- Setzen Sie die Einstellung enableAllNotifications in der JSON-Konfiguration auf „false“ oder entfernen Sie die Eigenschaft aus generalConfig. Dies verhindert vollständig, dass Client-Benachrichtigungen angezeigt werden.
- Legen Sie unter /data/resources/client_notifications/client_notification.json (Linux) oder in C:\Program Files\Mindbreeze\Enterprise Search\Server\resources\client_notifications\client_notification.json (Windows) eine leere JSON-Datei an, worin sich der Wert “{ }” befindet.
- Falls Sie ein JSON Notification Item besitzen, worin sich Werte befinden, steht pro clientnotification die Flag „isEnabled“ zur Verfügung. Setzen Sie diese auf „false“.
Debuggen und Prüfen deaktivierter Client Benachrichtigungen
Wenn die Client-Benachrichtigung in der globalen Konfiguration aktiviert ist, können Sie Ihre Client Benachrichtigungen überprüfen, bevor Sie die Property "isEnabled" auf "true" setzen. Jede Benachrichtigung hat eine eigene "isEnabled" Property, die individuell aktiviert oder deaktiviert werden kann.
Wenn Sie eine Benachrichtigung überprüfen möchten, die deaktiviert ist (d. h. nicht für alle Benutzer veröffentlicht oder "isEnabled: false"), können Sie über den Query-Parameter auf diese Benachrichtigung zugreifen. Zum Beispiel:
apps/client/?previewClientNotificationId=2.
datasources
Zeigt einen Filter für die Datenquellen an. Hier können Datenquellen, wie Microsoft Exchange, Fabasoft Folio, Microsoft SharePoint ausgewählt werden.
Bildschirmfoto:

Modell: application.models.userSourceInfo
Beispiel:
<div data-template="datasources" data-model="userSourceInfo" data-path="sources.data_sources"></div>
Mustache-Templates
Siehe Mustache-Templates unter filteredfacet.
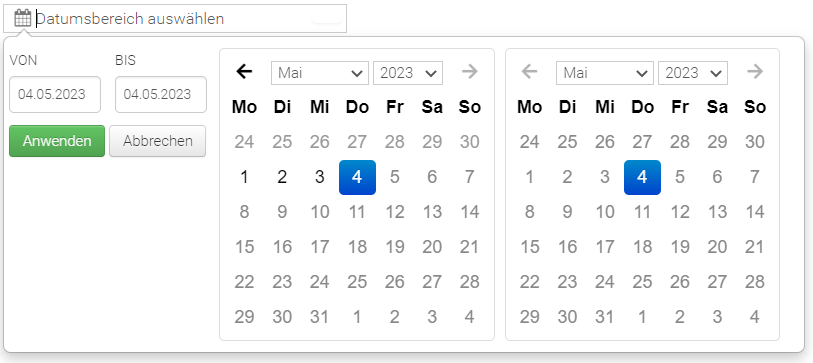
inputdate
Bietet eine Datumsauswahl für ein Eingabefeld an. Das Template muss auf einem input-Element verwendet werden. Das name-Attribut gibt an, welches Metadatum eingeschränkt wird.
Beispiele:
<input name="mydate" data-template="inputdate" data-isrange="true" placeholder="Datum" >
<input name="mydate" data-template="inputdate">
Standardmäßige Unterstützung für Platzhalter und Icon über das "Options" Objekt:
Entwickler können das Options-Objekt erweitern, indem sie es an data-template="inputdate" übergeben. Dies ermöglicht die automatische Integration von Icon und Platzhaltern.
Beispiele:
Options = _.extends(options , {
inputdatePlaceholder :"Date",
inputdateIcon : "icon-calendar",
})
Einstellungen:
- name: Name des Metadatums für die Einschränkung
- data-isrange: bei true kann ein Zeitbereich angegeben werden. Standardwert: false
- data-format: Datumsformat. Default Wert: “DD.MM.YYYY”
Andere Werte:
"DD.MM.YYYY", "DD-MM-YYYY", "MM.DD.YYYY", "MM-DD-YYYY",
"D. MMMM YYYY", "DD. MMMM YYYY", "DD MMMM YYYY"
Datumsfilter
Der Datumsfilter kann auch auf Monatsebene beginnen. Die Reihenfolge ist vom neuesten zum ältesten Datum.
Diese Einstellung findet man in den Client Services unter „Filter Settings. Dazu wird folgende Einstellung benötigt:
feedback
Die Feedback-Komponente zeigt die persistierten Daten von Ergebniselementen an und bietet die Möglichkeit, deren Wert in Persisted Resources zu ändern.
Diese Komponente zeigt in den Resultatsaktionen eine Dropdown-Liste mit Einträgen aus dem Backend-Service an. Für authentifizierte Benutzer ist dieser Wert änderbar, ansonsten ist er nur lesbar.
Beispiel:
<div
data-template="feedback"
data-enabled="$$DOCUMENT_LABELING_ENABLED$$"
data-label-path="$$DOCUMENT_LABELING_LABEL_PATH$$"
data-feedback-path="$$DOCUMENT_LABELING_FEEDBACK_PATH$$"
data-label-property="$$DOCUMENT_LABELING_LABEL_PROPERTY$$"
>
</div>
Sollten die Platzhalter-Attribute nicht verwendet werden, muss folgendes Format verwendet werden:
- data-label-path=”labeldefinition/<label-pfad>”
- data-collection-path=”itemdata/<feedback-collection>”
Einstellungen:
Aktiviert die Persistierten Ressourcen – Standardwert: false | |
User Administrator Users | Angabe der User Administratoren. |
JDBC URL | Angabe der Datenbank URL. |
Max Number Of Database Connections | Maximale Anzahl der Datenbankverbindungen. Standardwert: 10, Minimalwert: 2. |
User | Bitte stattdessen ein Credential für die JDBC URL verwenden |
Password | Bitte stattdessen ein Credential für die JDBC URL verwenden |
Database Table Prefix | Angabe des Tabellen-Prefix in der Datenbank |
Um die Komponente Feedback einzubinden, müssen die folgenden Einstellungen im Client Service aktiviert und richtig konfiguriert sein:
- Text Classification Insight Service. Document Labeling und Persisted Resources: Die Konfiguration dazu finden Sie hier: „Text Classification Insight Service“.
feedbackbutton
Zeigt den app.telemetry-Feedback-Button an. Der Feedback-Button ist nur sichtbar, wenn app.telemetry für den Client aktiviert und der URL im Clientservice angegeben ist.
Bildschirmfoto:
![]()
Beispiel:
<span data-template="feedbackbutton" data-check-if-enabled-in-profile="true"></span>
Einstellungen:
- data-check-if-enabled-in-profile: der Feedback-Button kann im Profil aktiviert/deaktiviert werden. Mit dieser Option legen Sie fest, ob die Profileinstellung berücksichtigt wird. Werte: true, false
- data-formid: definiert welches Feedback-Formular verwendet wird. Die notwendige Form ID findet man in app.telemetry. Ist keine Form ID angegeben, wird das Standardformular verwendet.
Der URL muss im Manager unter Clientservice beim Punkt: Fabasoft app.telemetry Web API URL eingetragen werden. (http://yourdomain.com/web.telemetry)
filteredfacet
Bildschirmfoto:

Modell: application.models.search + FacetValueCollection + FacetValueCollection.Entry
Beispiele:
<div data-template="filteredfacet" data-name="mes:date" data-user-input="disabled"></div>
<div data-template="filteredfacet">
<script type="text/x-mustache-template"
data-tag-name="span"
data-attr-title="{{name}}{{^name?}}{{html}}{{/name?}}"
>
{{{html}}}
<span class="pull-right">{{^count?}}-{{/count?}}{{count}}</span>
{{^excluded}}
{{#count?}}
<span class="pull-right">{{count}}</span>
{{/count?}}
{{/excluded}}
{{#excluded}}
<span class="pull-right">–</span>
{{/excluded}}
</script>
</div>
<div data-template="filteredfacet"
data-name="Author"
data-container-tag-name="div"
data-container-class-name="filter"
data-entry-tag-name="div"
data-entry-class-name="entry">
</div>
Ausgabe:
<div data-template="filteredfacet"
data-name="Author"
data-title-tag-name="h3"
data-title-class-name="title"
data-container-tag-name="div"
data-container-class-name="filter"
data-entry-tag-name="div"
data-entry-class-name="entry">
<h3 class="title">Autor</h3>
<div class="filter">
<div class="entry">
...
</div>
...
</div>
</div>
Einstellungen:
- data-name: das Metadatum, das für den Filter verwendet wird
- data-user-input: mit disabled kann die Benutzereingabe unter dem Filter deaktiviert werden. Mit auto wird die Benutzereingabe an den Typ des Filters angepasst, z.B. Datumseingabe für Datumswerte, Autovervollständigung für Textwerte. Ohne Angabe wird auto verwendet.
Die Einstellung ersetzt data-suggest:
data-suggest="false" => data-user-input="disabled"
data-suggest="true" => data-user-input="auto" - data-user-input-template: Widget, das für die Benutzereingabe verwendet wird. Mit suggest wird die Autovervollständigung angezeigt, inputdate zeigt die Datumseingabe. Damit der Wert verwendet wird, darf data-user-input nicht gesetzt sein.
- data-user-input-<Einstellung>: übergeben Sie Einstellungen an das Benutzereingabe-Widget. Z.B. data-user-input-isrange="true" beim inputdate-Widget.
- data-always-visible: mit true wird der Filter auch angezeigt, wenn noch keine Suche abgesetzt wurde. Da der Typ eines Filters ohne Suche nicht bekannt ist, muss data-user-input-template definiert sein. Standardwert: false
- data-incomplete-class: Diese Klasse wird dem HTML Element gesetzt, wenn der Filter „incomplete“ liefert. Default „mb-incomplete“.
- data-title: falls Sie nicht die Standardübersetzung des Metadatennamens anzeigen möchten, geben Sie hier den gewünschten Titel an
- data-title-tag-name: HTML-Tag, das für die Überschriften der Filter verwendet wird. Standardwert: h3
- data-title-class-name: CSS-Klassenname, der für die Überschriften der Filter verwendet wird. Standardwert: leer
- data-title-template: Mustache-Template zur Darstellung des Titels. Verfügbare Werte: title, isOpen. Standardwert: leer
- data-container-tag-name: HTML-Tag für das Element, das die Filtereinträge enthält. Standardwert: ul
- data-container-class-name: CSS-Klassenname für das Element, das die Filtereinträge enthält. Standardwert: leer
- data-entry-tag-name: HTML-Tag für einen Filtereintrag. Standardwert: li
- data-entry-class-name: CSS-Klassenname für einen Filtereintrag. Standardwert: leer
- data-entry-role: ARIA-role-Attribut für einen Filtereintrag. Standardwert: leer
- data-collapsible: bei true kann der Filter geöffnet und geschlossen werden. Standardwert: false
- data-default-open: gibt an, ob der Filter standardmäßig geöffnet oder geschlossen ist. Standardwert: false
- data-displayed: Anzahl der angezeigten Filterwerte. Schränkt die Anzeige der am Client Service konfigurierten Anzahl weiter ein. Sind mehr Einträge vorhanden, können diese mit einer Schaltfläche angezeigt werden.
- data-dropdownfilter: Zeigt den gesamten Filter in einer Dropdown-Liste an.
- data-close-on-focus-out: Gibt an, ob die Dropdown-Liste automatisch geschlossen werden soll, wenn man außerhalb der Dropdown-Liste klickt. Wird diese Einstellung auf „true“ gesetzt, bleibt die Liste offen, wenn man außerhalb der Liste klickt. Standardwert: false
- data-and-available: Aktiviert eine Schaltfläche „+“ neben einem Filterwert, mit dem eine Und-Verknüpfung gemacht werden kann. Standardwert: false
- data-intersect-values: Verwendet für die Verknüpfung der ausgewählten Werte AND, somit müssen Treffer alle ausgewählten Werte enthalten. Standardwert: false
- data-order-criteria: COUNT sortiert nach Häufigkeit des Auftretens, VALUE nach dem Filterwert, PREDEFINED sortiert nach Titel in aufsteigender Reihenfolge und es können die ersten Werte in data-predefined-order angegeben werden.
- data-order-direction: ASCENDING und DESCENDING legen die Richtung direkt fest. Standardwert: ASCENDING
- data-predefined-order: Liste der zu Beginn anzuzeigenden Werte, beistrichgetrennt oder JSON. Z.B. pdf, gif oder ["pdf", "gif"]
- data-restore-focus: Setzt den Fokus nach Auswahl eines Wertes wieder auf die Checkbox. Standardwert: true
- data-show-checkbox: Soll eine Checkbox angezeigt werden? Standardwert: true
- data-show-all: Soll die Option „Alle“ angezeigt werden? Standardwert: true
- data-all-title: Legt den Text fest, der angezeigt wird, wenn keine Filter ausgewählt sind. Ist kein Text festgelegt, wird ein von Mindbreeze InSpire vordefinierter Text angezeigt.
- data-all-descendants: Soll die komplette Hierarchie ohne Einschränkung zurückgeliefert werden? Standardwert: false
- data-hide-filter-options: Zeigt nur das Suchfeld an und blendet alle Filterwerte aus. Standardwert: false
- data-inputdate-placeholder: Kann eine Standardübersetzung für Englisch und Deutsch über "i18n.daterangepicker_placeholder" bereitstellen oder durch eine beliebige andere gültige Zeichenfolge ersetzt werden. Falls data-user-input-template="inputdate" gesetzt ist, wird automatisch der angegebene Platzhalter angezeigt.
- data-inputdate-icon: Akzeptiert fontawesom icons als Eingabe. Als Standardwert wird "icon-calendar" vorgeschlagen. Wenn data-user-input-template="inputdate" gesetzt ist, wird automatisch das angegebene Symbol angezeigt.
Mustache-Templates
In der Vorlage steht der Wert eines Filtereintrags, die Anzahl der Dokumente, sowie ob der Eintrag aktuell bei der Suche berücksichtigt wird oder nicht.
Standardvorlage:
<span class="pull-right">{{^count?}}-{{/count?}}{{count}}</span>
{{^excluded}}
{{#count?}}
<span class="pull-right">{{count}}</span>
{{/count?}}
{{/excluded}}
{{#excluded}}
<span class="pull-right">–</span>
{{/excluded}}
Werte:
- html: der formatierte Wert des Filtereintrages, z.B. pdf, Max Mustermann, 2014 .
- value: der Wert des Filtereintrages (z.B. bei Datumswerten).
- count: die Anzahl der gefundenen Dokumente für diesen Eintrag.
- excluded: der Eintrag ist nicht ausgewählt, obwohl andere ausgewählt sind.
filteredfacets
Zeigt eine Gruppe von Filtern an. Aktuell steht die Gruppe "mes:configuredfacets" zur Verfügung, die alle in der Client Service-Konfiguration ausgewählten Filter enthält.
Für die Darstellung der einzelnen Filter wird das filteredfacet-Widget verwendet. Eine Darstellungsvorlage dafür kann in filteredfacets hinterlegt werden. Die Möglichkeiten für diese Vorlage finden Sie unter Mustache-Templates bei filteredfacet. Zusätzlich können die Filter per Option als Comboboxen angezeigt werden.
Bildschirmfoto:
Modell: application.models.search + application.models.search.facets + FacetValueCollection + FacetValueCollection.Entry
Beispiele:
<div data-template="filteredfacets" data-name="mes:configuredfacets"></div>
<div data-template="filteredfacets" data-name="mes:configuredfacets">
<div style="display: none">
<div data-template="filteredfacet">
<script type="text/x-mustache-template"
data-tag-name="span"
data-attr-title="{{name}}{{^name?}}{{html}}{{/name?}}"
>
{{{html}}}
<span class="pull-right">{{^count?}}-{{/count?}}{{count}}</span>
{{^excluded}}
{{#count?}}
<span class="pull-right">{{count}}</span>
{{/count?}}
{{/excluded}}
{{#excluded}}
<span class="pull-right">–</span>
{{/excluded}}
</script>
</div>
</div>
</div>
Einstellungen:
- data-name: die Filtergruppe, die angezeigt wird
- data-user-input: mit disabled kann die Benutzereingabe unter dem Filter deaktiviert werden. Mit auto wird die Benutzereingabe an den Typ des Filters angepasst, z.B. Datumseingabe für Datumswerte, Autovervollständigung für Textwerte. Ohne Angabe wird auto verwendet.
Die Einstellung ersetzt data-suggest:
data-suggest="false" => data-user-input="disabled"
data-suggest="true" => data-user-input="auto" - data-user-input-template: Widget, das für die Benutzereingabe verwendet wird. Mit suggest wird die Autovervollständigung angezeigt, inputdate zeigt die Datumseingabe. Damit der Wert verwendet wird, darf data-user-input nicht gesetzt sein.
- data-user-input-<Einstellung>: übergeben Sie Einstellungen an das Benutzereingabe-Widget. Z.B. data-user-input-isrange="true" beim inputdate-Widget.
- data-title-tag-name: HTML-Tag, das für die Überschriften der Filter verwendet wird. Standardwert: h5
- data-title-class-name: CSS-Klassenname, der für die Überschriften der Filter verwendet wird. Standardwert: leer
- data-facet-container-tag-name: HTML-Tag für das Element, das die Filtereinträge enthält. Standardwert: ul
- data-facet-container-class-name: CSS-Klassenname für das Element, das die Filtereinträge enthält. Standardwert: leer
- data-facet-entry-tag-name: HTML-Tag für einen Filtereintrag. Standardwert: li
- data-facet-entry-class-name: CSS-Klassenname für einen Filtereintrag. Standardwert: leer
- data-collapsible: bei true kann der Filter geöffnet und geschlossen werden. Standardwert: false
- data-default-open: gibt an, ob der Filter standardmäßig geöffnet oder geschlossen ist. Standardwert: false
- data-displayed: Anzahl der angezeigten Filterwerte. Schränkt die Anzeige der am Client Service konfigurierten Anzahl weiter ein. Sind mehr Einträge vorhanden, können diese mit einer Schaltfläche angezeigt werden.
- data-dropdownfilter: Zeigt alle Filter in einer Dropdown-Liste an. Bei „true“ werden die Filter als Dropdown bzw. Combobox dargestellt. Standardwert: false
- data-close-on-focus-out: Gibt an, ob die Dropdown-Liste automatisch geschlossen werden soll, wenn man außerhalb der Dropdown-Liste klickt. Wird diese Einstellung auf „true“ gesetzt, bleibt die Liste offen, wenn man außerhalb der Liste klickt. Standardwert: false
- data-inputdate-placeholder: Kann eine Standardübersetzung für Englisch und Deutsch über "i18n.daterangepicker_placeholder" bereitstellen oder durch einen anderen gültigen String ersetzt werden. Falls filteredfacets ein filteredfacet mit data-template="inputdate" enthält, wird der angegebene Platzhalter automatisch auf filteredfacet übertragen.
- data-inputdate-icon: Akzeptiert fontawesom icons als Eingabe. Als Standardwert wird "icon-calendar" vorgeschlagen. Falls filteredfacets ein filteredfacet mit data-template="inputdate" enthält, wird das bereitgestellte Icon automatisch an filteredfacet weitergegeben.
Mustache-Templates
Die Vorlage für das filteredfacet-widget wird wie folgt definiert:
<div data-template="filteredfacets" data-name="mes:configuredfacets">
<div style="display: none">
<div data-template="filteredfacet">
...
</div>
</div>
</div>
Siehe Mustache-Templates unter filteredfacet.
map
Zeigt Ergebnisse, die Geodaten enthalten, in einer Karte. Gibt es kein Ergebnis mit Geodaten wird die Karte nicht angezeigt. Geodaten müssen in den Metadaten geo_latitude und geo_longitude enthalten sein (als Float, Integer oder String, wobei das Dezimaltrennzeichen in diesem Fall ein Punkt sein muss).
Modell: application.models.search + ResultCollection + ResultCollection.Entry
Beispiel:
<div data-template="map"></div>
Mustache-Templates
Der Inhalt des Markers kann mittels Mustache-Template angepasst werden. Die Vorlage für das Map-Widget wird wie folgt definiert (Hilfe siehe mustache):
<div data-template="map">
<script type="text/x-mustache-template" data-tag-name="span">
<a target="_blank" href="{{actions[0].href}}">{{{title}}}</a>
</script>
</div>
Mehrere Markierungen zu einem Resultat anzeigen
Mit folgendem Beispiel können für nur ein einziges Resultat mit mehreren geo_latitude/geo_longitude Weten mehrere Marker in der Map angezeigt werden.
Folgender Aufbau ist notwendig:
"geo_latitude": { data: [ {"value": 15.3343 ], {"value": 14.11111}, … ] }
"geo_longitude": { data: [ {"value": 48.1234 ], {"value": 57.1234}, … ] }
"customProperty": { data: [ {"value": "Title 1"], {"value": "Title 2 }, … ] }
<div data-template="map" data-allow-symbolic-path="true" >
<script type="text/x-mustache-template" data-tag-name="span">
<a target="_blank" href="{{actions[0].href}}">
{{{customProperty[geo_index]}}}
</a>
</script>
</div>
Einstellungen:
data-allow-symbolic-path: Um dynamische Eigenschaften zu aktivieren. Beispiel „myProp[index]“. Default false.
mustache
Mit dem Mustache-Widget können beliebige JavaScript-Objekte mit Mustache-Templates angezeigt werden.
Spezialverhalten: {{#...?}}{{/...?}} {{..}} vs. {{{...}}}
Beispiele:
<script type="text/x-mustache-template">
<h3>{{{icon}}} {{{title}}}</h3>
<p>
{{{content}}}
</p>
</script>
<script type="text/x-mustache-template" data-tag-name="span" data-class-name="myclass">
<h3>{{{icon}}} {{{title}}}</h3>
<p>
{{{content}}}
</p>
</script>
<script type="text/x-mustache-template" data-attr-id="{{myId}}" data-attr-title="{{title}}">
<h3>{{{icon}}} {{{title}}}</h3>
<p>
{{{content}}}
</p>
</script>
Einstellungen:
- data-tag-name: HTML-Tag für die Vorlage. Standardwert: div
- data-class-name: CSS-Klassenname für die Vorlage. Standardwert: leer
- data-use-output-only: wenn aktiviert, wird der Input-Teil des Modells nicht für die Darstellung verwendet. Standardwert: false
- data-attr-*: Attribute können mit Mustache-Templates berechnet werden, z.B. data-attr-id="{{myId}}" → <... id="valueOfMyId">.
Werte:
Die Werte hängen vom verwendeten Model, also dem umgebenden Widget ab. Für Übersetzungen steht immer i18n zur Verfügung, z.B.
{{i18n.Close}}
Events:
- afterRender: modelType:
- Parameters: application, widget, model
- Eventziel: application.views
pages
Zur seitenweisen Navigation der Suchresultate. Verwenden Sie dieses Widget, falls Sie bei den Ergebnissen die Option „Ergebnisse beim Scrollen anzeigen“ nicht aktiviert haben und nicht nur nach vorne und zurück navigieren möchten.
Bildschirmfoto:

Beispiele:
<div data-template="pages"></div>
<div data-template="pages" data-max-page-count="15"></div>
<div data-template="pages">
<script type="text/x-mustache-template" data-class-name="mypaging" data-tag-name="ul">
{{#pages?}}
{{#pages}}
<li class="{{#current_page?}}active{{/current_page?}}"><a href="#" data-action-name="setPage" data-page="{{page_number}}">{{page}}</a></li>
{{/pages}}
{{/pages?}}
</script>
</div>
Einstellungen:
- data-max-page-count: Anzahl der maximal angezeigten Seiten. Gibt es mehr Seiten, wird im Standardtemplate „…“ ausgegeben (siehe Bildschirmfoto).
Mustache-Templates
In der Vorlage stehen folgende Eigenschaften zur Verfügung:
pages: eine Liste der verfügbaren Seiten. Die aktuell ausgewählte Seite liefert current_page true. Mit page kann auf die Seitenzahl zugegriffen werden.
onFirstPage: enthält true, wenn die erste Seite ausgewählt ist
onLastPage: enthält true, wenn die letzte Seite ausgewählt ist
more_avail: enthält true, wenn mehr als die angeforderten Seiten verfügbar sind
Die Standardvorlage:
<script type="text/x-mustache-template" data-class-name="pagination">
{{#pages?}}
<ul>
{{#onFirstPage?}}
<li class="disabled"><span>«</span><li>
{{/onFirstPage?}}
{{^onFirstPage?}}
<li><a href="#" data-action-name="previousPage">«</a><li>
{{/onFirstPage?}}
{{#pages}}
<li class="{{#current_page?}}active{{/current_page?}}"><a href="#" data-action-name="setPage" data-page="{{page}}">{{page}}</a></li>
{{/pages}}
{{#more_avail?}}
<li class="disabled"><span>…</span></li>
{{/more_avail?}}
{{#onLastPage?}}
<li class="disabled"><span>»</span><li>
{{/onLastPage?}}
{{^onLastPage?}}
<li><a href="#" data-action-name="nextPage">»</a><li>
{{/onLastPage?}}
</ul>
{{/pages?}}
</script>
pagination
Mit dem pagination-Widget können die Benutzer weitere Suchergebnisse anzeigen. Verwenden Sie dieses Widget, falls Sie bei den Ergebnissen die Option „Ergebnisse beim Scrollen anzeigen“ nicht aktiviert haben.
Bildschirmfoto:

![]()
Beispiele:
<div data-template="pagination"></div>
<div data-template="pagination">
<a href="#" style="display:none" class="mb-next action" data-action="this.nextPage({ append: true })">
Weitere Ergebnisse laden
</a>
</div>
<div data-template="pagination">
<a href="#" style="display:none" class="mb-previous action" data-action="this.previousPage()">
Zurück
</a>
<a href="#" style="display:none" class="mb-next action" data-action="this.nextPage()">
Weiter
</a>
</div>
Das pagination-Widget zeigt Elemente mit CSS-Klassenname mb-next an, wenn weitergeblättert werden kann. Falls zurückgeblättert werden kann, wird der CSS-Klassenname mb-previous verwendet.
Für das Auslösen der Aktionen verwenden Sie class="... action" data-action="<Aktion>". Mit der Aktion this.nextPage() können Sie weiterblättern, mit this.previousPage() zurück. Wenn die Ergebnisse am Ende der Liste hinzugefügt werden sollen, verwenden Sie this.nextPage({ append: true }).
preview
Zeigt die Vorschau eines Dokuments an, wenn die Preview-Aktion ausgeführt wurde.
Bildschirmfoto:
Modell: preview
Beispiele:
<div data-template="preview" id="mb_preview" data-loading-message="Please wait while your file loads. Large documents may take up to 60 seconds to preview." data-loading-message-styles="font-size: 14px; background-color: green; color:white"></div>
<div data-template="preview" id="mb_preview">
<script type="text/x-mustache-template">
<h3>
{{#actions.data[0].value.href?}}
<a href="{{actions.data[0].value.href}}">
{{/actions.data[0].value.href?}}
{{{icon}}} {{{title}}}
{{#actions.data[0].value.href?}}
</a>
{{/actions.data[0].value.href?}}
</h3>
{{#Author?}}Autor: {{{Author}}}{{/Author?}}
{{#content?}}
<p>
{{{content}}}
</p>
{{/content?}}
</script>
</div>
Einstellungen:
- data-loading-message: Kann verwendet werden um wärend des ladens von Dokumenten im Vorschaufenster eine Nachricht anzuzeigen.
- data-loading-message-styles: Kann verwendet werden, um den Stil der Nachricht anzupassen.
- data-content-highlight-regions: Kann eine bestimmte Region festlegen, die in einer PDF-Datei in der PDF-Vorschau farblich hervorgehoben werden soll. Dies kann in der Property „initAction“ im Application-Objekt konfiguriert werden. Dort kann das Hervorheben in der Property „settings“ konfiguriert werden. Siehe folgendes Beispiel:
var application = new Application({
startSearch: false,
enableProfile: true,
updateTitle: true,
initAction:{
settings: {
"preview.contentHighlightRegions" : '{"regions":[{"start":4350,"end":4680}]}'
}
}
});
Um den Start- und/oder Endpunkt einer Quelle zu markieren oder den Text der Quelle hervorzuheben, müssen Hervorhebungsstrategien eingestellt werden. Weitere Informationen zu den Einstellungen der Hervorhebungsstrategie finden Sie im Kapitel Das Application-Objekt.
Mustache-Templates
Die Optionen für diese Vorlage finden Sie unter Mustache-Templates bei results.
Eigenständige Vorschau
Um die Vorschau-Komponente als eigenständige Komponente zu aktivieren, setzen Sie das Attribut "data-standalone" auf "true". Wenn Sie den Insight App Designer verwenden, können Sie die Vorschau-Komponente nun standardmäßig als eigenständige Komponente integrieren.
Dies ist vor allem dann sehr nützlich, wenn Sie eine Insight App erstellen möchten, in der Sie mit Dokumenten chatten können.
Die eigenständige Vorschau nimmt das erste Ergebnis aus den Ergebnissen und projiziert den Inhalt je nach Kontext (HTML-Seite oder PDF-Dokument).
Achtung: Um die Vorschau im eigenständigen Modus zu verwenden, müssen Sie sie nicht in data-template="stack" verpacken.
Hinweis: Um die initialisierte Höhenanpassung und die Größenanpassung der Fensterhöhe anzuwenden, nutzen Sie data-height=„auto“. Dadurch wird die Höhe der PDF-Vorschau relativ zur Einstellung viewportElement angepasst. Weitere Informationen zur Einstellung viewportElement finden Sie in viewportElement.
queryinfo
Zeigt grafisch Expressions an.

Beispiel:
<div
data-template="queryinfo"
data-input-path="user.constraints.parsed.and.constraints"
data-title="Query Constraints"
class="constraints-container searchinfo_constraints">
</div>
Die Liste der verschiedenen Options für das Dropdown wird über die Funktion ‘getQueryinfoSelectOptionProperties’ beretigestellt. Diese Funktion gibt ein object mit “key”, “label” und „type“ zurück.
Key: Die Eigenschaft – Zum Beispiel “extension”
Label: Der lesbare Wert im Dropdown – Zum Beispiel „Endung“
Type: suggest | inputdate – Freitext oder Datumsfeld
var customApp = Application.extend({
getQueryinfoSelectOptionProperties: function () {
return {
"extension": { label: "File Format", type: "suggest"}
}
}
});
Der input-path ist entscheidend dafür, von wo aus die Exressions zur Anzeige verwendet werden.
In folgendem Beispiel muss sichergestellt sein, dass die Such-Einschränkungen am Search Input unter „user.constraints.parsed.and.constraints“ zu finden sind und würde somit wie folgt aussehen:
search_request.user:
{
"query": {
"and": [{
"unparsed": "Searchterm",
"description": "Searchterm",
"id": "query"
}]
},
"constraints": [{
"and": [{
"or": [{
"label": "extension",
"unparsed": "PDF",
"id": "constraintsGroupFound[0].constraints[0]"
},{
"label": "extension",
"unparsed": "TXT",
"id": "constraintsGroupFound[0].constraints[1]"
}],
"id": "constraints"
}],
"id": "parsed"
}]
}
reset filters
Setzt alle ausgewählten Filter zurück, wenn die Reset-Aktion ausgeführt wurde.
Bildschirmfoto:
Modell: resetfilters
Beispiel:
<div data-template="resetfilters"></div>
results
Zeigt Ergebnisse an.
Bildschirmfoto:
Modell: application.models.search + ResultCollection + ResultCollection.Entry
Beispiele:
<div data-template="results" data-appendonscroll="true">
</div>
Einstellungen:
- data-appendonscroll: Es werden automatisch zusätzliche Ergebnisse geladen, wenn der Benutzer nach unten scrollt. Aktivieren Sie diese Einstellung nur, wenn die Ergebnisanzeige das letzte Element auf der Seite ist, andernfalls können die Benutzer die Elemente unter den Ergebnissen nicht erreichen.
- data-enable-optional-terms: Es wird automatisch ein Element an die Resultate hinzugefügt, mit dem man die Suche expliziter einschränken kann „Enthält nicht: {Term}“ und „Enthält: {Term}“. (Werte: true/false. Default true).
- data-optional-terms-ratio: Ist dieses Feature aktiviert, kann zusätzlich das Verhältnis der Terms angegeben werden. Werte: 0 – 1 (Default 0.33). Type Float.
- data-enable-answers: Wird verwendet, um Antworten, welche über den Resultaten angezeigt werden, aus-/einblenden zu können. Das kann hilfreich sein, wenn man die ‚Answer‘ Komponente an einer anderen Stelle verwenden möchte. (Werte: true/false. Default: true).
Events:
this.options.application.views.trigger("afterRender:Result", this.options.application, view, model);
Mustache-Templates
In der Vorlage stehen alle Metadaten, das Vorschaubild und alle Aktionen der Dokumente zur Verfügung. Die folgende Vorlage zeigt das Vorschaubild und den Titel als Überschrift und darunter den Inhalt des Dokuments an:
<h3>{{{icon}}} {{{title}}}</h3>
<p>
{{{content}}}
</p>
Schreiben Sie den Namen eines Metadatums in {{{ }}}, um das Metadatum anzuzeigen, z.B.:
{{{Author}}}
oder
Autor: {{{Author}}}
Wenn das Metadatum nicht vorhanden ist, soll auch "Autor:" nicht angezeigt werden? Mit einer Bedingung machen Sie die Ausgabe optional:
{{#Author?}}Autor: {{{Author}}}{{/Author?}}
Die komplette Vorlage:
<h3>{{{icon}}} {{{title}}}</h3>
{{#Author?}}Autor: {{{Author}}}{{/Author?}}
{{#content?}}
<p>
{{{content}}}
</p>
{{/content?}}
Die Ausgabe könnte dann wie folgt aussehen:
<div>
<h3><img src="..."> Dokument</h3>
Autor: Max Mustermann
<p>
Lorem impsum ...
</p>
</div>
<div>
<h3><img src="..."> Max Mustermann</h3>
</div>
Mit {{#actions.data}}{{{html}}}{{/actions.data}} geben Sie alle Aktionen aus. Um nur auf die erste Aktion zuzugreifen, können Sie {{actions.data[0].value.href}} verwenden.
Die komplette Vorlage mit der ersten Aktion als Link:
<h3>
{{#actions.data[0].value.href?}}
<a href="{{actions.data[0].value.href}}">
{{/actions.data[0].value.href?}}
{{{icon}}} {{{title}}}
{{#actions.data[0].value.href?}}
</a>
{{/actions.data[0].value.href?}}
</h3>
{{#Author?}}Autor: {{{Author}}}{{/Author?}}
{{#content?}}
<p>
{{{content}}}
</p>
{{/content?}}
Die Ausgabe könnte dann wie folgt aussehen:
<div>
<h3><a href="http://..."><img src="..."> Dokument</a></h3>
Autor: Max Mustermann
<p>
Lorem impsum ...
</p>
</div>
<div>
<h3><a href="http://..."><img src="..."> Max Mustermann</a></h3>
</div>
resultsprogress
Das resultsprogress-Widget zeigt in einem Fortschrittsbalken wie viele der verfügbaren Resultate bereits geladen wurden.
Beispiel:
<div data-template="resultsprogress"></div>
savedsearches
Dieses Widget zeigt Ihre gespeicherten Suchen an. Wenn sich der Mauszeiger über dem Text befindet, erscheint außerdem ein „Kopieren“-Icon. Wenn Sie auf dieses Icon klicken, wird ein Link erzeugt, der alle Einstellungsfilter usw. dieser Suche enthält, und Sie können diesen direkt in die Adressleiste einfügen und so ebenfalls Ihre gespeicherte Suche absetzen. Somit haben Sie auch die Möglichkeit Ihre Suche mit anderen Personen zu teilen.

Modell: application.models.savedSearches
Beispiele:
<div data-template="savedsearches" aria-controls="main"></div>
<div data-template="savedsearches" aria-controls="main" data-title-class-name="subhead" data-title-tag-name="h3">
Einstellungen:
- aria-controls: enthält das Attribut die Id eines anderen Elements, wird dieses Element fokussiert, nachdem eine Suche abgesetzt wurde. Standardwert: leer
- data-title-tag-name: HTML-Tag, das für die Überschrift verwendet wird. Standardwert: h2
- data-title-class-name: CSS-Klassenname, der für die Überschrift verwendet wird. Standardwert: leer
- data-serversaved: Speichert die Suche am Server. Standardwert: false
- data-query-string-limit: Grenzt die Länge der generierten URL ein. Zur Aktivierung muss der Wert größer als 0 sein.
Beispiel:
<div data-template="savedsearches" data-query-string-limit="2084" ></div>
search
Das search-Widget dient zum Darstellen mehrerer Suchen in einer Applikation bzw. auf einer Seite. Verwenden Sie die template-refid, um einen Platzhalter dafür anzulegen (siehe Beispiel unten). Bei allen Suchen kann die Anzahl der Treffer angepasst werden (data-count). Somit eignet sich dieses Widget sehr gut, um z.B. neben den gewöhnlichen Treffern auch noch Personen oder bestimmte Filetypen anzuzeigen.
Beispiele:
Das Beispiel zeigt 3 Resultate mit der Extension „txt“ sowie direkt darunter 5 Resultate an Personen.
<div data-template="search" data-count="3" data-name="show-txt" data-constraint="extension:txt" data-template-refid="show-all-txt-files"></div>
<div data-template="search" data-count="5" data-name="persons" data-constraint="categoryclass:person" data-template-refid="show-persons"></div>
<div data-mb-exclude="true">
<div id="show-all-txt-files">
<div data-template="results">
<script type="text/x-mustache-template">
<div class="title">
{{{title}}}
</div>
</script>
</div>
</div>
</div>
<div data-mb-exclude="true">
<div id="show-persons">
<div data-template="results">
<script type="text/x-mustache-template">
<div class="title">
{{{title}}}
</div>
{{{person.name}}}
</script>
</div>
</div>
</div>
Beispiel 2:
Alternativ zur Variante data-template-refid können die zu verwendenden Komponenten direkt als Children des ‚Search‘ Widgets angegeben werden:
<div data-template="search" data-name="show-txt" data-constraint="extension:txt" data-template-refid="show-all-txt-files">
<div data-template="results"></div>
</div>
In diesem Beispiel werden im Search Container nur Treffer mit der Endung ‚txt‘ angezeigt.
Einstellungen:
- data-template-refid: Der Verweis zum Container mit dem data-template=“results“. Der Container muss von einem <div data-mb-exclude="true"> umschlossen sein.
- data-count: Die Anzahl der angezeigten Resultate für jeden Search-Container. Beachten Sie, dass die Anzahl der Ergebnisse durch die erweiterte Einstellung „Maximum Request Result Count“ im Tab „Client Service“ im „Configuration“ Menü begrenzt wird. Das bedeutet, dass die Einstellung data-count nicht den Maximalwert, der in der Einstellung „Maximum Request Result Count“ konfiguriert ist, überschreiten kann.
- data-constraint: Einschränkung für die jeweilige Suche (z.B. Files, Personen, Bilder,…)
- data-enabled-views: Gibt an, auf welchen Tabs ein Search Container angezeigt bzw. aktiviert werden soll. Die Liste besteht aus den Namen der Tabs, in denen der Search Container aktiviert werden soll. Die einzelnen Namen müssen mit einem Komma getrennt werden.
- Beispiel: "tab1,tab2".
- data-disabled-views: Gibt an, auf welchen Tabs ein Search Container nicht angezeigt bzw. deaktiviert werden soll. Die Liste besteht aus den Namen der Tabs, in denen der Search Container deaktiviert werden soll. Die einzelnen Namen müssen mit einem Komma getrennt werden.
- Beispiel: "tab1,tab2".
- data-name: Um Suchen zu unterscheiden und den Request.Name in app.telemetry einsehen zu können.
- data-channel-url: Die URL des Zielservers der für die Föderierung benutzt werden soll. Type: string.
- data-inherit-constraints-from-parent: Um Einschränkungen der Hauptsuche auch im Suchcontainer zu verwenden.
- Beispiel: Ein Filter in der Hauptsuche wird ebenfalls im Suchcontainer angewendet.
- Standardwert: true.
- data-channel-type: Legt den Type des Kommunikationskanals fest. (z.B.: CrossDomainAjaxChannel, EWSChannel, …etc.). Wenn die data-channel-url gesetzt ist der data-channel-type jedoch nicht, wird der Typ CrossDomainAjaxChannel verwendet (Type: “string“).
- parent-user-query-as-constraint: Um den Suchterm der Hauptsuche als weitere Such-Einschränkung zu verwenden.
- initialize-from-parent-user-query: Initialisierung der Suche mit der der Hauptsuche.
- data-propagate-to-parent: Wenn „true“ eingestellt ist, werden Änderungen, die an der Suche in einem Suchcontainer vorgenommen wurden, auch auf Elemente außerhalb des Suchcontainers wie den Mindbreeze Client übertragen.
- Mögliche Werte: „true“ oder „false“.
- Standardwert: „false“.
searchform
Das searchform-Widget dient zur Eingabe von Suchbegriffen. Es kann mehrere Eingabeelemente (input, select) enthalten. Verwenden Sie das name-Attribut, um den Suchbegriff nur in einem Metadatum zu suchen. Ohne name-Attribut oder bei name="query" wird die Eingabe als genereller Suchbegriff verwendet.
Bildschirmfoto:
![]()
Modell: application.models.search.input
Beispiele:
<form data-template="searchform">
<input autofocus>
<input name="extension"> <!-- Suchbegriffe in diesem Eingabefeld werden nur im Metadatum extension gesucht -->
<button type="submit" tabindex="-1">Suchen</button>
</form>
<form class="center search-field mb-print-left" data-template="searchform" data-requires-user-input="true">
<input data-template="suggest"
data-disabled="$$DISABLE_MAIN_SUGGEST$$"
data-placeholder="search"
class="mb-query" name="query" type="search"
data-aria-label="search"
autofocus
>
<button class="btn btn-link mb-no-print" type="submit" tabindex="-1"><i class="icon-search"></i></button>
</form>
Einstellungen:
- data-requires-user-input: Ist die Option aktiviert, muss ein Suchbegriff eingegeben werden, damit eine Suche gestartet wird (es genügt nicht, dass ein Karteireiter oder ein Filter ausgewählt ist). Diese Einstellung kann auf ein „searchform“ und einen Search Container angewandt werden. Standardwert: false
- aria-controls: Enthält das Attribut die Id eines anderen Elements, wird dieses Element fokussiert, nachdem eine Suche abgesetzt wurde. Standardwert: leer
- data-autofocus: Ist diese Einstellung aktiviert, wird der Fokus beim Laden der Seite automatisch auf das Suchfeld gesetzt. So können Benutzer sofort ihre Suchanfrage in das Suchfeld eingeben. Standardwert: false
Das Attribut data-query-template legt die Suche fest, die für ein Eingabefeld verwendet wird. Verwenden Sie {{value}} als Platzhalter für den eingegebenen Wert.
<input data-query-template="{ "label": "extension", "regex": "{{value}}" }" name="extension">
<!-- Der eingegebene Wert ersetzt {{value}} in der Vorlage, z.B. Eingabe: doc.* Suche: { "label": "extension", "regex": "doc.*" } -->
searchinfo
Zeigt Informationen zu den Suchergebnissen an. Die Standardvorlage zeigt Suchtimeouts, "Keine Ergebnisse gefunden" und Alternative Suchbegriffe an.
Modell: application.models.search
Beispiele:
<div data-template="searchinfo"></div>
<div data-template="searchinfo">
<script type="text/x-mustache-template">
{{^computing?}}
{{#status_messages.timeout}}
<div class="alert">
<button type="button" class="close" data-dismiss="alert" title="{{i18n.Close}}">×</button>
{{error}}
{{warning}}
{{info}}
</div>
{{/status_messages.timeout}}
{{#status_messages.no_results?}}
<h5>
{{status_messages.no_results.error}}
{{status_messages.no_results.warning}}
{{status_messages.no_results.info}}
</h5>
{{#alternatives.query_spelling.entries[0]?}}
<p>
{{{i18n.client_did_you_mean}}}:
<a href="#" class="action" data-action-object="{"setDidYouMean": {"query": {{alternatives.query_spelling.entries[0].query_expr}} }}">
{{{alternatives.query_spelling.entries[0].html}}}
</a>
</p>
{{/alternatives.query_spelling.entries[0]?}}
{{/status_messages.no_results?}}
{{/computing?}}
</script>
</div>
Mustache-Templates
In der Vorlage steht das gesamte Search-Modell zur Verfügung.
Standardvorlage:
{{#status_messages.timeout}}
<div class="alert">
<button type="button" class="close" data-dismiss="alert" title="{{i18n.Close}}">×</button>
{{error}}
{{warning}}
{{info}}
</div>
{{/status_messages.timeout}}
{{#status_messages.no_results?}}
<h2 tabindex="-1">
{{status_messages.no_results.error}}
{{status_messages.no_results.warning}}
{{status_messages.no_results.info}}
</h2>
{{/status_messages.no_results?}}
{{#show_query_spelling_alternatives?}}
{{#alternatives.query_spelling.entries[0]?}}
<p>
{{{i18n.client_did_you_mean}}}:
<a href="#" class="action" data-action-object="{"setDidYouMean": {"query": {{alternatives.query_spelling.entries[0].query_expr}} }}">
{{{alternatives.query_spelling.entries[0].html}}} </a>
</p>
{{/alternatives.query_spelling.entries[0]?}}
{{/show_query_spelling_alternatives?}}
{{/computing?}}
Werte:
- alternatives: Vorschläge zum eingegebenen Suchbegriff, aktuell führt query_spelling.entries[0] zum ersten Korrekturvorschlag. Hinweis: falls wider Erwarten Vorschläge erscheinen und eigene logische Operatoren in der Query verwendet werden, siehe: Hinweise zu Query Spelling Alternativen
- computing: true, wenn gerade eine Suche durchgeführt wird
- status_messages: Statusnachrichten zur Suche (z.B. status_messages.timeout oder status_messages.no_results)
- estimated_count: Anzahl der Treffer für die abgesetzte Suche
- orderable: eine Liste von verfügbaren Sortierkriterien, enthält localized_name für die Anzeige und name für die Auswahl in der API. isSelected enthält true, falls das Sortierkriterium ausgewählt ist.
sortswitch
Zeigt die für die Suche zur Verfügung stehenden Sortierkriterien an.
Bildschirmfoto:

Modell: application.models.search
Beispiele:
<div data-template="sortswitch" class="pull-right">
</div>
<div data-template="sortswitch" class="pull-right">
{{#orderable?}}
<ul>
{{#orderable}}
<li class="{{#isSelected?}}selected{{/isSelected?}}">
<a class="action" tabindex="0" data-name="orderby" data-value="{{name}}">{{localized_name}}</a>
</li>
{{/orderable}}
</ul>
{{/orderable?}}
</div>
Mustache-Templates
In der Vorlage steht das gesamte Search-Modell zur Verfügung.
Standardvorlage:
{{#orderable?}}
<h2>{{{i18n.client_toolbar_sortingalgorithm_label}}}</h2>
<div class="mb-line-item">
<select data-bind="orderby" data-action-object="{"changeOrderBy":{}}" data-event-mask="change" aria-label="{{{i18n.client_toolbar_sortingalgorithm_label}}}">
{{#orderable}}
<option {{#isSelected?}}selected{{/isSelected?}} value="{{name}}">{{localized_name}}</option>
{{/orderable}}
</select>
{{#order_direction_available?}}
<fieldset class="pull-right" style="margin-left: 0;">
<legend class="mb-acc">{{i18n.order_direction}}</legend>
<label class="mb-hidden-radio">
<input type="radio" name="sortswitch" value="ASCENDING" class="action" data-bind="resultset.order_direction" data-name="order_direction" data-value="ASCENDING">
<span>
<i class="icon-sort-by-alphabet"></i>
<span class="mb-acc">{{i18n.sort_ascending}}</span>
</span>
</label>
<label class="mb-hidden-radio">
<input type="radio" name="sortswitch" value="DESCENDING" class="action" data-bind="resultset.order_direction" data-name="order_direction" data-value="DESCENDING">
<span>
<i class="icon-sort-by-alphabet-alt"></i>
<span class="mb-acc">{{i18n.sort_descending}}</span>
</span>
</label>
</fieldset>
{{/order_direction_available?}}
</div>
{{/orderable?}}
Werte:
Siehe Mustache-Templates searchinfo.
stack
Mit dem stack-Widget können Benutzer Aktionen ausführen, die eine neue Suchanwendung als neue Suche ausführen. Optisch liegt die ausgeführte Aktion dann über der zuletzt ausgeführten. Dadurch kann einfach im Navigationspfad zurückgesprungen werden.
Bildschirmfoto:
+--------------+ +--------------+ +--------------+
| Resultate | | Resultate o------> | Resultate |
| | |+--------------+ | |
| | || Vorschau | | |
| | || | | |
| | || | | |
| Aktion o--------> || | | |
| ------ | || | | |
| | || | | |
| | || | | |
| | || | | |
+--------------+ +| | +--------------+
| |
+--------------+
Beispiele:
<div class="mb-stack" data-template="stack" data-model="stack">
<div class="mb-stack-title">
Ergebnisse
</div>
<div class="mb-stack-content">
<a href="#"
data-action-object="{
"pushStack": {
"title": "PDF-Dokumente",
"template-ref": "pdfAppTemplate",
"applicationOptions": {
"startSearch": true
}}}">
PDF-Dokumente
</a>
<div data-template="view" data-count="5">
<div data-template="results"></div>
</div>
</div>
</div>
<div style="display: none" data-mb-exclude="true">
<div id="pdfAppTemplate">
<div data-template="view" data-count="5" data-constraint="extension:pdf">
<div data-template="results"></div>
</div>
</div>
</div>
Beispiel: Anzeige aller Informationen zu einer Person
<div data-template="results">
...
<a href="#"
data-action-object="{
"pushStack": {
"title": "{{name}}",
"template-ref": "personTemplate",
"action": "showPerson"
}}">
Alles zu {{{name}}}
</a>
...
</div>
...
<div style="display: none" data-mb-exclude="true">
<div id="personTemplate">
<div data-template="view" data-count="5">
<div data-template="results"></div>
</div>
</div>
</div>
...
<script>
var MyApplication = Application.extend({
showPerson: function (options) {
var personId = options.model.get("id");
this.models.search.set("constraint", {unparsed:'(categoryclass:person AND id:"' + personId + '") OR lastmodifiedby:"' + personId +'"'});
}
});
</script>
Parameter der Aktion pushStack:
- template-ref: die id des HTML-Elements, das die Vorlage für den Stack enthält.
- title: der Titel des Stack-Elements. Standardwert: Titel des Links
- applicationOptions: die Initialisierungsoptionen für die Suchanwendung
- action: eine Aktion, die nach dem Initialisieren der neuen Suchanwendung ausgeführt wird
suggest
Erlaubt die Verwendung der Autovervollständigung in einem Eingabefeld. Ab sofort können neben Suchtreffern aus Metadaten beliebte Suchen, die zuletzt durchgeführten Suchen und Begriffe aus Taxonomien vorgeschlagen werden. Zusätzlich können alle verfügbaren Tabs mit dem jeweiligen Suchbegriff durchsucht werden.
Bildschirmfoto – Vorschläge bei leerem Suchstring der letzten Suchen.

Bildschirmfoto – Vorschläge mit dem Suchbegriff „Mindbreeze“ aus Metadaten und Tabs.
Suggest Default Beispiel (im jeweiligen HTML zu finden):
<input data-template="suggest"
data-disabled="$$DISABLE_MAIN_SUGGEST$$"
data-placeholder="search"
data-shortcut="alt+1"
id="query"
data-aria-describedby="search-description"
data-source-id-pattern="$$SUGGEST_SOURCE_ID_PATTERN$$"
data-initial-source-id-pattern="$$SUGGEST_INITIAL_SOURCE_ID_PATTERN$$"
data-grouped="true"
class="mb-query mb-role" name="query" type="search"
autofocus
>
Einstellungen:
- property: das Metadatum, das für die Vervollständigung verwendet werden soll. Standardwert: title
- property-constraint: ein Suchbegriff zur Einschränkung der möglichen Werte. Standardwert: leer
- count: die Anzahl der Vorschläge. Standardwert: 4
- source-id-pattern: Angabe der Suggest-Quellen (z.B.: document_property|recent_query|tabs)
Standardwert: $$SUGGEST_SOURCE_ID_PATTERN$$. Wird diese Einstellung geändert, werden die Einstellungen im Konfigurator (Checkboxen zum Aktivieren der Vorschläge) nicht mehr berücksichtigt und überschrieben.- document_property – liefert Vorschläge aus Metadaten
- popularsearches – liefert Vorschläge aus der Datenbank (Einstellungen in der Konfiguration nötig)
- words_and_terms – liefert Vorschläge aus einem Konzeptindex (CSV-File)
(Einstellungen in der Konfiguration nötig) - recent_query – liefert Vorschläge der letzten Suchen
- tabs – listet die verfügbaren Tabs auf, um in allen Tabs suchen zu können
- initial-source-id-pattern: Einstellungen sind identisch zu source-id-pattern mit dem Unterschied, dass die Treffer von diesen Quellen angezeigt werden, wenn der Suchbegriff leer ist.
Standardwert: $$SUGGEST_INITIAL_SOURCE_ID_PATTERN$$. Wird diese Einstellung geändert, werden die Einstellungen im Konfigurator (Checkboxen zum Aktivieren der Vorschläge) nicht mehr berücksichtigt und überschrieben. - service: URL zu einem Suggest-Service. Standardwert: leer - gleich wie Suche
- disabled: Vorschläge sind deaktiviert. Standardwert: false
- grouped: Gruppiert die Autocomplete-Treffer zusammen (true/false)
- initial-grouped: Gruppierung der Treffer bei der Initialsuche (true/false) - Standardwert: true
- show-onfocus: Zeigt das Autocomplete beim Fokussieren des Textfeldes an (true/false) – Standardwert: false*1
- suggest-timeout: Setzt ein Timeout für den Request. Angabe in Sekunden.
- source-id-document_property-title: Setzt den Titel der “document_property” Quelle.*1
- source-id-popularsearches-title: Setzt den Titel der “popularsearches” Quelle.*1
- source-id-words-and-terms-title: Setzt den Titel der “word_and_term” Quelle.*1
- source-id-recent-query-title: Setzt den Titel der “recent_query” Quelle.*1
- default-tab-title: Ist kein Tab vorhanden, wird als Titel dieser Wert herangezogen.*1
- source-id-order: Legt die Reihenfolge im Suggest fest:*1
Beispiel: „document_property,words_and_terms,tabs,recent_query“ (Beistrichgetrennt) - initial-source-id-order: Legt die Reihenfolge im Suggest fest, welche beim Fokussieren des Suchfeldes angezeigt wird (Einstellung identisch wie bei source-id-order).*1
- before-submit-action – Löst eine eine Funktion der Application aus um beispielsweise den Searchrequest transformieren zu können und wird vor der ‘submit’ Aktion aufgerufen: “application.transformQuery(view)” *1
*1 Diese Einstellungen müssen auf Wunsch direkt im HTML-File angepasst werden.
Einstellen lassen sich die vorgeschlagenen Suchbegriffe im Konfigurator wie folgt:
Suggest Settings (Similar Terms):
- ID: Die ID „popularsearches“ muss vergeben werden (Kann zum Stylen verwendet werden).
- Source Name: Der Source Name kann z.B. „Popular Searches“ also beliebte Suchen, sein
- Database JDBC URL: URL zur App.Telemetry Datenbank (Anlegen einer Datenbank wird unten erklärt).
- Max Number Of Database Connections: Maximale Anzahl der Datenbankverbindungen. Standardwert: 10, Minimalwert: 2.
- Table Name: Tabellenname aus der App.Telementry-Konfiguration
- Table Column for Query: Auswahl der Anzahl der Ergebnisse – App Telemetry-Konfiguration
- Table Column for Score: Auswahl des Spaltennamen der Ergebnisse aus der App Telemetry-Konfiguration
- Table Column for View ID: Auswahl des Spaltennamen der Abfragen aus der App Telemetry-Konfiguration
- Additional WHERE Clause: Hier haben Sie die Möglichkeit, verschiedene „WHERE“-Klauseln zu erstellen und hinzuzufügen.
- Suggest If User Query Is Empty: wenn „true“ aktiviert ist, werden Vorschläge ausgegeben, auch wenn der User noch nicht gesucht hat.
Suggest Settings (Concept CSV):
- ID: Die ID „words_and_terms“ muss vergeben werden (Kann zum Stylen verwendet werden).
- Source Name: Der Source Name kann z.B. „Words and Terms“ also Worte und Begriffe, sein
- CSV File Path: Der Pfad zum CSV-File
Die CSV-Datei muss die Spalten Disabled, PrefLabel, AltLabel und Definition enthalten. Die Spalten werden wird folgt verwendet:
Name | Funktion | Suchbegriff wird geprüft | Muss gesetzt sein |
Disabled | TRUE: Zeile wird ignoriert | Nein | Nein |
PrefLabel | Hauptteil des Vorschlags | Ja | Ja |
AltLabel | Wird in Klammern hinter Preflabel angezeigt | Ja | Nein |
Definition | Wird unter dem Vorschlag angezeigt | Nein | Nein |
Beispiel: Die Zeile
Disabled | PrefLabel | AltLabel | Definition |
Example | Sample | A Definition |
wird in der Autovervollständigung so angezeigt:

Suggest Settings und Initial Suggest Settings:
Grundsätzlich gilt: Die Einstellungen unter „Suggest Settings“ werden verwendet, sobald ein Suchbegriff eingegeben wurde – „Initial Suggest Settings“ werden verwendet, wenn der Suchbegriff leer ist (Siehe Bildschirmfoto- Vorschläge bei leerem Suchstring der letzten Suchen).
- Enable Suggesting from CSV File: Wenn angehakt, wird das Suggest über die ähnlichen Suchbegriffe aus einem CSV-File gelesen
- Enable Suggesting of Similar Queries: Wenn angehakt, wird das Suggest über die ähnlichen Suchbegriffe aus der App.Telemetry Datenbank gelesen.
- Enable Suggesting of Tabs: Wenn angehakt, wird das Suggest über die ähnlichen Suchbegriffe aus der App.Telemetry Datenbank gelesen.
- Enable Suggesting of Document Property: Wenn angehakt, wird das Suggest über die ähnlichen Suchbegriffe aus der App.Telemetry Datenbank gelesen.
- Enable Suggesting of Recent Queries: Wenn angehakt, wird das Suggest über die ähnlichen Suchbegriffe aus der App.Telemetry Datenbank gelesen.
Tipp: Einfache Anleitung für das Anlegen der Datenbank für „Similar Terms“:
- create database similarterms;
- CREATE USER mindbreeze WITH PASSWORD 'Mindbreeze123';
- grant all privileges on database " similarterms" to mindbreeze;
suggestlist
Erlaubt die Verwendung der Suggest-Sourcen (beliebte Suchen, Begriffe und Wörter) als eigene Komponente.
Einstellungen:
- count: die Anzahl der Vorschläge. Standardwert: 4
- title: Titel der Überschrift (Default: Popular Searches)
- property: das Metadatum, das für die Vervollständigung verwendet werden soll. Standardwert: title
- source-id-pattern: Angabe der Suggest-Quellen (Äquivalent zur Suggest-Komponente)
Bildschirmfoto:

Beispiele:
<div data-template="suggestlist" data-count="4" data-source-id-pattern="words_and_terms"></div>
summarize
Erlaubt das Zusammenfassen bzw. Gruppieren von ähnlichen Ergebnissen.
Konfiguration:
Aktiviert bzw. deaktiviert wird diese Komponente im Client-Service:
Ist diese Komponente aktiv, erhält man im Client einen neuen Abschnitt „Zusammenfassen nach“.

Beispiel:
<div data-template="summarize" data-enabled="true"></div>
Einstellungen:
- data-enabled: Aktiviert bzw. deaktiviert das Feature (Standardwert: true).
- data-summarize_by.property: Die Ergebnisse lassen sich nach Eigenschaften zusammenfassen.
Beispiele: “mes:relevance”, “mes:date”, “extension”, … (Standardwert: empty) - data-summarize_by.orderby: Zusammengefasste Ergebnisse können nach Eigenschaften geordnet werden.
Beispiele: “mes:relevance”, “mes:date”, “extension”, … (Standardwert: empty) - data-summarize_by.order_direction: Zusammengefasste Ergebnisse können in auf- oder absteigender Reihenfolge geordnet werden (Standardwert: “ASCENDING”).
- data-summarize_by.aggregated_properties: Ergebnisse können nach aggregierten Eigenschaften (Properties) zusammengefasst werden.
Hinweis: Die Ergebnisse werden, damit nicht verändert, sondern es wird lediglich eine neues Property zur Verfügung gestellt, welches man an einem beliebigen Platz im HTML via Mustache-Template einfügen kann (z.B.: neben dem Titel).
Beispiele: [
{"name":"countProperty","expr":"count()"},
{"name":"sumProperty","expr":"sum()"},
{"name":"averageProperty","expr":"avg()"}
]
Beschreibungen und weitere Beispiele zu den aggregierten Properties finden Sie hier. - data-summarize_by.summarize_non_existent: Ergebnisse ohne der angegebenen Eigenschaft werden ebenfalls zusammengefasst.
Beispiel: Nach zusammenfassen der Eigenschaft „extension“ werden alle anderen Inhalte, die keine „extension“ besitzen (beispielsweise Ordner) zu einer gemeinsamen Gruppe zusammengefasst. (Standardwert: false)
Um diese Funktion in Ihrer benutzerdefinierten Insight-App zu aktivieren, müssen Sie das Mustache-Snippet wie hier beschrieben bearbeiten.
Dieses Widget ist auch im Designer unter dem tab "More" verfügbar.
tabs
Karteireiter, die Sucheinschränkungen zur Auswahl bieten. Die Karteireiter sind im Benutzerprofil hinterlegt, kommen von den Quellen und können auch im Element festgelegt werden.
Bildschirmfoto:

Modell: application.models.tabs, application.models.userSourceInfo
Beispiele:
<ul data-template="tabs" data-model="tabs" data-datasourcetabs="true">
</ul>
<ul class="nav" data-template="tabs" data-model="tabs" data-datasourcetabs="true">
<script type="text/x-mustache-template" data-tabconfig="true" data-name="PDF-Dokumente" data-constraint="extension:pdf"></script>
<script type="text/x-mustache-template" data-tabconfig="true" data-name="Everything"></script>
</ul>
<ul class="nav" data-template="tabs" data-model="tabs" data-datasourcetabs="true">
<script type="text/x-mustache-template" data-tabconfig="true" data-name="PDF-Dokumente" data-constraint="extension:pdf"></script>
<script type="text/x-mustache-template" data-tabconfig="true" data-name="Everything"></script>
<script type="text/x-mustache-template"
data-tag-name="a"
data-attr-role="tab"
data-attr-tabindex="{{#selected?}}-1{{/selected?}}{{^selected?}}0{{/selected?}}"
data-attr-class="action {{#selected?}}mb-selected{{/selected?}}"
data-attr-data-action-object="{"changeView":{"constraints.view": {{^constraint?}}null{{/constraint?}}{{{constraint}}} } }"
aria-hidden="true">
{{{name}}}
</script>
</ul>
Einstellungen:
- data-model: tabs
- data-editable: bei true können Tabs vom Benutzer hinzugefügt und bearbeitet werden.
- data-datasourcetabs: falls true werden Karteireiter für die aktivierten Quellen angezeigt
- data-role: ARIA-role der tabs. Standardwert: tablist
- data-entry-role: ARIA-role der Listeneinträge. Standardwert: presentation
Eigene Karteireiter anlegen
Sie können in der Vorlage eigene Karteireiter anlegen. Verwenden Sie dazu folgendes HTML:
<script type="text/x-mustache-template" data-tabconfig="true" data-name="PDF-Dokumente" data-constraint="extension:pdf"></script>
<script type="text/x-mustache-template" data-tabconfig="true" data-name="Everything"></script>
Einstellungen:
- data-tabconfig: true
- data-name: Name des Karteireiters. Falls es eine Übersetzung für den Namen gibt, wird er in der aktuellen Sprache angezeigt
- data-constraint: der Suchbegriff, der als Einschränkung verwendet wird. Gibt es keine Einschränkung, werden alle Einschränkungen entfernt; so können Sie einen "Alles"-Karteireiter machen
Mustache-Templates
In der Vorlage steht der Wert eines Filtereintrags, die Anzahl der Dokumente, sowie ob der Eintrag aktuell bei der Suche berücksichtigt wird oder nicht.
Standardvorlage:
<script type="text/x-mustache-template"
data-tag-name="a"
data-attr-tabindex="{{#selected?}}-1{{/selected?}}{{^selected?}}0{{/selected?}}"
data-attr-class="action {{#selected?}}mb-selected{{/selected?}}"
data-attr-data-action-object="{"changeView":{"constraints.view": {{^constraint?}}null{{/constraint?}}{{{constraint}}} } }"
aria-hidden="true">
{{{name}}}
Werte:
- selected: liefert true falls der Karteireiter ausgewählt ist
- constraint: die Einschränkung
- name: der übersetzte Name
treeview
Rendert eine aus Modellen bestehende Collection.
Diese Collection wird idealerweise im initializeModels der Application erstellt und im „computed“ Event der Suche angereichert.
Im folgenden Beispiel wird eine Collection erstellt und im „computed“ Event der Suche mit den Eigenschaften „title“ und „mes:key“ befüllt und gerendert.
HTML:
<ul data-template="treeview" data-model="treeViewCollection">
<script type="text/x-mustache-template">
<span>{{title}}</span>
</script>
</ul>
JavaScript:
var application = new Application({
startSearch: false,
initializeModels: function (application) {
application.models.treeViewCollection = new Backbone.Collection();
application.listenTo(
application.models.search,
"computed",
function(options) {
_.each(application.models.search.get("resultset.results"),
function (result) {
application.models.treeViewCollection.add({
'title': result.properties.title.data[0].value,
'mes:key': result.properties['mes:key'].data[0].value,
});
});
});
}
});
Erweitert man das HTML mit einer Aktion (data-action-name, data-action-object, …), kann beispielsweise via Klick auf das Resultat ein Stack geöffnet und eine 360-Grad-Sicht auf ein bestimmtes Resultat angezeigt werden. Die dafür notwendige neue Suche kann mit Eigenschaften des geklickten Resultates bzw. des geklickten Modelles (options.model) angepasst werden.
Anleitung, wie ein Stack initialisiert und verwendet wird.
Weiters ist es möglich, die Resultate weiter einzuschränken und eine Hierarchische Resultatsliste zu erstellen.
Dazu wird ein Suchmodell angelegt, welches die Detailsuche absetzt und die anschließenden Treffer in den „children“ des Modelles befüllt und anzeigt.
Tipp: In den Arguments der „exampleAction“ wird das geklickte Resultat/Model mitübergeben (options.model). Damit kann auf sämtliche Eigenschaften (title, mes:key, …) des Resultates zugegriffen werden.
HTML:
<ul data-template="treeview" data-model="treeViewCollection">
<script type="text/x-mustache-template">
<span data-action-name="exampleAction">{{title}}</span>
</script>
</ul>
JavaScript:
/* require api via "api/v2/api" */
var searchModel = api.search.createModel(application.models.channels);
searchModel.once("computed", function () {
var children = new Backbone.Collection();
_.each(searchModel.get("resultset.results"), function (result) {
children.add({
title: result.properties.title.data[0].value,
'mes:key': result.properties['mes:key'].data[0].value,
});
});
options.model.set("children", children);
searchModel.destroy();
}
searchModel.set("count", 5, { silent: true });
searchModel.set("source_context.constraints.view_base", {
unparsed: "ALL",
});
timeline
Zeigt Ergebnisse auf einer Zeitleiste an. In der Zeitleiste kann mittels Mausrad und Drag&Drop navigert werden.
Bildschirmfoto:
Modell: application.models.search + ResultCollection + ResultCollection.Entry
Beispiele:
<div data-template="timeline"></div>
<div data-template="timeline"
data-height="50px"
data-range-start="2015-01-01"
data-range-end="2015-12-31"
data-date="mes:date">
</div>
Einstellungen:
- data-height: Höhe der Zeitleiste, auto für automatische Anpassung an die angezeigten Treffer oder Höhenangabe laut CSS, z.B. 200px. Standardwert: auto
- data-range-start & data-range-end: Begrenzung der Zeitleiste auf einen Zeitraum. Die Angaben werden mit new Date(<Attributwert>) in ein Datum umgewandelt.
- data-date: Legt fest welches Metadatum zur Positionierung herangezogen werden soll (Standardwert: mes:date).
- data-padding-right: Legt den freizuhaltenden Bereich rechts fest. (Sollte der Titel des Resultats nicht mehr sichtbar sein)
- data-padding-left: Legt den freizuhaltenden Bereich links fest. (Sollte der Titel des Resultats nicht mehr sichtbar sein)
Mustache-Templates
Für die Darstellung der Einträge in der Zeitleiste können Mustache-Templates verwendet werden. Mehr Information finden Sie unter results.
view
Das view-Widget legt die Basiseinstellung für die Suche fest. Es ändert die Darstellung der Seite nicht.
Modell: application.models.search.input
Beispiele:
<div data-template="view" data-count="5">...</div>
<div data-template="view" data-count="5" data-constraint="extension:pdf">...</div>
Werte:
- answers-count: Maximale Anzahl von Antworten, die bei einer Suche zurückgegeben werden
- similarity-score: Gibt den Mindestwert des Ähnlichkeitsfaktors an, damit eine Antwort angezeigt wird. – Default: „0.5“ (50%)
- constraint: Einschränkung für die Suche
- count: Anzahl der Suchtreffer
- orderby: Sortierkriterium - aktuell mes:relevance oder mes:date
- order_direction: Bestimmt die Reihenfolge nach der die Ergebnisse geordnet werden.
- Mögliche Werte: ascending, descending
- count_filtered_facet_values: Zeigt die Anzahl bei nicht ausgewählten Filterwerten an. Dieses Setting kann im Editor bei der Komponente „filteredfacet“ gesetzt werden (Checkbox bei „Anzahl bei nicht ausgewählten Filterwerten anzeigen“) - Default: true
- computed_properties: Liefert zur Laufzeit neu erstellte Properties mittles Expression. Beispiel: [{"name": "my_new_property", "expr": "extension"}] - Default: nicht gesetzt
Das Application-Objekt
Der Application-Konstruktor erzeugt eine Suchanwendung mit den im HTML enthaltenen Widgets. Als Argument werden Einstellungen als Namen-Wert-Paare erwartet.
Einstellungen:
- ajaxOptions: Eine Liste von Eigenschaften, welche beim Ajax Channel verwendet werden. Typ: Object.
Eigenschaften:- requestHeaders: Zusätzliche Header die im Ajax Request enthalten sein sollen. Type: Object oder Function.
- Object: { “https://appliance.com”: { key: value, … } }
- Function: function(channelURL) { return { key: value, …} }
- requestHeadersAsync: Benutzerdefinierte Header, die in Ajax-Anfragen asynchron übergeben werden sollen. Typ: Function.
function(url: string, callback: function):- url: Aktuelle Request-URL
- callback(error: Objekt, data: Objekt): Eine Callback-Funktion, die in einer asynchronen Funktion mit folgenden Argumenten aufgerufen wird:
error: Sollte auf {message: 'Some error message'} gesetzt werden, falls ein Fehler auftritt, ansonsten auf NULL.
data: Ist die Liste der Header als Objekt mit key:value.
- requestTimeoutInSec: Timeouts für verschiedene API Methoden (in Sekunden). Typ: Object.
Eigenschaften:- search, suggest, preview, export, asyncExport, sourceinfo, usersourceinfo, getprofile, persistedresources, persistedcollections, persistedcollectionschema, personalization, resource.
- genericFallbackTimeout: Ein benutzerdefiniertes Fallback-Timeout, das auf Methoden angewendet wird, die nicht in der obigen Liste aufgeführt sind.
- requestHeaders: Zusätzliche Header die im Ajax Request enthalten sein sollen. Type: Object oder Function.
- apiRequestHeaders: Durch diese Einstellung können bei Suchanfragen Header übergeben werden. Typ: Objekt. Z.B: apiRequestHeaders: headers["x-mes-auth-token"]
- applicationId: Zur Unterscheidung in der app.telemetry kann die Application mit einer ID versehen werden.
Beispiel: „Meine Application“
Standardwert: “Default Application”
Typ: String - callback: Funktion, die nach der Initialisierung der Application aufgerufen wird. Erhält als Argument das Application-Objekt.
- crossDomainAjax: Liste von Eigenschaften, die vom CrossDomainAjaxChannel verwendet werden. Typ: Object.
Properties:- loggedInHandlerBasePath: Der relative URL-Pfad zur HTML-Seite des Login-Handlers. Typ: String. Default: “apps/client/loggedin.html”
- loginWindowName: Der Parameter windowName des Loginfensters wie in Window.open() documentation beschrieben. Standardwert: _blank.
- loginWindowFeatures: Eine kommagetrennte Liste von Features für das Loginfenster wie in Window.open() documentation beschrieben. Standardwert: "menubar=no,width=800,height=600,top=100,left=100".
- onLoginAsErrorTreat403as401: Wenn die Eigenschaft „loginAsError“ und diese Eigenschaft true ist, werden Responses mit HTTP-Status 403 als Status 401 behandelt. Werte: true, false, Standardwert: true.
- treatBasicAuth401as403ForBrowser: Legt fest, ob eine 401-Antwort auf eine Basic-Auth-Anfrage wie ein Fehlercode 403 behandelt werden soll. Typ: Function. Standardwert: Aktiv nur für Safari-Browser. Return: Boolean.
Beispiel: function(browserName) { return Boolean; } - onLoginFailedErrorComponent: Legt fest wie Fehler beim Login-Prozess behandelt werden sollen (aktuell nur bei Problemen mit Popup-Blockern). Ist die Eigenschaft nicht gesetzt, dann wird der Standard Bootstrap Modaldialog verwendet.
Wenn „onLoginFaild“ gesetzt ist, hat die Eigenschaft onLoginFailed Priorität gegenüber der Build in Error Komponente.
Eigenschaften:- “alertComponent“: Wenn gesetzt, muss ein Alert Template im HTML definiert werden.
- Jeder andere Wert verwendet die Standard-Komponente (Bootstrap modal).
- onLoginFailed: Diese Rückruffunktion (Callback) wird aufgerufen, wenn eine Anfrage aufgrund einer fehlgeschlagenen Authentisierung nicht erfolgreich ist, weil der Login-Dialog von einem Popup-Blocker blockiert wurde. Wenn diese Funktion definiert ist, werden in diesem Fall keine modalen Fehlerdialoge angezeigt.
onLoginFailed function (reason, loginURL, serviceUrl, failedRequest) {}
Parameter:- reason: Der Grund für den fehlgeschlagenen Login (aktuell nur PopupBlocker)
- loginUrl: Adresse an der ein manueller Login stattfinden kann
- serviceUrl: Adresse des Service für das der Login fehlgeschlagen ist
- failedRequest: {url: string, retryCallback: function() }:
url: Die Adresse der Fehlgeschlagenen Anfrage
retryCallback: Eine Rückruffunktion (Callback) mit der die Anfrage erneut gesendet werden kann.
- contentHighlightRegionsSettings: Definiert die Hervorhebungsstrategie, die auf PDF-Dateien in der PDF-Vorschau angewendet wird. Es stehen vier Strategien zur Auswahl, bei denen Nutzer:innen zwischen der Markierung des Start- und Endpunkts einer Quelle oder der farblichen Hervorhebung des Textes der Quelle wählen können.
- highlightStrategy: Die folgenden Strategien sind verfügbar:
- MARK_START_POS – markiert den Startpunkt einer Quelle.
- MARK_END_POS – markiert den Endpunkt einer Quelle.
- MARK_START_AND_END_POS – markiert den Start- und Endpunkt einer Quelle.
- HIGHLIGHT_TEXT – wendet eine farbliche Hervorhebung auf den Text der Quelle an.
- highlightStrategy: Die folgenden Strategien sind verfügbar:
- datasourcesCategoryOrder: Liste der Datenquellen-Categories, die für die Sortierung der Datenquellen verwendet wird. Für nicht angegebene Categories wird die alphabetische Standardsortierung verwendet. Z.B.: ["Web", "Microsoft Exchange"]
- datasourcesGroupByCategory: Datenquellen nach Datenquellen-Category gruppiert anzeigen. Werte: true, false, Standardwert: true
- datasourcesNameOrder: Liste der Datenquellen-Name, die für die Sortierung der Datenquellen verwendet wird. Ist datasourcesGroupByCategory aktiviert, werden die Datenquellen in den Gruppen sortiert. Für nicht angegebene Datenquellen wird die alphabetische Standardsortierung verwendet. Z.B. ["Benutzerlaufwerk","Intranet"]
- designerImageBasePath: Ermöglicht das Austauschen der Icons im Insight App Designer. Mit designerImageBasePath kann auf ein anderes Icon verlinkt werden.
- Beispiel: designerImageBasePath: "https://company.com/images/../"
- disableClientNotifications: Deaktivierung der Client Benachrichtigungen. Standardwert: false.
- disableTemplateEditing: Deaktiviert die Möglichkeit der Mustache-Anpassungen im Insight App Designer. Standardwert: false.
- editDebounce: Verzögert die Initialisierung der Insight App im Designer entsprechend dem definierten Wert in Millisekunden. Standartwert: 2000. Type: Integer.
- enableJumpToAnswer: Aktiviert die Funktion "Direkter Verweis zur Antwort". Standardwert: true.
- enableProfile: Aktiviert das Benutzerprofil. Werte: true, false, Standartwert: false
- enableRemoteSources: Aktiviert in der Konfiguration eingetragene föderierte Datenquellen. Werte: true, false, Standardwert: true
- enablePersonalization: De-/aktiviert die Personalisierung am Client. Werte: true oder false, Standardwert: true.
- enableHighContrast: Erzeugt einen deutlicheren Kontrast bei Elementen in der Insight App. Standardwert: false.
- enableImmediateDisplayOfFederatedResults: Sollen bei föderierten Datenquellen immer alle Resultate, die von den einzelnen Services angefordert wurden, angezeigt werden? Dadurch kann es sein, dass weniger relevante Resultate bereits auf der ersten Seite angezeigt werden. Werte: true, false, Standardwert: false
- enableUserSourceInfo: Sollen benutzerabhängige Einschränkungen verfügbar sein, muss diese Option aktiviert werden, z.B. um das Constraint-Widget verwenden zu können:
<div data-template="constraints" data-model="userSourceInfo" data-path="sources.constraints"></div>
Anzumerken ist, dass das Aktivieren dieser Option unter gewissen Umständen Auswirkungen auf die Performance haben kann.
Werte: true, false, Standardwert: false - enhancedPDFPreview : Bei der Vorschau von PDF-Dateien wird automatisch zum relevantesten Trefferergebnis gecrawlt. Werte: true, false. Default: false.
- entity: Ermöglicht es, Entitäten in verschiedenen Widgets anzeigen zu lassen. Type: Objekt. Standardwert: empty
- markAllEntityTypes: Gibt an, ob alle verfügbaren Entitäten in den Resultaten hervorgehoben werden sollen. Type: Boolean. Standardwert: false
- markEntityTypes: Gibt an, welche Entitäten in den Resultaten hervorgehoben werden sollen. Mögliche Werte: [„person“, „organization“, „misc“, „date“, „location“]. Type: Array. Standardwert: Leer. Wenn „markAllEntityTypes“ angegeben wurde, werden alle Entitys angezeigt.
- disabled: Ermöglicht es, Entitäten in folgenden Widgets zu deaktivieren. Type: Object.
- preview: Zeige Entitäten in der allgemeinen Vorschau. Type: Boolean.
- pdfPreview: Zeige Entitäten in der PDF Vorschau. Type: Boolean.
- sampleText: Zeige Entitäten im Sample Text (Resultate). Type: Boolean.
- initAction: Die hier bereitgestellte Konfiguration wird von der Applikation während ihrer Initialisierung verwendet.
- Einstellungen: Das Einstellungen-Feld ist eine Sammlung von komponenten-spezifischen Konfigurationen. Diese sind im Konzept ähnlich zu HTML-Dateneigenschaften, werden aber innerhalb des Applikation-Objekts definiert, anstatt von Markup.
- Jede Einstellung ist als Key-Value-Paare definiert, wobei:
- der Key im Format componentName.camelCaseAttributeName ist.
- der Wert die Konfiguration für diese Komponenteneigenschaft spezifiziert.
- Beispiel:
settings: {
"view.constraint": { "+=": "datasource/mes:key:<some-value>" }
"preview.mouseOverActionPreviewDelayInMS": 500,
"result.mouseOverActionPreviewDelayInMS": 100,
"answers.pipelineSelectionValue": "answers.pipelineSelectionValue": "<pipelineName>"}
- Zum Beispiel "answers.pipelineSelectionValue":
- "<pipelineName>" ist equivalent zu data-pipeline-selecion-value="<pipelineName>".
- Unterstützte Value-Merge-Strategien:
Strategie | Beschreibung | ||||||||||||
Override | Der neue Wert ersetzt den bestehenden vollständig und gilt für alle unterstützten Komponenteneigenschaften (view.constraint. funktioniert nur mit der Strategie „Custom merge strategy“, die Sie nachfolgend finden). Unterstützte Komponenten und Eigenschaften:
Beispiel: "chatframe.modelId": “abc123” | ||||||||||||
Custom merge strategy | Der Eigenschaftswert muss als Objekt unter Verwendung einer der unterstützten Merge-Strategien angegeben werden: { "<merge-strategy>": "<property-value>" } Unterstützte Merge-Strategien:
Beispiel: settings: { "view.constraint": { "+=": "datasource/mes:key:<some-value> " } } |
- isParamsUpdateRequired: Wenn diese Einstellung auf „true“ gesetzt ist, wird die URL mit den aktuellen Suchparametern aktualisiert. Dadurch wird sichergestellt, dass der Suchstatus erhalten bleibt, wenn über die Zurück- und Vorwärts-Knöpfe des Browsers navigiert oder die Seite neu geladen wird. Werte: true, false. Standardwert: false.
- linkOpenTarget: Default Target Option um Links zu öffnen. Werte: „_blank“, „_parent“, „_self“, „_top“. Standardwert: „_blank“
- loginAsError: Login-Aufforderungen werden als Fehler behandelt. Es wird kein Login angezeigt. Werte: true, false, Standardwert: false
- loginUrl : Kann der vollständige URL sein, in dem sich /mashup-login befindet, aber auch der Client-Service Basepath. Wenn die vollständige URL angegeben wird, wird der Pfad "mashup-login" während des Anmeldevorgangs angehängt. Standardwert: client.js location + “../../“.
- matchingOptions: Überschreiben der optionalen Suchbegriffe (Default Client-Service Einstellungen) Type Objekt
- enableOptionalTerms: Um das Feature „Es Fehlt {Term} – Es muss folgendes enthalten {Term}“ anzuzeigen. Siehe Results-Widget. Type: Boolean
- optionalTermsRatio: Das Verhältnis, ab wann Optionale Terms angezeigt werden sollen. (Default 0.33) Type: Float
- modelDefaults: Ein Objekt, das die Standardeigenschaften für bestimmte Modelle enthält. (Type Objekt)
- search: Eigenschaften speziell für das Modell „search“ (Type Objekt)
- Hier werden Search Request Eigenschaften wie z.B. „properties“ gesetzt.
- search: Eigenschaften speziell für das Modell „search“ (Type Objekt)
Beispiele:
modelDefaults: {
search: {
properties: { "my_custom_application_property": { "formats": ["VALUE"]} },
computed_properties: [{"name": "my_prop", "expr": 'my_expression'}]
}
}
- msalConfig: Eine Liste der Authentifizierungskonfiguration (AD FS/AAD), die von der MSAL-Bibliothek verwendet wird, um das Zugriffstoken von der Microsoft Identity Plattform zu erhalten (z.B. AD FS-Server oder Azure AD).
- Beispiel für AAD:
Mindbreeze.require([..., "msal"], function (..., msal) {
var msalConfig = {
msal: msal,
username: < email_address_of_the_logged_in_user > ,
msalConfig: {
auth: {
clientId: "<OAuth2_Application_ID>",
authority: "https://login.microsoftonline.com/" + "<AAD_Tenant_ID>",
redirectUri: "<OAuth2_Application_Redirect_URI>",
},
},
scopes: [ < configured_scopes > ]
}
var application = new Application({
msalConfig: msalConfig,
...
});
}); - Beispiel für AD FS:
Mindbreeze.require(…, "msal"], function (…, msal) {
var msalConfig = {
msal: msal,
username: < email_address_of_the_logged_in_user > ,
msalConfig: {
auth: {
clientId: "<OAuth2_Application_ID>",
authority: "<ADFS_Authority_URL>",
redirectUri: "<Configured_Redirect_URI>",
knownAuthorities: [
"<ADFS_Domain>"
]
}
},
scopes: [ < configured_scopes > ]
};
var application = new Application({
msalConfig: msalConfig,
...
});
}); - Informationen bezüglich <OAuth2_Application_ID>, <AAD_Tenant_ID>, <OAuth2_Application_Redirect_URI>, <ADFS_Authority_URL>, <Configured_Redirect_URI> ,und <configured_scopes> können Sie aus der offiziellen Microsoft webseite entnehmen: https://docs.microsoft.com/en-us/azure/active-directory/develop/msal-client-application-configuration
- Um das AD FS oder Azure AD einzurichten, befolgen sie bitte folgende Dokumentation.
- Beispiel für AAD:
- onRequestFailed: Eine Funktion, welche aufgerufen wird, wenn Requests einen Fehler liefern. Typ: Funktion.
function(errorStatus, requestInfo, retryCallRequest, defaultHandler)- errorStatus: Dieses Argument beinhaltet Fehlerinformationen wie folgt:
- status: HTTP response status
- reason: Der Grund wie Authentifizierung, RequestFail oder PopupBlocker. Typ: String
- retryCount: Der Counter gibt die Anzahl der Wiederholungen an. Wichtig: errorStatus.retryCount muss verwendet werden, um das Auslösen von retryCallRequest oder defaultHandler zu stoppen. Ansonsten könnte Ihre Anwendung in eine Endlosschleife geraten.
- requestInfo: Objekt mit Requst-Informationen wie: requestUrl, loginUrl oder serviceUrl.
- retryCallRequest: Der Callback zur Wiederholung der letzten fehlgeschlagenen Anfrage. Typ: Funktion.
- function(headers)
- Der Parameter beinhaltet die neuen/überarbeiteten Header, welche im neuen Request verwendet werden sollen.
- defaultHandler: Callback, um mit der standardmäßigen internen Fehlerbehandlung der Anwendung fortzufahren. Typ: Funktion.
Verwendung von onRequestFailed:
Wichtige Information: errorStatus.retryCount muss überprüft und die Wiederholungsversuche durch den Aufruf von defaultHandler gestoppt werden oder durch eine eigenen Handler implementiert werden. Andernfalls wird die Anfrage unendlich oft erneut versucht.
onRequestFailed: function (errorStatus, requestInfo, retryCallRequest, defaultHandler) {
if (errorStatus.retryCount > 5) {
defaultHandler(); // Oder der eigene Handler
return;
}
retryCallRequest({
'Authorization': 'abc123'
});
}
- errorStatus: Dieses Argument beinhaltet Fehlerinformationen wie folgt:
- queryURLParameter: Name des URL-Parameters für Suchbegriffe (z.B. wird beim Öffnen der Seite http://www.example.com/?query=test eine Suche nach test gestartet). Standardwert: query
- relevanceOptions: Type Objekt
- termBoostRelativeToPositionInQuery: Optionen, um den Boost für alle Terms ohne Boost zu setzen. Werte zwischen 1.0 und 0.0 werden zugewiesen. Type Objekt
- maxTermBoost: Minimum Wert der gesetzt werden kann. Type: Float
- reductionStep: Schrittgröße, um den jeder Wert erniedrigt wird. Type: Float
- disablePositionBoostReduction: Auf True setzen um termBoostRelativeToPositionInQuery generell zu deaktivieren. Type: Boolean
- termBoostRelativeToPositionInQuery: Optionen, um den Boost für alle Terms ohne Boost zu setzen. Werte zwischen 1.0 und 0.0 werden zugewiesen. Type Objekt
- rootEl: DOM-Element in dem die Suchanwendung enthalten ist. Standardwert: document.body
- rootEls: Liste von DOM-Element in welchen die Suchanwendung enthalten ist. Überschreibt die Einstellung rootEl. Standardwert: document.body
- sources: Liste der Such-Adressen, z.B. ["<Client Service URL>/api/v2/"]. Standardwert: Adresse des Client Services, von dem die JavaScript-Datei geladen wurde. Optional kann anstelle der Liste ein AjaxChannel/CrossDomainAjaxChannel angegeben werden, z.B. new AjaxChannel({ url: "<Client Service URL>/api/v2/"}), um crossDomain Request zuzulassen. AjaxChannel kann via "service/ajax_channel" required werden. Bei der Definition einer ‚Source‘ durch ein Objekt {url: "<Client Service URL>/api/v2/", channelType: "AjaxChannel"} gibt die channelType-Eigenschaft an, welcher Channel verwendet werden soll. Die Werte: MessageFrameChannel, AjaxChannel, CrossDomainAjaxChannel sind verfügbar. Default: CrossAjaxDomainChannel.
- startSearch: Löst eine Suche ohne vorhandenes Sucheingabefeld aus. Dies kann beispielsweise für die Aktualisierung von Blog-Artikeln auf einer Website verwendet werden.
- Mögliche Werte: true oder false.
- Standardwert: true.
- startSearch = true: Eine Suche wird automatisch ausgelöst, auch wenn kein Sucheingabefeld vorhanden wäre. Dies ist zum Beispiel für den Fall, dass auf einer Website Blog Artikel angezeigt werden sollen, ohne dass die Nutzer explizit danach suchen müssen. Um diese Einstellung zu nutzen, müssen Constraints bzw. Einschränkungen gesetzt sein. Wäre ein Sucheingabefeld vorhanden, muss darauf das Attribute data-requires-user-input auf „false“ gesetzt werden, damit die Suche automatisch auslöst.
- startSearch = false: Eine Suche wird nicht automatisch ausgelöst, auch wenn Constraints/Einschränkungen gesetzt sind. Soll eine Suche trotzdem automatisch ausgelöst werden, wird ein Sucheingabefeld benötigt.
- Ist im Standardclient per Standard auf „false“ gesetzt, da Nutzer mit einem Suchfeld eine Suche auslösen können.
- searchRequestName: Setzt den Request (Search) Name auf den angegebenen Wert. Wird mit dem Typ „String“ definiert und der Default-Wert ist „default“. Diese Einstellung kann alternativ auch als URL Parameter übergeben werden.
- templateResultsEnableAnswers: Deaktiviert die Antwort-Komponente. Wird mit dem Typ Boolean definiert und der Default-Wert ist true.
- theme: Das Design der Anwendung kann für gewisse Element angepasst werden. Type: Objekt.
{
"version": "1.0",
"elements": {
"entities": {
// …
}
}
}
Weiter Infos zum Thema Design-Anpassung findet man weiter unten.
- titleTemplate: Für den Titel kann ein Mustache-Template hinterlegt werden, um den Suchbegriff (unparsedUserQuery), den Titel des aktuellen Stack-Elements (stackTitle) und den Status, ob gerade gesucht wird (computing), anzuzeigen. Standardwert:
{{#stackTitle}}{{stackTitle}} - {{/stackTitle}}{{^stackTitle}}{{#unparsedUserQuery?}}{{unparsedUserQuery}} - {{/unparsedUserQuery?}}{{/stackTitle}}" + document.title + "{{#computing?}} ...{{/computing?}} - updateTitle: Wird eine Suche abgesetzt, wird der Dokumententitel mit dem verwendeten Suchbegriff ersetzt. Der Dokumententitel ist im Namen des Tabs zu sehen. Werte: true, false, Standardwert: true
- useAvailablePropertiesAsFilters: Standardmäßig werden im Designer alle verfügbaren ‚Facets‘ angezeigt. Mit dieser Einstellung ist es möglich, anstelle der verfügbaren ‚Facets‘ alle verfügbaren ‚Properties‘ anzuzeigen.
- useLegacyMessageFrameChannel: Wenn true, wird für built-in sources der Legacy-MessageFrame-Channel verwenden. Diese Eigenschaft setzt die Backend-Option "Use Legacy Messageframe Channel" außer Kraft. Werte: true oder false. Standardwert: false.
- useMessageFrameForNonBuiltinSources: Wenn true, verwendet die Anwendung den MessageFrame-Channel für non-built-in-Sources. Werte: true or falsch. Default: true.
Beispiele:
new Application({});
new Application({
callback: function (application) {
…
},
rootEl: document.getElementById("mySearchApp"),
crossDomainAjax: {
loggedInHandlerBasePath:"apps/client/handle-login.html"
}
});
- queryStringLimit: Wenn der Wert größer als 0 ist, definiert dies die Maximallänge der generierten URL. Bei einem nicht angegebenen Wert oder bei einem Wert von 0, ist keine Maximallänge der URL definiert.
Example:
new Application( { queryStringLimit:2084 } )
- viewportElement: Ein HTML-Element, das als Referenz für die Höhe und Breite einer Insight App verwendet wird. Diese Einstellung ist optional, wird aber, wenn sie aktiviert ist, für die Berechnung der Höhe des Mindbreeze InSpire AI Chat und der Vorschau verwendet.
Funktionen:
- getUserConstraints(): liefert die aktuellen Einschränkungen (zur Verwendung mit setUserConstraints)
- setUserConstraints(userConstraints, options): setzt die Einschränkungen (zur Verwendung mit getUserConstraints)
- getUnparsedUserQuery(): liefert den aktuellen Suchbegriff, welcher vom User eingegeben wurde
- setUnparsedUserQuery(unparsedUserQuery, options): setzt den Suchbegriff und fügt diesen im Suchefeld automatisch ein
- getConstraint(): liefert zusätzlich hinzugefügte Einschränkungen (zur Verwendung mit setConstraint)
- getACLConstraint(): liefert zusätzlich hinzugefügte ACL Einschränkungen (zur Verwendung mit setACLConstraint)
Der Unterschied zwischen „UnparsedUserQuery“ und „Constraints“ besteht darin, dass die „UnparsedUserQuery“ die Suche grundlegend (über das Suchefeld) einschränkt. Mit Hilfe der Constraints wird die Suche verfeinert, das Suchefeld wird dadurch aber nicht upgedatet.
Beispiele:
application.setConstraint({ unparsed: "extension:PDF" });
application.setACLConstraint({ unparsed: "%ID:123456" });
Theme anpassen
Sie können das Thema der Insight Application anpassen, indem Sie die Eigenschaft ‚theme‘ im Application-Objekt definieren.
Eigenschaften:
- version: Theme Version. Die aktuelle Version ist “1.0”. (Notwendige Eigenschaft, Typ: String)
- elements (Typ: Objekt)
- entities: Für alle Entitäten gibt es Standardfarben. Für Person, Organisation, Datum, Ort und Sonstiges haben wir spezielle Farben. Für benutzerdefinierte Entitäten wird die Farbe grau verwendet. (Typ: Objekt)
- person: Hintergrundfarbe #f44d6157, Tooltip Hintergrundfarbe: #f44d61
- organization: Hintergrundfarbe #8e7dff5c, Tooltip Hintergrundfarbe: #8e7dff
- date: Hintergrundfarbe #2fbbab57, Tooltip Hintergrundfarbe: #2fbbab
- misc: Hintergrundfarbe #bb702f69, Tooltip Hintergrundfarbe: #bb702f
- location: Hintergrundfarbe #4d74f44d, Tooltip Hintergrundfarbe: #4d74f4
- {benutzerdefinierteEntität}: Um eine benutzerdefinierte Entität zu stylen, kann der Name der Entität direkt zum stylen verwendet werden. Standard Hintergrundfarbe #5f6d994d, Tooltip Hintergrundfarbe: #5f6d99
- entities: Für alle Entitäten gibt es Standardfarben. Für Person, Organisation, Datum, Ort und Sonstiges haben wir spezielle Farben. Für benutzerdefinierte Entitäten wird die Farbe grau verwendet. (Typ: Objekt)
Jede Entität enthält CSS-Eigenschaften und ein Tooltip-Objekt, in dem die CSS Styles angegeben werden können.
Diese Felder sind grundsätzlich nicht erforderlich, da standardmäßig die Farben der Anwendung verwendet werden.
- Beispiel:
"person": {
"background-color": "#f44d6157",
// … weitere CSS Styles
"tooltip": {
"background-color": "#f44d61",
"color": "white",
// … weitere CSS Styles
}
}
Telemetry
Logging verbessern 
Um das Logging in app.telemetry zu verbessern, gibt es dafür verschiedene URL Parameter.
- searchRequestName: Mit diesem Parameter kann der Search-Request Name angepasst werden. Type: String, Default: „default“
- initialQueryTriggerAction: Dieser Parameter wird dazu verwendet, um die initial Query Trigger Action selbst zu definieren, z. B. wenn die Suche durch externe Anwendungen ausgelöst werden soll.
Hooks und Erweiterungen
Search Result Transformer
Solche Transformatoren in Ihrer Insight Suchanwendung werden direkt nach den Suchantworten ausgeführt. Ein Transformer muss ein jQuery-Deferred-Objekt zurückgeben. Die Transformator-Funktion enthält das Antwort-Ergebnis in der Parameterliste. Bitte beachten Sie, dass diese Transformatoren nur auf Suchantworten angewendet werden
e.g: var myTransformer = function(responseData) {
return $.Deferred(function() {
var self = this;
// modify your responseData here
self.resolve();
});
}
Die Liste der Transformatoren muss an application.models.search.output.loadTransformers angehängt werden. Eine Möglichkeit, dies zu tun, besteht darin, die Anwendung zu erweitern und das Ausgabemodell aus der Anwendungsfunktion prepareModels wie folgt zu modifizieren:
Beispiel:
var newApp = Application.extend({
prepareModels: function () {
var myTransformer = function(responseData) {
return $.Deferred(function() {
var self = this;
// modify your responseData here
self.resolve();
});
this.models.search.output.loadTransformers.push(myTransformer);
}
});
Events
Suche
Start der Suche
application.models.search.on("computing", function () {
});
Ende der Suche
application.models.search.on("computed", function () {
});
In all den Fällen kann view.el verwendet werden, um auf das gerenderte DOM-Element zuzugreifen.
Entität
Mouseover:
- entity:annotation:mouseover: Dieses Ereignis wird bei einem Entity-Element ausgelöst, wenn der Mauszeiger über das Element bewegt wird.
Mouseleave
- entity:annotation:mouseleave: Dieses Ereignis wird bei einem Entity-Element ausgelöst, wenn der Mauszeiger das Element bzw. die Entität wieder verlässt.
Click
- entity:annotation:click: Dieses Ereignis wird ausgelöst, wenn eine Klick Aktion am Element stattfindet.
Beispiele:
application.views.on("entity:annotation:mouseover", function (data) {
});
(Argument ‘data’, Typ: Objekt)
eventName: Name des ausgelösten Ereignisses.
view: Das view Objekt.
model: Computed Model.
targetInfo: Das read-only Element der Aktion.
application: Das Application Objekt.
‘Listen to‘ von mehreren Ereignissen mit Startzeichen (*):
Es kann das Sternzeichen (*) verwenden werden, um mehrere Ereignisse gleichzeitig abzuhören.
application.views.on("*:annotation:mouseover", function (data) {
});
Damit werden alle Ereignisse abgehört, die mit ‚:annotation:mouseover‘ folgen. Beispiel:
entity:annotation:mouseover, preview:annotation:mouseover
Um zu wissen, welches Ereignis den aktuellen Event-Handler ausgelöst hat, kann der Wert von data.eventName abgefragt werden.
Weitere Beispiele:
application.views.on("entity:*:mouseover", function (data) {
});
application.views.on("entity:annotation:*", function (data) {
});
PDF-Vorschau
PDF-Vorschau Events:
application.views.on("preview:annotation:mouseover", function(obj){});
application.views.on("preview:annotation:mouseleave", function(obj){});
application.views.on("preview:annotation:click", function(obj){});
Weitere Details sind unter zu finden.
Component Rendering
After render:
Nachdem ein Widget gerendert wurde, wird ein "afterRender:{Widget name}" ausgelöst.
application.views.on("afterRender:Result", function(application, model){});
Aktionen
Links und Schaltflächen können mit dem Attribut data-action-object Aktionen in der Suchanwendung auslösen. Z.B.
<a data-action-object="{"openSearch":{}}"
data-href="https://duckduckgo.com/?q={searchTerms}">
Bei DuckDuckGo suchen
</a>
openSearch
Die openSearch-Aktion sucht den aktuellen Suchbegriff mit einer externen Suchmaschine, wie z.B. Bing, DuckDuckGo, Google oder Yahoo.
Attribute:
- data-href: die Adresse der externen Suchmaschine mit Platzhaltern für Suchbegriff {searchTerms} und Sprache {language}.
Optionen:
- searchTerms: damit können zuätzliche Einschränkungen zu den searchTerms hinzugefügt werden, z.B. „{searchTerms} Bild“ sucht nach dem aktuellen Suchbegriff und dem Wort Bild.
Beispiel:
<a data-action-object="{"openSearch":{}}"
data-href="https://duckduckgo.com/?q={searchTerms}">
Bei DuckDuckGo suchen
</a>
<a data-action-object="{"openSearch":{}}"
data-href="https://www.bing.com/search?cc={language}&q={searchTerms}">
Bei Bing suchen
</a>
<a data-action-object="{"openSearch":{"searchTerms": "{searchTerms} Bild"}}"
data-href="https://duckduckgo.com/?q={searchTerms}">
Bei DuckDuckGo suchen
</a>
exportResults
Die exportResults-Aktion öffnet einen neuen Stack, um die Suchtreffer zu exportieren.

Attribute:
- data-properties: Gibt die Eigenschaften an, welche exportiert werden sollen
- data-export-enabled: Gibt an, ob der Export aktiv sein soll oder nicht
Beispiele:
<button
class="btn hidden-when-mb-stack-has-child btn-export mb-no-print
name="export"
data-action-name="exportResults"
data-properties="title,mes:date,mes:size,action_0"
data-export-enabled="true">Exportieren
</button>
PDF-Vorschau Interaktionen 
Eine Erweiterung der Vorschau-Schnittstelle erlaubt es Entwicklern, auf Hyperlinks in der PDF Vorschau reagieren zu können (Mouseover, Mouseleave, Klick).
Beispielsweise kann somit ein Tooltip zu jedem Link mit erweiterten Informationen angezeigt werden.
Events:
application.views.on("preview:annotation:mouseover", function(obj){});
application.views.on("preview:annotation:mouseleave", function(obj){});
application.views.on("preview:annotation:click", function(obj){});
application.views.on("preview:text:selected", function (obj){});
Beispiel:
<div data-mb-exclude="true">
<script type="text/x-mustache-template" id="linkoverlayinfo">
<div>{{name}}</div>
</script>
</div>
application.views.on("preview:annotation:mouseover", function(obj){
dataObject = {
name: "My Value"
}
var model = new Backbone.Model(dataObject);
var innerHTML = document.querySelector('#linkoverlayinfo').innerHTML;
var mustacheTemplate = new Mustache(innerHTML);
var str = mustacheTemplate.render(model);
});
Um die Möglichkeit einer Anpassung (z.B. Style der Annotations) bieten zu können, ist es über die Applikation möglich, das Annotation-Objekt zu manipulieren.
Event:
application.views._events["annotation:transform"] = function (annObj, _) {
annObj.style = …
};
Standard Aktion-Type bei eigenen Aktionen
Als Argument kann, wenn die jeweilige Aktion in app.telemetry sichtbar sein soll, der Wert „actionType“ angegeben werden. Folgende Werte sind dabei zulässig: “preview”, “openHref”, “vote”, “sendFeedback”, “customAction”:
<a data-action-object="{"myCustomAction":{ "actionType": "preview" }}">
Open custom preview
</a>
Ein Klick auf „Open custom preview“ führt die Funktion „myCustomAction“ aus und setzt dabei einen „personalization“ Request ab.
Tastenkombinationen
Mit dem Attribut data-shortcut können Tastenkombinationen für Bereiche und Aktionen hinterlegt werden. Wird das Attribut auf einen Button oder Link gesetzt, wird dieser beim Drücken der Tastenkombination ausgeführt. Bei allen anderen Elementen wird das Element fokussiert. Ist das Element selbst nicht fokussierbar, wird das erste fokussierbare enthaltene Element fokussiert.
Für die Tastenkombination stehen folgende Tasten, in angegebener Reihenfolge, zur Verfügung:
- alt
- ctrl
- meta
- shift
- Zeichen
Beispiele:
<div data-shortcut="alt+5">
…
</div>
<button data-shortcut="alt+shift+s">Aktion</button>
<button data-shortcut=" ctrl+meta+shift+x">Aktion</button>
CSS
Der Mindbreeze InSpire Client verwendet Bootstrap Version 2.2.2 (http://getbootstrap.com/2.2.2/) für die Gestaltung der Benutzeroberfläche.
Das Grundgerüst bildet ein zweispaltiges Layout mit folgende Struktur (http://getbootstrap.com/2.2.2/scaffolding.html#fluidGridSystem):
.container .row-fluid
.span9
.span3
Icons, wie die Lupe im Suchfeld, sind mit einem Icon Font umgesetzt. Dadurch können Farben einfach verändert werden. Die Icons werden mit Elementen, wie z.B. <i class="icon-search"></i> eingebunden, damit ist es auch möglich den Icon Font gegen eine eigene Implementierung zu tauschen. Die verwendete Bibliothek ist Font Awesome (https://fontawesome.com/v3.2/).
Für die Hauptbereiche werden h2-Elemente als Überschriften verwendet.
Die Beschreibung der Nummerierung ist wie folgt:
- Suchfeld
Für die Gestaltung des Suchfeldes stehen folgende Elemente zur Verfügung:
form.search-field
input
button - Ergebnisse
Für die Ergebnisse wird die Struktur der Media object-Komponente (http://getbootstrap.com/2.2.2/components.html#media) verwendet:
.media
.media-heading
.media-object
.media-body - Filter
Für Filter wird die Struktur der Stacked pills-Komponente (http://getbootstrap.com/2.2.2/components.html#navs) verwendet:
.nav.nav-stacked.nav-pills
Die Titel der einzelnen Filter, z.B. Datum sind h3-Elemente.
Für Elemente, die auf- und zugeklappt werden können, wird die Struktur für dir ARIA-Rolle tablist + multiselectable verwendet (http://www.w3.org/TR/wai-aria/roles#tablist).- Titel zugeklappt
.mb-role[role=tablist][aria-multiselectable=true] [role=tab] - Titel aufgeklappt
.mb-role[role=tablist][aria-multiselectable=true] [role=tab][aria-expanded=true]
- Titel zugeklappt
- Suchreiter
Für die Suchreiter wird die Struktur der Basic Navbar-Komponente (http://getbootstrap.com/2.2.2/components.html#navbar) mit Nav links verwendet:
.navbar .nav - Kopfleiste
Für die Kopfleiste wird die Struktur der Basic Navbar-Komponente (http://getbootstrap.com/2.2.2/components.html#navbar) mit Nav links verwendet:
.mb-header.navbar.navbar-inverse .mb-top-menu .nav
mb-computing 
Während eine Suche durchgeführt wird, erhalten die Widgets die CSS-Klasse mb-computing. Verwenden Sie diese CSS-Klasse, um die Aktivität darzustellen.
Beispiele:
<div class="mb-progress-indicator mb-absolute mb-center"><i class="icon-spinner icon-large"></i></div>
.mb-progress-indicator {
display: none;
}
.mb-computing .mb-progress-indicator {
display: block;
}
Benutzerdefinierte Stile für das Outlook-Plugin
Mindbreeze Kunden können das neueste Outlook-Plugin über Updates & PI herunterladen. Hier erhalten Sie eine Zip-Datei, die einen „Resources“ Ordner enthält. In diesem Ordner finden Sie die Datei „custom.css“, die zur Gestaltung des Outlook-Plugins verwendet werden kann. Standardmäßig wird der Mindbreeze-Stil verwendet.

Bitte prefixen Sie Ihre Stile mit der Klasse ".outlook" in der Datei custom.css (siehe auch die Datei custom.css in MindbreezeOutlookAddin-<RELEASE_VERSION>.zip\resources\custom.css nach dem Entpacken des heruntergeladenen Plugins von Updates & PI). Die benutzerdefinierten Stile sind sichtbar, nachdem Sie die Zip-Datei des Plugins in das Mindbreeze Management Center hochgeladen haben.
Zum Beispiel:
"
.outlook .my-style {
padding: 0 0 0 0.
}
"
Um die Datei in das Mindbreeze Management Center hochzuladen, melden Sie sich bitte bei Ihrer Appliance an. Wählen Sie dann in der Seitennavigation den Menüpunkt "Configuration". Gehen Sie auf den Tab "Plugin" und laden Sie die Zip-Datei mit der veränderten custom.css Datei hoch.
Die Änderungen werden automatisch im Mindbreeze Outlook Add-In übernommen, nachdem Sie Outlook geschlossen und erneut geöffnet haben.
Entwicklung eigener Widgets
Eigene Widgets können als Plugin installiert werden und stehen für eigene Suchanwendungen und im Insight App Editor zur Verfügung.
Beispielplugin
Nachdem das Plugin heruntergeladen wurde, kann es angepasst (siehe ab Plugin-Aufbau) und unter „Plugins“ wieder hochgeladen werden. Nachdem das Plugin unter „Client-Service“ > „Client Resources“ aktiviert wurde, steht es im Editor zur Verfügung.
Plugin-Aufbau
Mindbreeze Plugins sind zip-Dateien, die im plugins.xml eine Beschreibung enthalten. Das Element id enthält eine eindeutige Zeichenkette für das Plugin und als Extension Point wird mindbreeze.webapp.Resources verwendet. resource_path gibt den Pfad innerhalb des Plugins an, an dem die Dateien abgelegt sind.
<?xml version="1.0" encoding="utf-8"?>
<Plugins>
<version>
<major>1</major>
<minor>0</minor>
<micro>0</micro>
<id>0</id>
</version>
<id>myorganization.example</id>
<plugins>
<Plugin>
<kind>RESOURCE</kind>
<extension>
<Extension>
<point>mindbreeze.webapp.Resources</point>
</Extension>
</extension>
<resource_path>resources</resource_path>
</Plugin>
</plugins>
</Plugins>
Resource Proxying
Mithilfe von Mindbreeze Resource Plugins kann der Mindbreeze Client Service auch als Proxy für entfernte Web Resources agieren.
Um entfernte Resources für Suchanwendungen erreichbar zu machen, muss ein <resource_destination> Element in die Plugin-Konfiguration eingefügt werden:
<?xml version="1.0" encoding="utf-8"?>
<Plugins>
<version>
<major>1</major>
<minor>0</minor>
<micro>3</micro>
<id>0</id>
</version>
<id>remote.resource</id>
<plugins>
<Plugin>
<kind>RESOURCE</kind>
<extension>
<Extension>
<point>mindbreeze.webapp.Resources</point>
</Extension>
</extension>
<resource_destination>
<base_url>https://www.myserver.com</base_url>
<request_headers>
<KeyValuePair>
<key>User-Agent</key>
<value>curl/7.19.7 (x86_64-redhat-linux-gnu) libcurl/7.50.0 OpenSSL/1.0.1e zlib/1.2.3 libidn/1.18</value>
</KeyValuePair>
<KeyValuePair>
<key>CustomHeader</key>
<value>CustomValue</value>
</KeyValuePair>
</request_headers>
<request_query_parameters>
<KeyValuePair>
<key>QueryParam1</key>
<value>Value1</value>
</KeyValuePair>
</request_query_parameters>
</resource_destination>
</Plugin>
</plugins>
</Plugins>
Ein „resource_destination“ Element enthält ein „base_url“ Element. Hier ist die Basis-URL für die entfernte Resources konfiguriert.
HTTP-Anfragen im Form von <InSpire_searchapp_base_url>/resource/<plugin_id>/path werden auf <base_url>/path weitergeleitet.
Mit dem „remote.resource“ Plugin (siehe Plugin Konfiguration oben) werden z.B. Anfragen an https://inspire.mindbreeze.com/searchapp/resource/remote.resource/api an https://myserver.com/api geschickt.
Mit dem <request_headers> Element kann auch bestimmt werden, welche HTTP-Header in den weitergeleiteten HTTP-Anfragen gesetzt werden sollen. HTTP-Header-Namen und -Werte können als „KeyValuePair“ Elemente hinterlegt werden, wie in unserem Beispiel die User-Agent- bzw. CustomHeader-Headers.
Analog zu Headers, können auch HTTP-Query-Parameters mit KeyValuePair Elementen konfiguriert werden. Diese müssen sich in einem „request_query_parameters“ Element befinden.
Anlegen eigener Widgets
Templates.View.extend erzeugt eine neue View. Es handelt sind dabei um Backbone.Views mit Erweiterungen. Zum Erzeugen einer eigenen View wird Templates.View.extend verwendet:
var MyView = Templates.View.extend({ … });
An extend werden die angepassten Funktionen übergeben. Die wichtigsten Funktionen im Überblick:
initialize | Wird beim Anlegen der View aufgerufen. Zu Beginn immer Templates.View.prototype.initialize.apply(this, arguments) aufrufen, damit die Basisarbeiten erledigt werden. |
setModel | Wird beim Ändern des Modells aufgerufen. Kann im Designer auch während des Betriebs aufgerufen werden. Beim Löschen einer View wird setModel mit einem null-Modell aufgerufen. Der Ablauf besteht aus 1. Abhängigkeiten zu aktuellem Modell aufräumen 2.Templates.View.prototype.setModel.apply(this, arguments) 3. Event-Handler und andere Abhängigkeiten für das neue Modell anlegen |
render | Wird zum Anpassen des HTML verwendet. Das DOM-Element steht unter this.el zur Verfügung als jQuery-Object unter this.$el. |
remove | Wird beim Löschen der View aufgerufen. Am Ende immer Templates.View.prototype.remove.apply(this, arguments) aufrufen, damit die Basisarbeiten erledigt werden. |
Registrieren eigener Widgets
Nach Anlegen eigener Widgets muss es noch registriert werden, damit es in Suchanwendungen und im Designer zur Verfügung steht. Dazu wird Templates.add verwendet:
Templates.add({
name: "exampleresults",
view: MyView,
attributes: {
size: {
title: "myorganization_results_size",
type: "string",
defaultValue: "test"
}
},
designer_menu: [{
name: "myorganization_results",
icon: Mindbreeze.require.toUrl("myorganization.example/example.png"),
description: "myorganization_results_description",
group: {
name: "mygroup",
description: "mygroup_description"
}
}]
});
});
Optionen:
name | Name des Widgets. Dadurch kann in Suchanwendungen data-template="exampleresults" verwendet werden. Pflichtfeld |
view | View-Objekt. Pflichtfeld |
attributes | Beschreibung der zur Verfügung stehenden Optionen. Wird im Designer und für die Optionen der View verwendet. |
designer_menu | Menüeinträge für den Designer |
Attribute
Beim Registrieren eigener Widgets können mit der Eigenschaft attributes Optionen an das Widget übergeben werden, z. B.:
attributes: {
size: {
title: "myorganization_results_size",
type: "string",
defaultValue: "test"
}
}
- Ist im HTML als data-size verwendbar:
<div data-template="exampleresults" data-size="mysize"></div>
- Steht im Widget automatisch in den Optionen zur Verfügung:
var MyView = Templates.View.extend({
…
initialize: function () {
console.log(this.options.size); // logs mysize
},
…
});
Der Titel für den Designer wird mit title angegeben. Ist der Text in den Übersetzungen enthalten, wird er automatisch übersetzt.
Folgende Typen stehen bei types zur Verfügung:
string | Zeichenketten |
boolean | true/false |
int | Ganzzahlen |
date | Datumswerte, die mit new Date(<value>) geparst werden können. Z.B. 25 Dec 1995 13:30:00 GMT |
list | JSON-Array oder Beistrich getrennte Liste von String-Werten. ["a", "b", 1] oder a, b |
i18nString | Werte, die mit i18n. beginnen, werden übersetzt. |
QueryExpr | Zeichenkette wird als Unstrukturierte Suche übernommen. |
Mit defaultValue kann ein Standardwert angegeben werden, der verwendet wird, wenn die Option nicht gesetzt wurde.
Im Designer anzeigen
Beim Registrieren eigener Widgets können mit der Eigenschaft designer_menu Menüeinträge für das Widget im Designer hinterlegt werden, z. B.
designer_menu: [{
name: "myorganization_results",
icon: Mindbreeze.require.toUrl("myorganization.example/example.png"),
description: "myorganization_results_description",
group: {
name: "mygroup",
description: "mygroup_description"
}
}]
Mit folgenden Übersetzungen:
i18n.loadExtension({
mygroup: {
"de": "Meine Gruppe",
"en": "My Group"
},
mygroup_description: {
"de": "Meine Gruppe macht ...",
"en": "My Group takes care of...."
},
myorganization_results: {
"de": "Resultate",
"en": "Results"
},
myorganization_results_description: {
"de": "Anzeige von Resultaten",
"en": "Result Display"
},
myorganization_results_size: {
"de": "Größe",
"en": "Size"
}
});
wird dieses Menü angezeigt:

Optionen:
name | Automatisch übersetzter Name |
icon | Adresse eines Bildes. Mindbreeze.require("<plugin-id>/<Pfad>") liefert den Pfad einer Datei im Plugin |
description | Erweiterte Beschreibung des Widgets |
group | Name (name) und Beschreibung (description) der Gruppe, in der das Widget einsortiert wird. |
Hinzufügen von Übersetzungen
Mit i18n.loadExtension können eigene Übersetzungen hinzugefügt werden:
Mindbreeze.require(["i18n/i18n"], function(i18n) {
i18n.loadExtension({
mygroup: {
"de": "Meine Gruppe",
"en": "My Group"
}
});
});
Entwicklungsumgebung
Voraussetzungen:
Apache Ant | |
Node JS |
Ordnerstruktur:
build.xml | Wird mit ant aufgerufen. Kombiniert alle Abhängigkeiten in eine neue JavaScript-Datei und paketiert das Plugin. |
build.js | Konfiguration zum Paktieren des Plugins. Verwendet require.js |
src/css/plugin.css | |
lib | |
lib/r.js | Optimier-Skript |
lib/text.js |
Um das Plugin ohne Installation zu entwickeln kann es auf einem Webserver abgelegt und mit folgendem JavaScript geladen werden:
<script src="https://demo.mindbreeze.com/public/apps/scripts/client.js"></script>
<!-- load plugin during development -->
<script>
window.define = Mindbreeze.define;
Mindbreeze.require.config({ paths: { "myorganization.example": "/plugins/myorganization.example/src" }});
Mindbreeze.require(["myorganization.example/init"]);
</script>
<!-- load plugin during development (end) -->
<script>
Mindbreeze.require(["client/application"], function (Application) {
new Application({
…
})
});
</script>
Wichtig hierbei ist, dass das Plugin sowie das Client.js vom gleichen Server stammen.
CMIS RSS Feed Interface
Mindbreeze bietet Ihnen die Möglichkeit die Suche in Form eines dynamischen RSS-Feeds durchzuführen. Dazu muss die nachstehende URL aufgerufen werden:
https://YourAppliance/mindbreeze/cmis/content/query?q=ALL&qtype=mes:sanskrit&maxItems=5&skipCount=5&language=de_DE
Im nachstehenden Abschnitt werden die URL-Parameter und deren Funktion beschrieben
Parameter | Optional | Beschreibung |
q | Nein | Suchbegriff - es kann die gesamte Suchsprache verwendet werden. |
maxItems | Ja | Anzahl der Suchergebnisse. Standardwert: 5 |
skipCount | Ja | Anzahl der zu überspringenden Ergebnisse. Dieser Parameter kann zum Blättern verwendet werden. Z.B. skipCount=5, um bei maxItems 5 auf die zweite Seite zu kommen. Standarwert: 0 |
language | Ja | Dieser Parameter steuert die Übersetzung der Metadaten. Beispiel: language=de Standardwert: Sprache des Browsers |
Betreiben von Insight Apps über das Client Service und Ändern der Standard Insight App
Um eigene Insight Apps direkt über das Client Service zu betreiben und dort auch als Standard zu hinterlegen, kann dem Menüpunkt „Web Application Contexts Settings“ in der Client Service Konfiguration folgende Parameter hinterlegt werden. Die entsprechenden Dateien sollten dann via dem InSpire File-Uploader auf die entsprechende Stelle kopiert werden.
URL Path | URL Pfad der Insight App. |
File Path | URL Pfad der Insight App. |
Override Existing Path | Wenn aktiviert können Pfäde, die normalerwiese im Standard-Client existieren, überschrieben werden. Diese Einstellung kann zu Folge haben, dass Standard-Anwendungen nicht mehr wie gewohnt funktionieren. |
Allow Symlinks | Wenn aktiviert können in den eingeblendeten Pfäden auch symbolische Links exisiteren. |
Authenticated URL pattern | Das Pattern bestimmt die Anfrage-URLs, für die Filter (welche unter anderem Authentisierung durchführen) angewendet werden. Üblicherweise enthält das Patter die gesamte Insight App (Standard-Pattern: /* ). Aus Performanzgründen sollen jedoch URLs mit statischen Inhalten (z. B. Bilder, CSS oder Javascript-Bibliotheken) nicht im Pattern enthalten sein. Das Pattern muss relativ zum URL Path sein und dem Tomcat web.xml URL Pattern entsprechen. [Servlet 3.0 Spezifikation] Ist das Pattern leer, werden keine Filter angewendet und die Insight App kann nur ohne Benutzerauthentisierung verwendet werden. |
Login URL pattern | Wenn im „Require Authentication“ Feld „Optional“ ausgewählt ist, werden für alle Anfrage URLs, die diesem Pattern entsprechen (das Pattern muss relativ zum URL Path sein.) eine Benutzer Authentisierung angefordert. Das Pattern muss den Tomcat web.xml URL Pattern entsprechen. [Servlet 3.0 Spezifikation] |
Not Cached MIME-Types Pattern | Grundsätzlich werden alle Ressourcen im "Authenticated URL pattern“ vom Browser gecached. Mit dieser Option können gewisse Resourcen explizit ausgenommen werden. Diese Option definiert einen regulären Ausdruck, der auf die MIME-Type der Resource angewendet wird. Resourcen mit übereinstimmenden MIME-Types werden explizit nicht gecached. Standardmäßig wird z.B. das index.html nicht gecached, da das index.html personalisierte Werte enthalten kann. Standardwert: text/plain|text/html|application/json |
[Servlet 3.0 Spezifikation] http://download.oracle.com/otn-pub/jcp/servlet-3.0-fr-oth-JSpec/servlet-3_0-final-spec.pdf
Als Vorlage ist die Standard Insight App unter /data/apps/client/index.html verfügbar.
Im Folgenden Beispiel sind zwei Insight Apps (marketing und sales) am Client Service der unter https://search.myorganization.com erreichbar ist konfiguriert. Die Insight App marketing ist dann unter https://search.myorganization.com und https://search.myorganization.com/apps/marketing erreichbar und die Insight App sales unter https://search.myorganization.com/apps/sales erreichbar.
Appendix
Source-Info Cache
Die Source-Info wird beim Laden der Insight App mittels POST-Request an /api/v2/sourceinfo abgeholt. Diese enthält Informationen zu Datenquellen und API-Endpunkten. Aus Performance-Gründen wird diese serverseitig gecached. Um den Cache zu erneuern, muss der HTTP-Header „x-mes-refresh-cache“ gesetzt werden, z.B.:
curl -k -H "x-mes-refresh-cache:refresh" -X POST --data "{}" https://<your_appliance>:<your_client_port>/api/v2/sourceinfo
Einbettung von Insight Apps mit Iframes und Content Security Policy
Falls auf einem Webserver Content Security Policy verwendet wird und Ressourcen von einer Mindbreeze InSpire mittels beispielsweise eines Iframes eingebunden werden, ist es notwendig, mögliche Content-Security-Policy Header anzupassen, damit die Ressource vom Webbrowser geladen werden dürfen.
Folgender Content Security Policy Header ist sehr restriktiv. Hier muss ein frame-src Parameter angegeben werden, um den Zugriff auf die Ressourcen der Mindbreeze InSpire, erreichbar unter https://search.mindbreeze.com zu erlauben. Z.B.
Content-Security-Policy: default-src 'none'; frame-src https://search.myorganization.com
oder
Content-Security-Policy: default-src 'none'; frame-src https://*.myorganization.com