Mindbreeze InSpire Suchanwendungen in Microsoft SharePoint Online
Einführung
Dieses Dokument beschreibt die Integration von Mindbreeze InSpire Insight Applications in Microsoft SharePoint Online.
Es werden sowohl Classic Sites als auch Modern Sites in SharePoint Online unterstützt, wobei es jedoch unterschiedliche Mindbreeze InSpire Integrationen dafür gibt. In der offiziellen Microsoft Dokumentation finden Sie mehr Informationen zu Classic und Modern Sites: https://support.microsoft.com/en-us/office/sharepoint-classic-and-modern-experiences-5725c103-505d-4a6e-9350-300d3ec7d73f
Sie können außerdem die Standard SharePoint Online Suche mit der Mindbreeze InSpire Suche ersetzen. Lesen Sie bitte dazu das Kapitel „Classic / Modern Sites: Ändern der Suchergebnisseite“.
Software-Voraussetzungen
Die in diesem Dokument enthaltenen Beschreibungen und Anweisungen basieren auf Microsoft SharePoint Online.
Classic Sites: Einbetten einer Insight Application
Wenn Sie eine Mindbreeze InSpire Insight App in eine Classic Site einbetten wollen, finden Sie in diesem Kapitel die notwendigen Konfigurationsschritte.
Mindbreeze InSpire Insight Appliactions werden als Textdokumente in Microsoft SharePoint gespeichert und in Seiten mit dem „Content Editor“ Web Part eingebettet. So kann eine Insight Application auf mehreren Seiten genutzt werden und bleibt dennoch einfach zu pflegen.
Speichern einer Suchanwendung in einem Textdokument
Kopieren Sie das Snippet aus dem Mindbreeze InSpire Designer in ein Textdokument. Klicken Sie hier für weitere Informationen: Entwicklung von Insight Apps.
Hochladen des Textdokuments
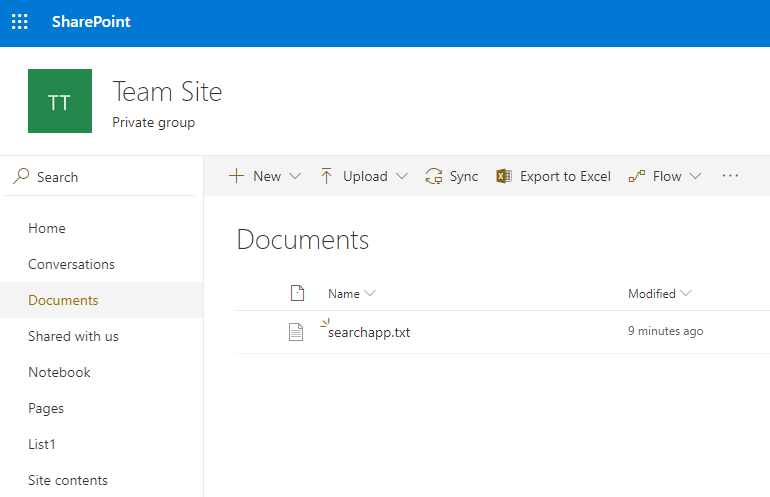
Laden Sie das Dokument in eine Dokumentenbibliothek hoch:
Hinweis: Ändern Sie die Suchanwendung (in searchapp.txt) so, dass sie den folgenden hervorgehobenen Text enthält, um die Query-Parameter von Microsoft SharePoint zu verwenden:
<script>
Mindbreeze.require(["client/application"], function(Application) {
window.appmb = new Application({ queryURLParameter: "k" });
});
</script>
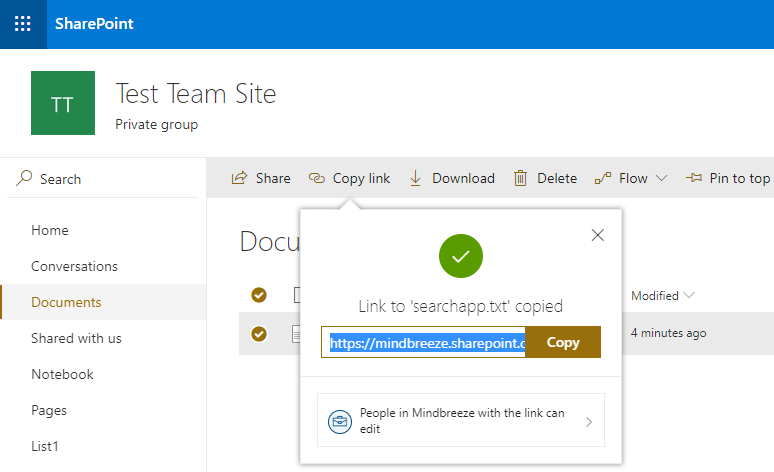
Kopieren Sie die Adresse des Dokuments in die Zwischenablage:
Hinweis: Der obige Link ist die URL der Dokumentvorschau-Seite.
Ändern Sie die URL folgendermaßen und kopieren Sie sie:
https://<your-tenant>.sharepoint.com/sites/<your-site>/Shared%20Documents/searchapp.txt
Hinweis: Ersetzen Sie die Klammern durch Ihren Tenant- und Site-Namen. Kopieren Sie die angepasste URL in einen neuen Browser-Tab und stellen Sie sicher, dass sie funktioniert.
Erstellen einer neuen Webpart-Seite
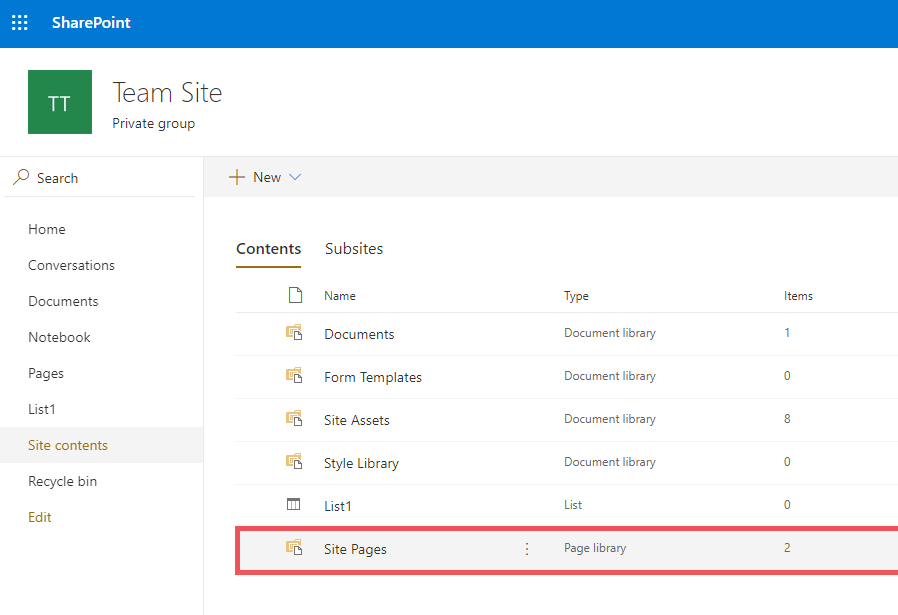
Navigieren Sie zu "Site Contents" > "Site Pages":
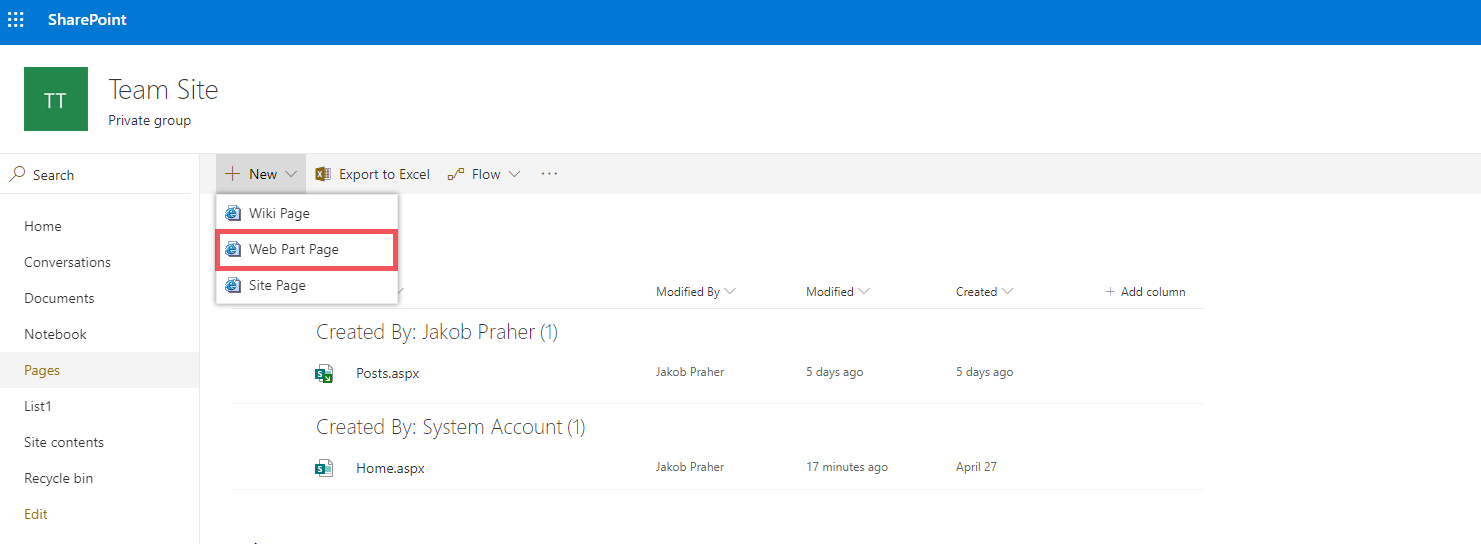
Erstellen Sie eine neue "Web Part Page":
Wählen Sie einen Namen und ein Design. Erstellen Sie die Seite:
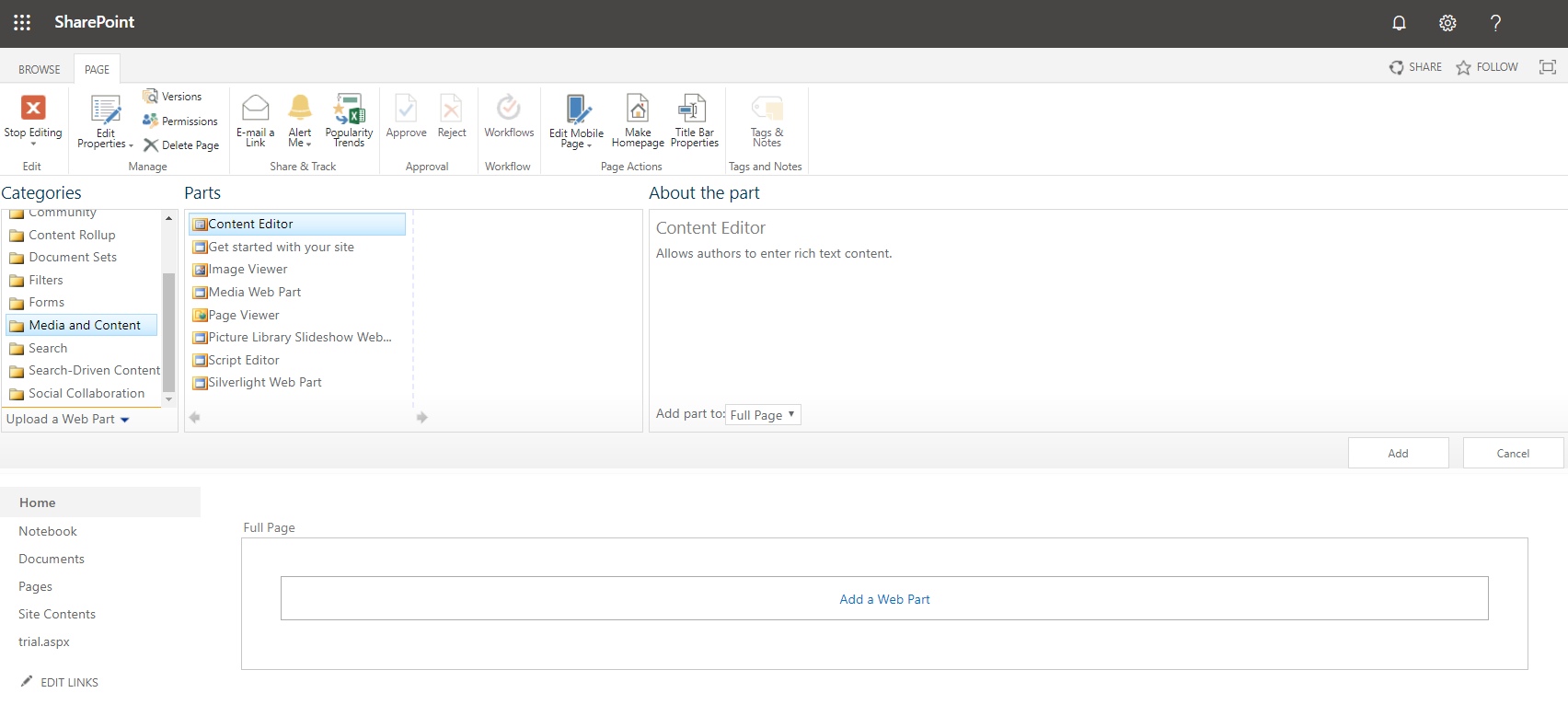
Fügen Sie ein neues "Content Editor" Web Part hinzu:
Hinweis: Das Webpart “Content Editor” wird für “modern pages” oder “modern sites” nicht unterstützt: Offizielle Microsoft Dokumentation.
Siehe den folgenden Link, um eine Classic Site zu erstellen: https://docs.microsoft.com/en-us/sharepoint/create-site-collection#create-a-classic-site
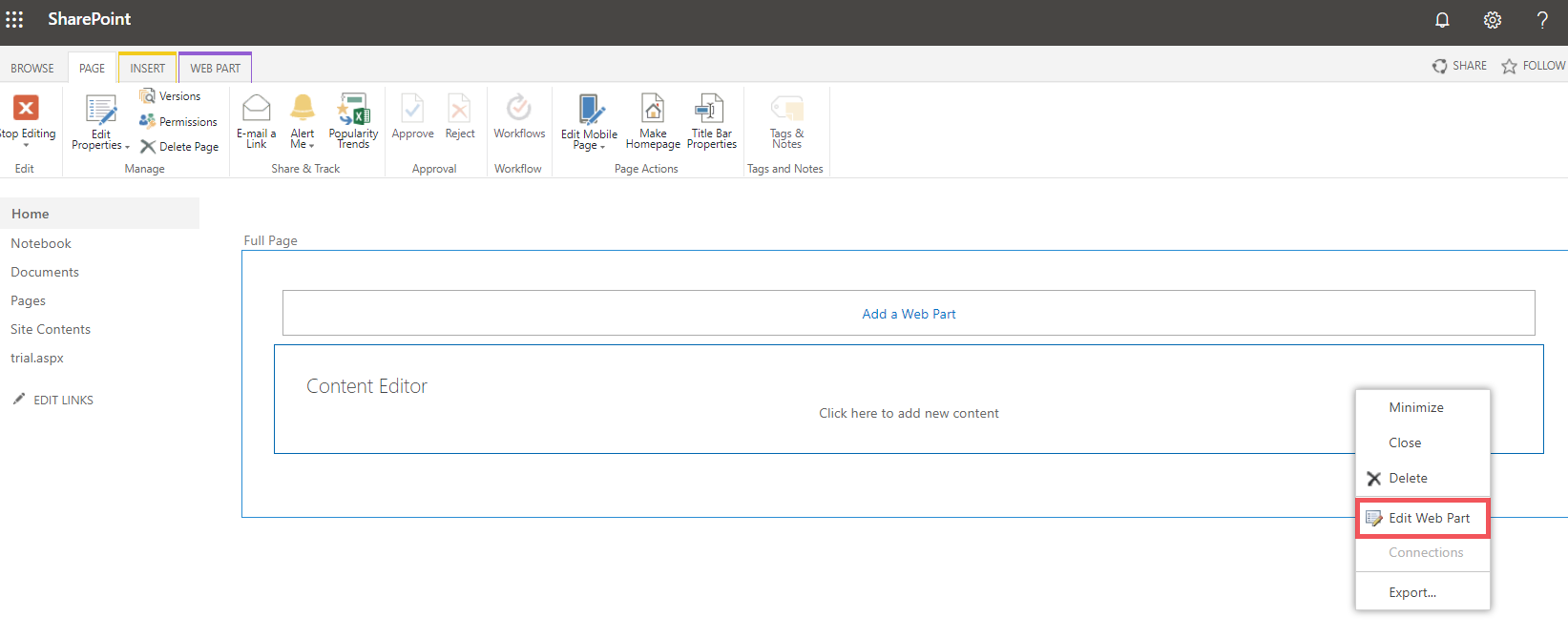
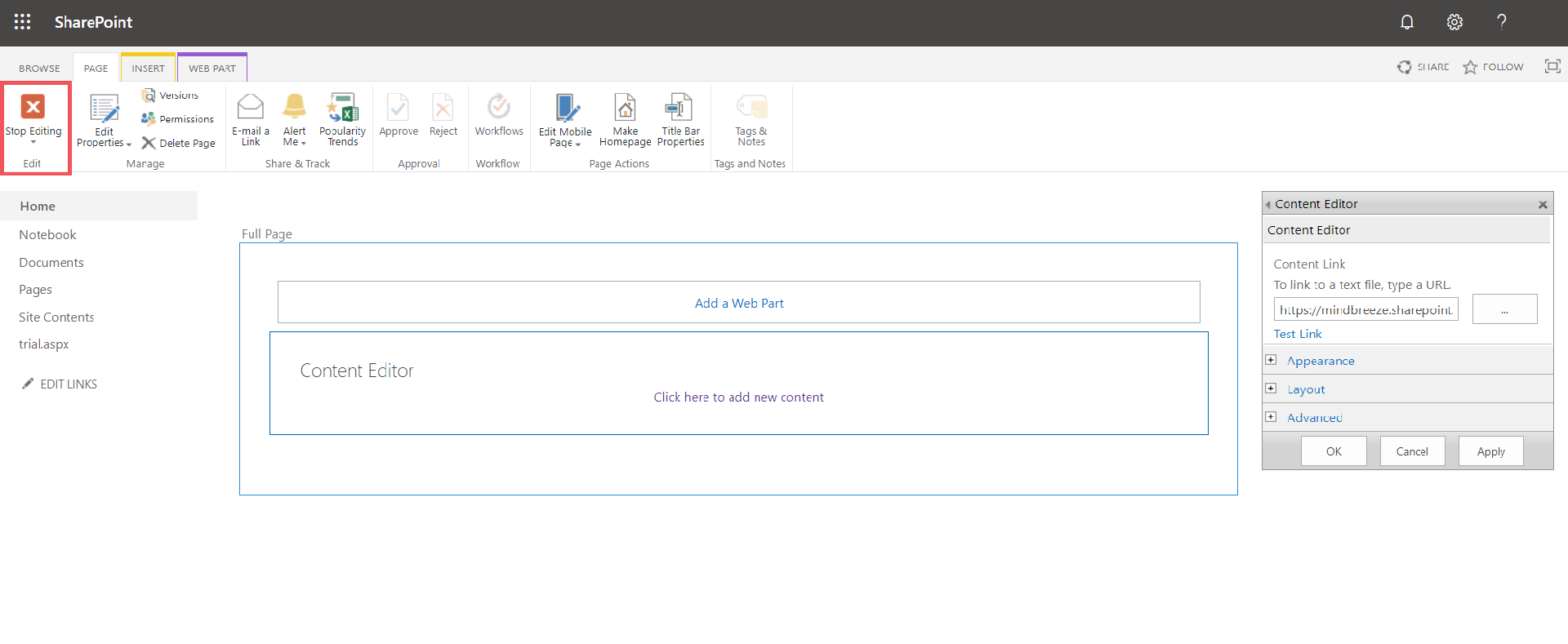
Bearbeiten Sie die Webpart-Einstellungen:
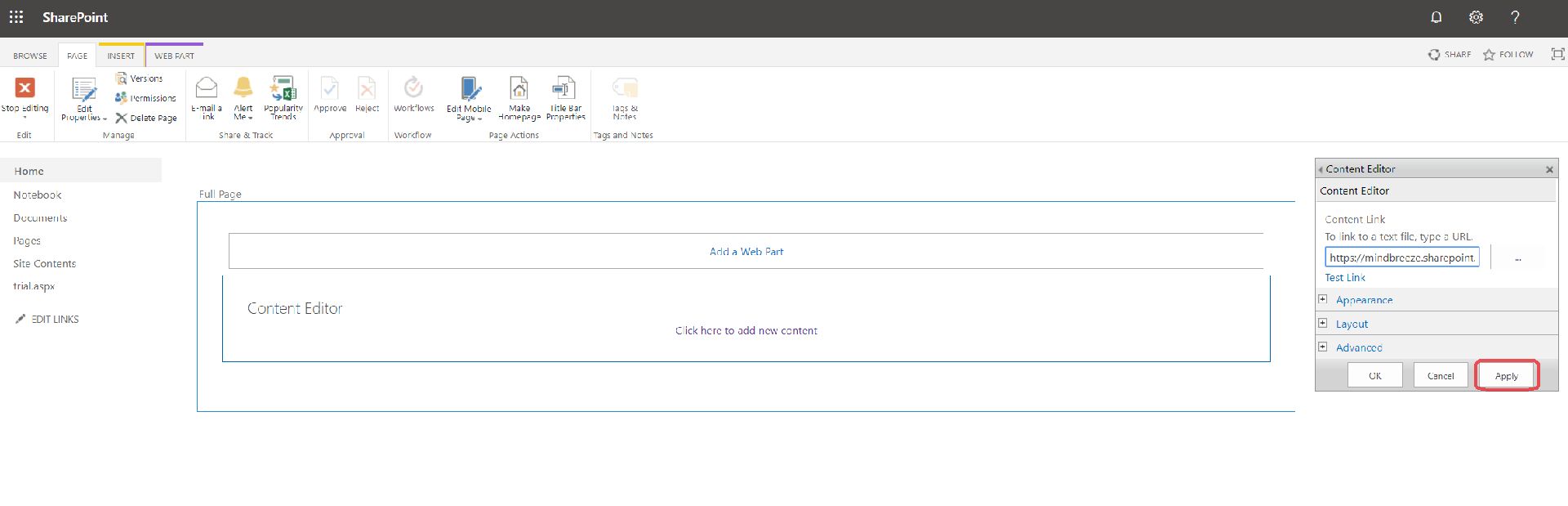
Geben Sie die Adresse (angepasste URL) des Textdokuments in "Content Link" ein und klicken Sie dann auf "Apply":
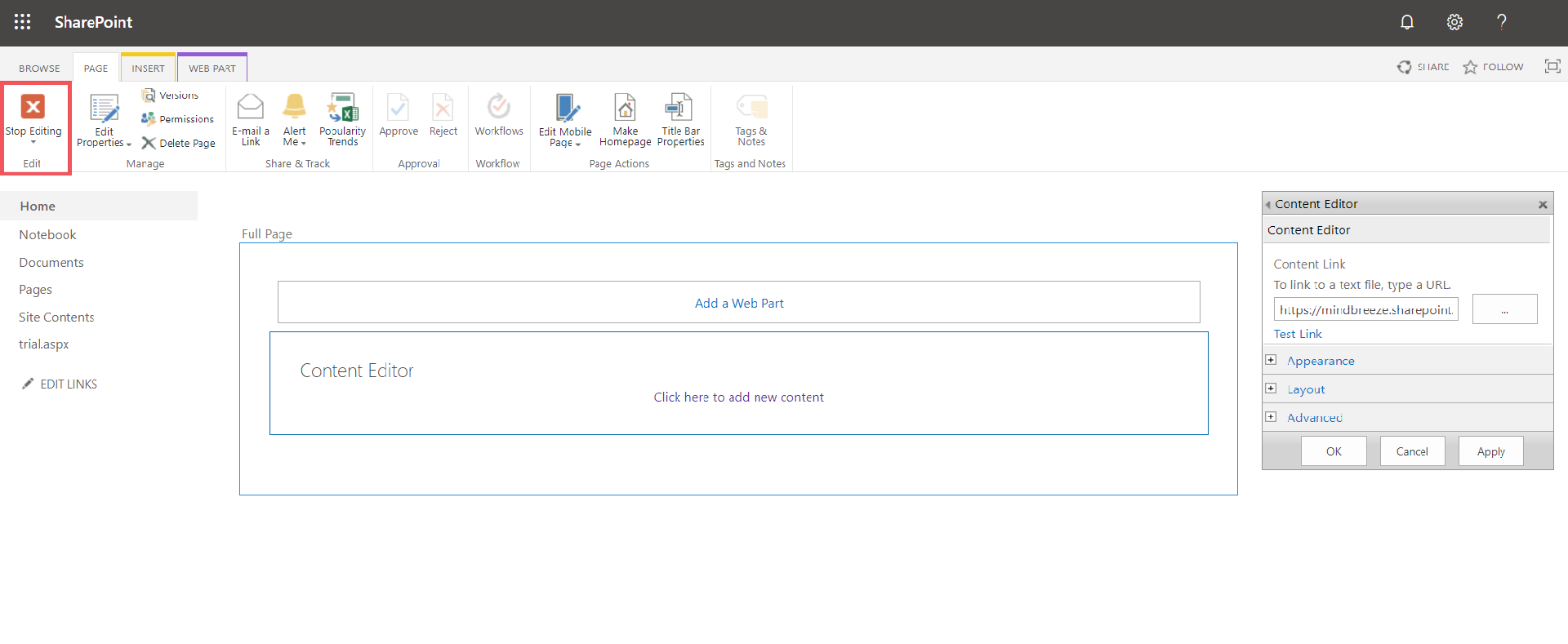
Klicken Sie auf " Stop Editing", um die Bearbeitung einer Seite abzuschließen: Klicken
Modern Sites: Einbetten einer Insight Application
Wenn Sie eine Mindbreeze InSpire Insight App in eine Modern Site einbetten wollen, finden Sie in diesem Kapitel die notwendigen Konfigurationsschritte. Bitte folgen Sie den folgenden Schritten.
Schritt 1: Herunterladen und Bereitstellen der „App“ für Ihren Tenant
Laden Sie „Mindbreeze Microsoft SharePoint Online Search Extension Plugin.zip“ vom Mindbreeze Update Center herunter.
Gehen anschließend Sie zum App-Katalog Ihres Tenants: https://<tenant>.sharepoint.com/sites/AppCatalog/AppCatalog
Hinweis: Falls der App Catalog noch nicht angelegt ist, folgen Sie bitte diesem Link, um einen Neuen zu erstellen:
Wählen Sie aus dem linken Menü die Bibliothek „Apps for SharePoint“. Laden Sie dann das sppkg hoch oder ziehen Sie es per Drag & Drop hinein.
Klicken Sie im Popup-Fenster auf „Deploy“.
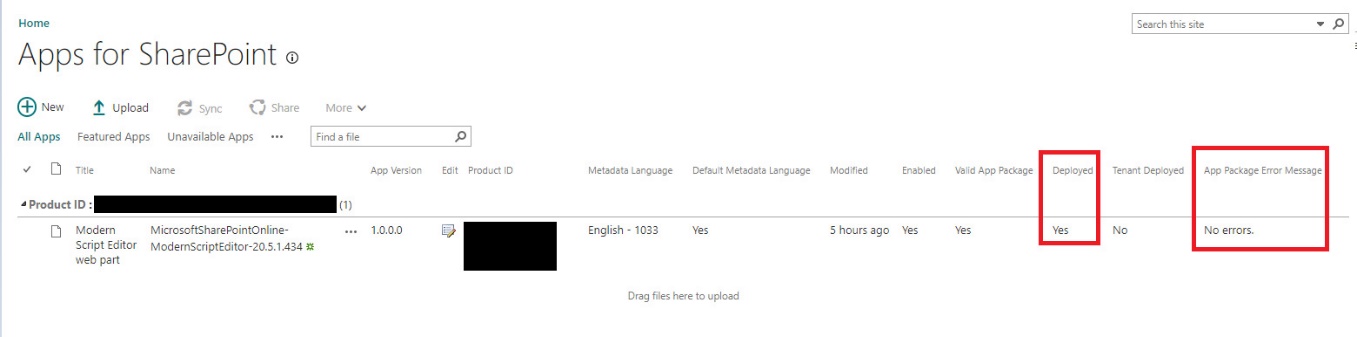
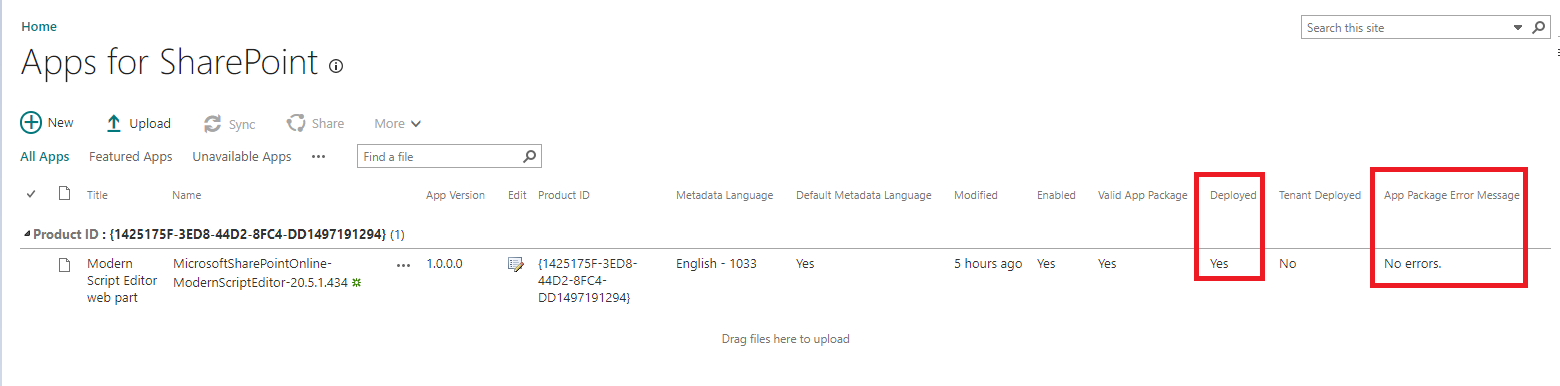
Stellen Sie sicher, dass das Paket fehlerfrei deployed wurde.
Schritt 2: Installieren Sie die „App“ auf Ihrer Modern Site
Von der „Home“-Seite: Klicken Sie auf „+New“ > „App“.
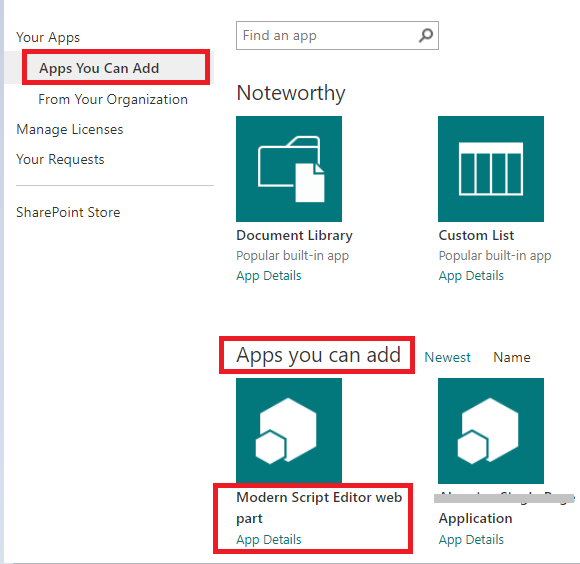
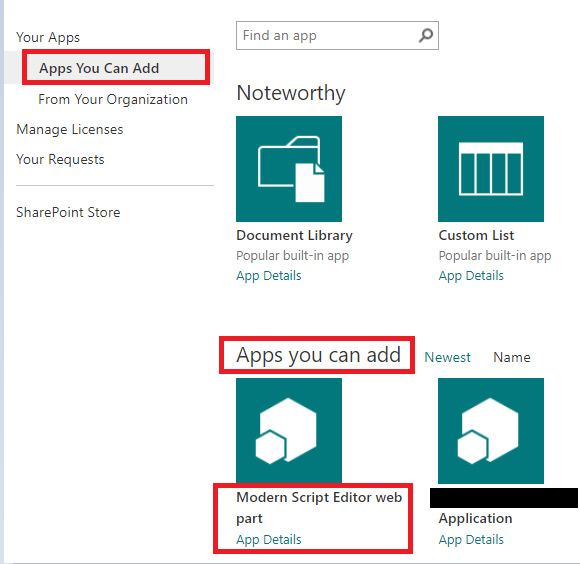
Klicken Sie im Abschnitt „Apps you can add“ auf „Modern Script Editor web part“, um sie zu installieren.

Hinweis: Bitte warten Sie eine Minute, bis die App installiert und in der Liste "Site Contents" nicht mehr ausgegraut ist. Möglicherweise müssen Sie die Seite aktualisieren, falls der Eintrag noch immer noch ausgegraut ist.
Schritt 3: Erstellen Sie eine neue Ergebnisseite
Klicken Sie auf der „Home“-Seite der Website auf „+New“ und klicken Sie dann auf „Page“.
Erstellen Sie eine „Blank“ Seite und klicken Sie auf „Create page“.
Wählen Sie einen Namen für Ihre Seite und klicken Sie auf „Publish“.
Schritt 4: Hinzufügen und Konfigurieren des „Modern Script Editor“ Web Part
Klicken Sie oben rechts auf der Seite auf " Edit ". Klicken Sie dann auf das Plus-Symbol, um einen neuen Web Part hinzuzufügen.
Geben Sie „script“ in das Suchfeld ein und wählen Sie „Modern Script Editor“ aus.
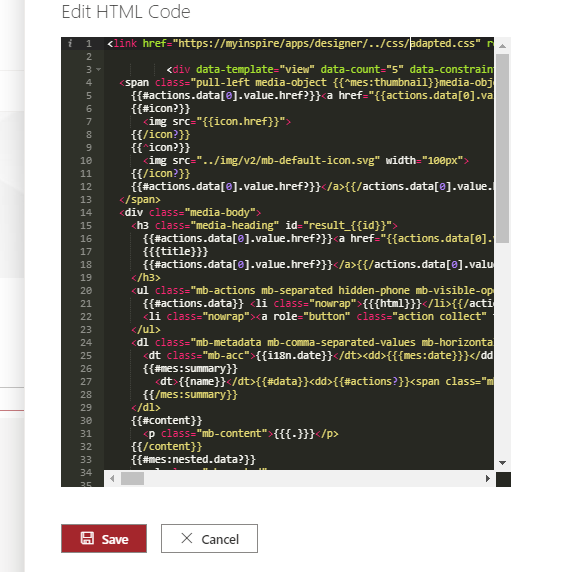
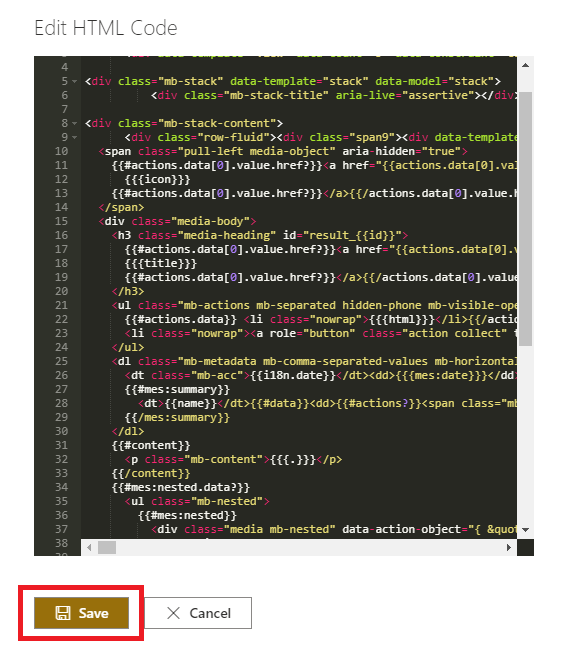
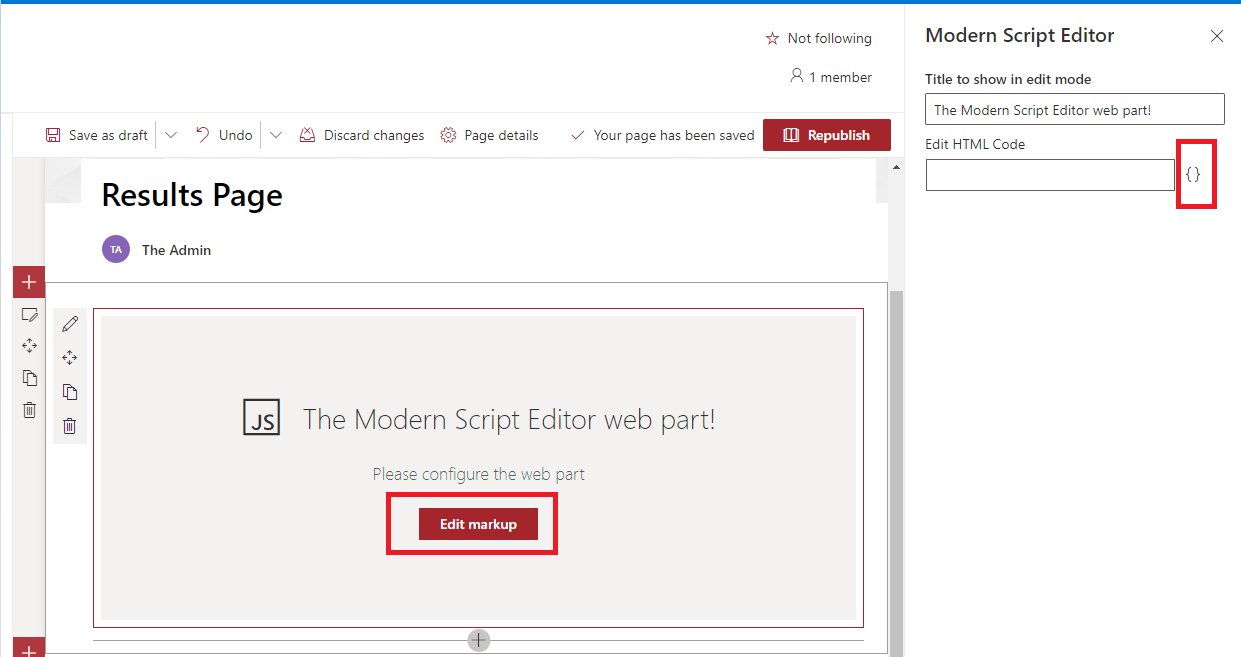
Klicken Sie auf „Edit Markup“. Das Konfigurationsfenster wird geöffnet. Klicken Sie auf „Edit HTML code”.
Kopieren Sie den Inhalt Ihrer Insight App (exportiert vom Mindbreeze InSpire Designer) und fügen Sie ihn in den Code-Editor ein.
Schritt 5: Wichtige erforderliche Änderungen im Code Snippet
Ändern des queryURLParameter und Exportieren in das Fensterobjekt
Am letzten <script>-Tag des kopierten/eingefügten HTML-Code-Snippets ändern Sie bitte folgendes:
Vorher:
<script>Mindbreeze.require(["client/application"], function(Application) {
var application = new Application({
rootEL: document.getElementById("mb-custom-searchapp-wrapper")
});
});
</script>
Nacher:
<script>Mindbreeze.require(["client/application"], function(Application) {
window.appmb = new Application({
rootEL: document.getElementById("mb-custom-searchapp-wrapper"),
queryURLParameter: "k"
});
});
</script>
Hinzufügen eines Listeners für Microsoft-Suchfeld-Ereignisse
Zusätzlich müssen wir im gleichen <script>-Tag den folgenden Listener hinzufügen, um das Suchfeld wieder zu verwenden und die Suchanfragen umzuleiten:
Vorher:
<script>Mindbreeze.require(["client/application"], function(Application) {
window.appmb = new Application({
rootEL: document.getElementById("mb-custom-searchapp-wrapper"),
queryURLParameter: "k"
});
});
</script>
Nacher:
<script>Mindbreeze.require(["client/application"], function(Application) {
window.appmb = new Application({
rootEL: document.getElementById("mb-custom-searchapp-wrapper"),
queryURLParameter: "k"
});
});
window.O365Shell.Search.OnSubmitSearch(function(query) {
window.appmb.setUnparsedUserQuery(query);
});
</script>
Lösen der Styling-Konflikte
Um schließlich die CSS-Konflikte zwischen SharePoint Online und Mindbreeze aufzulösen, müssen Sie den <link> oben im Snippet der Suchanwendung (in der ersten Zeile) bearbeiten:
Vorher:
<link href="" rel="stylesheet">
Nacher:
<link href="https://<your-inspire>/apps/designer/../css/v2/minimal-prefixed-adapted.css" rel="stylesheet">
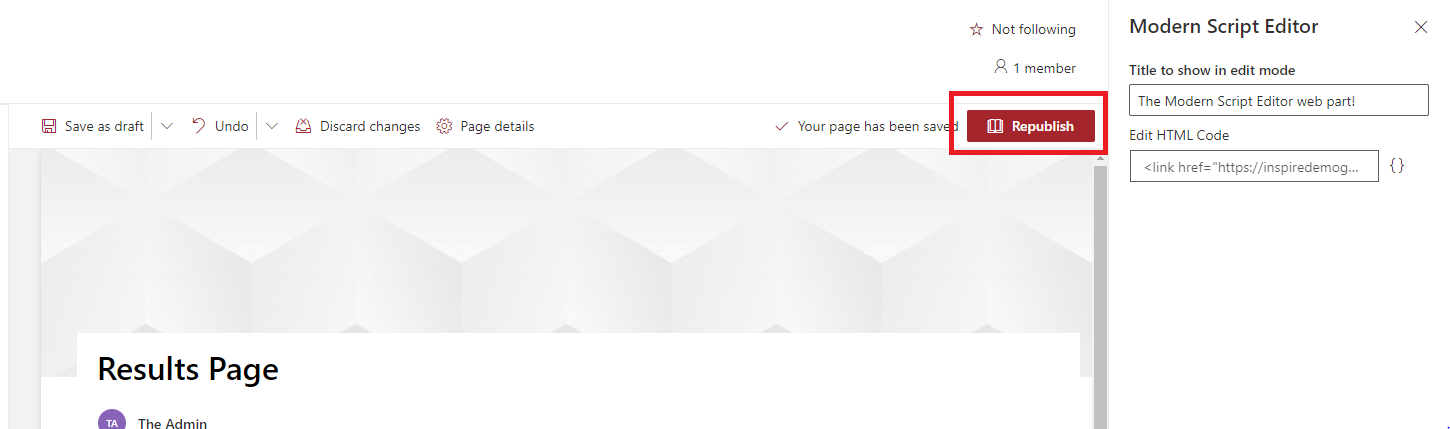
Klicken Sie abschließend auf „Save“.
Und klicken Sie auf „Republish“, um die Änderungen wirksam zu machen.
Schritt 6: Single Sign-On aktivieren (optional, empfohlen)
Wenn Sie Single Sign-On (SSO) konfigurieren, ist der in SharePoint Online angemeldete Benutzer automatisch in der eingebetteten Mindbreeze InSpire Insight App eingeloggt (via OAuth 2 und JWT). Ansonsten muss sich der Benutzer mit der auf der Appliance konfigurierten Authentifizierungsmethode nochmal zusätzlich anmelden.
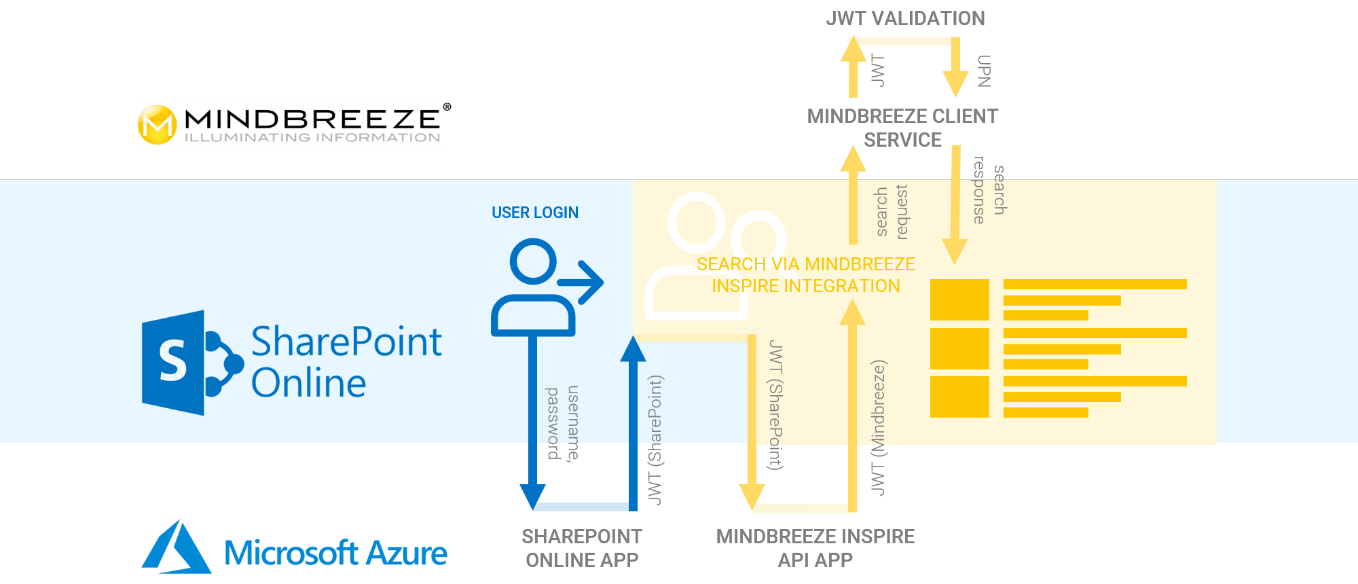
Wenn Sie SSO konfigurieren, funktioniert die Authentifizierung folgendermaßen (siehe auch Grafik unten):
- Login in SharePoint Online (falls der Benutzer noch nicht eingeloggt ist):
- User loggt sich in SharePoint Online via Microsoft Azure ein, indem er Username / Passwort eingibt
- Azure antwortet mit einem JWT (OAuth 2 Access Token)
- Suche via Mindbreeze InSpire Insight App Integration:
- Bei der ersten Suche wird ein JWT für die Mindbreeze InSpire API App angefordert
- In der Suchanfrage an das Mindbreeze InSpire Client Service wird dieser JWT mitgeschickt. Dieser wird am Client Service validiert (Signaturprüfung, Claim-Validierung) und der UPN (User Principal Name) wird extrahiert
- Die relevantesten Dokumente für den suchenden Benutzer werden vom Mindbreeze InSpire Index geholt, um diese in der Resultatsliste anzuzeigen.
Bitte führen Sie die folgenden Schritte durch, um SSO zu konfigurieren.
Azure App Registration und Berechtigungen
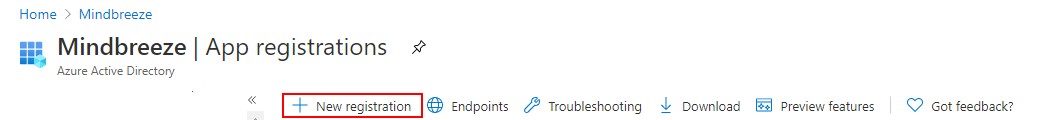
Registrieren Sie eine neue App im Azure Portal, indem Sie auf „+ New registration“ klicken: https://portal.azure.com/#blade/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/RegisteredApps
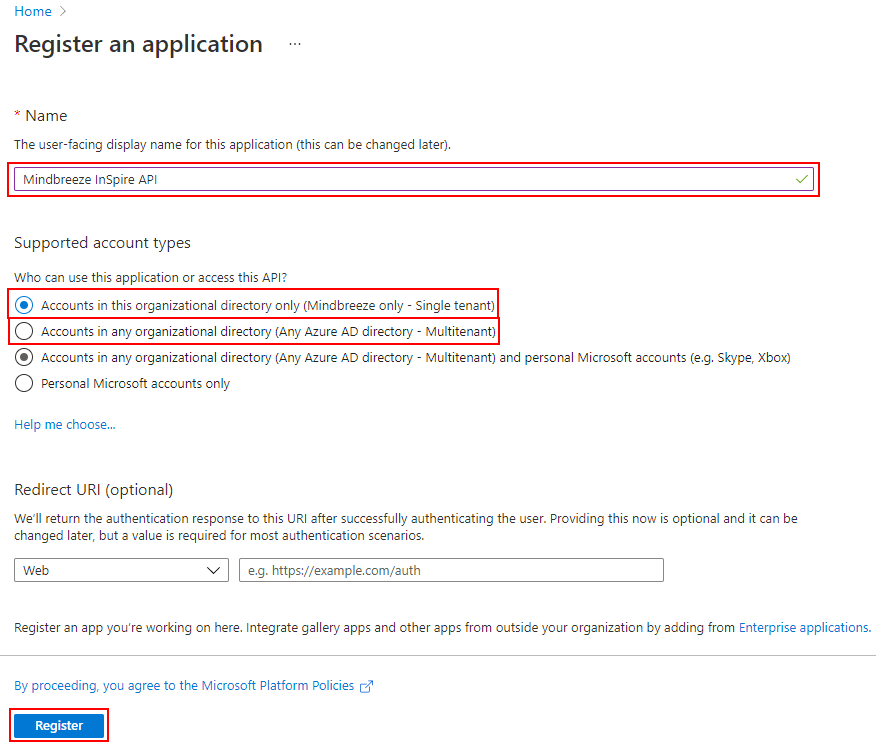
Vergeben Sie anschließend den Namen „Mindbreeze InSpire API“. Wenn Sie Accounts unterstützen wollen, die von einem anderen Azure AD Directory kommen, wählen Sie „Accounts in any organizational directory“ aus. „Redirect URI“ wird nicht benötigt und kann deswegen leer bleiben. Bestätigen Sie Ihre Eingaben mit der Schaltfläche Register.
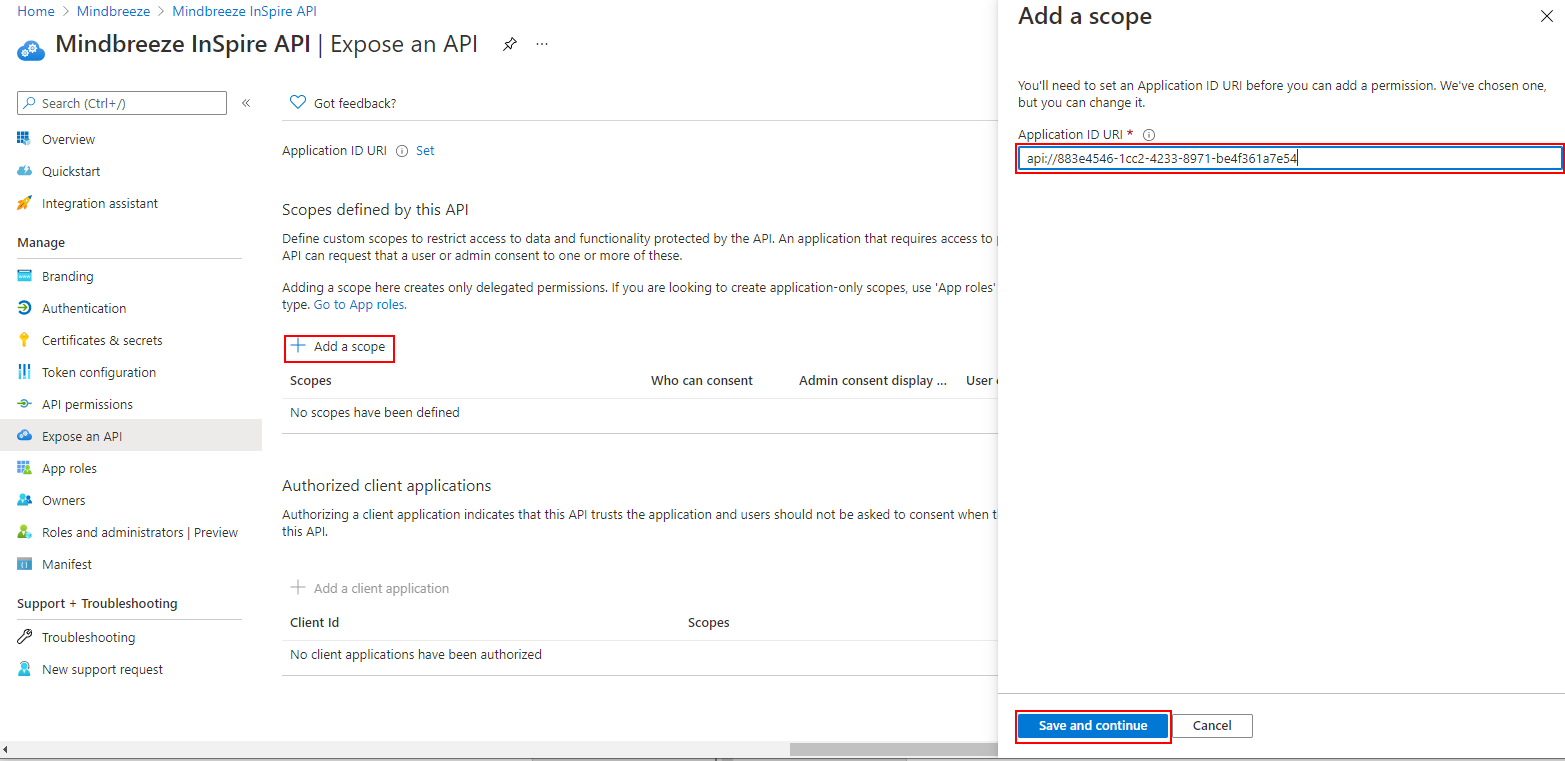
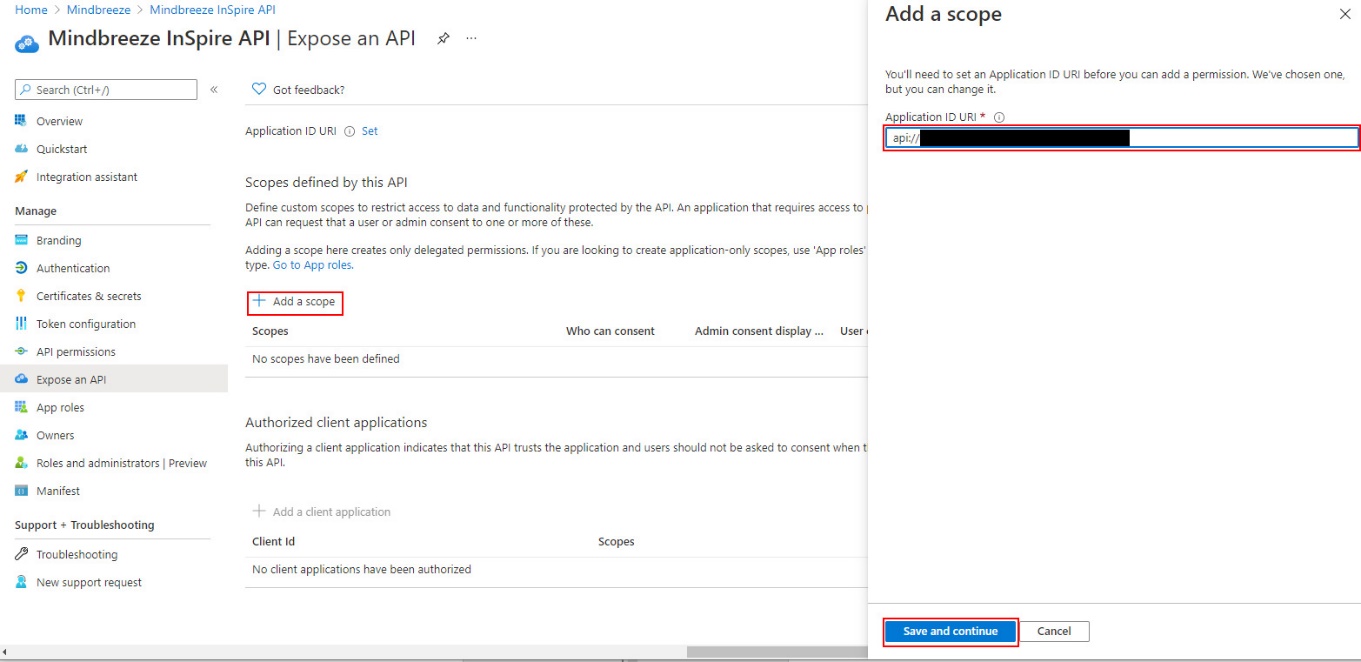
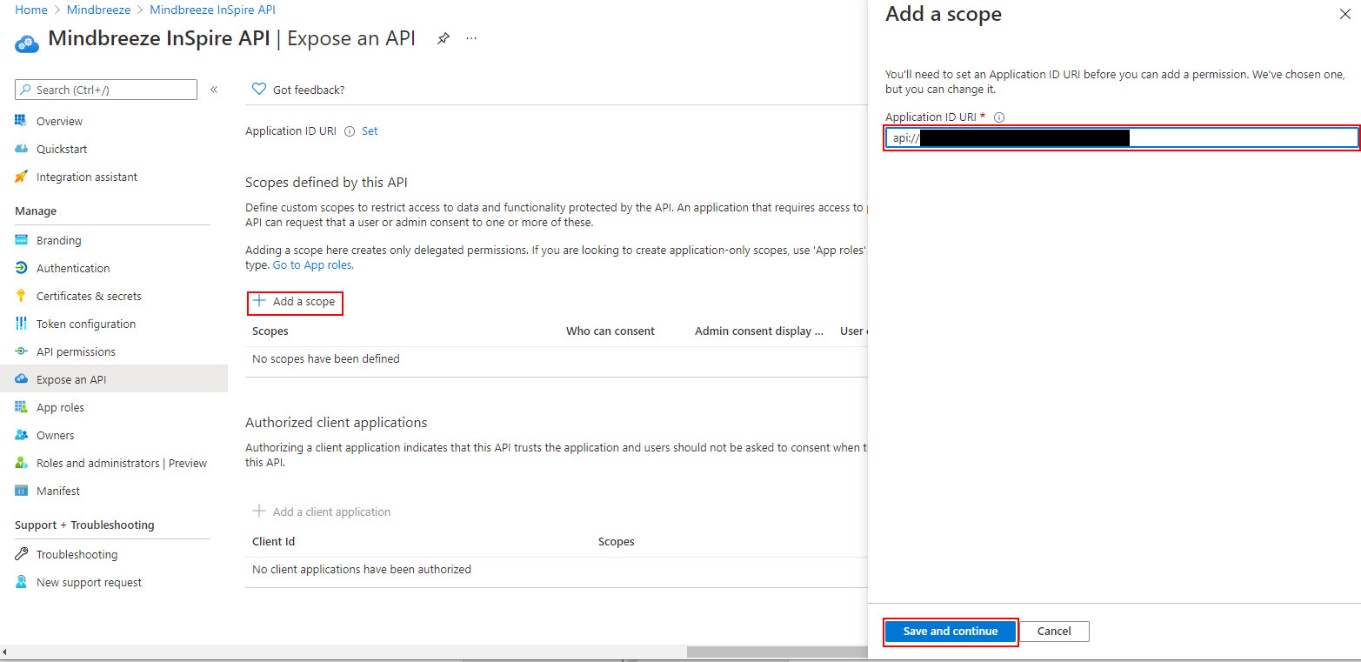
Als nächstes, klicken Sie im Menü auf „Expose an API“ und anschließend auf „+ Add a scope“. Wenn noch keine Application ID für diese App erzeugt wurde, werden Sie aufgefordert, eine zu definieren (Standardwert: api://<Client ID>). Der Standardwert ist vollkommen ausreichend. Bestätigen Sie Ihre Eingaben mit der Schaltfläche „Save and continue“.
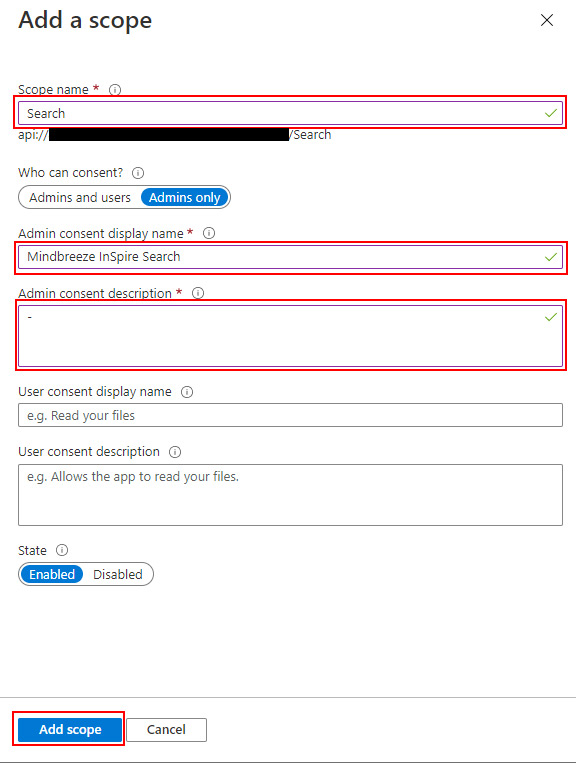
Vergeben Sie als „Scope name“ den Wert „Search“, füllen Sie die anderen Pflichtfelder aus und bestätigen Sie Ihre Auswahl mit „Add scope“.
Fügen Sie den gerade erstellen Scope als Permission hinzu. Gehen Sie dazu auf „API permissions“ und anschließend auf „Add a permission“. Wählen Sie dann im Reiter „My APIs“ die erstellte App aus (nicht im Screenshot zu sehen). Wählen Sie die Permission aus und bestätigen Sie Ihre Auswahl über die Schaltfläche „Add permissions“.
Stimmen Sie der Berechtigung zu, indem Sie auf „Grant admin consent for <Tenant>“ klicken.
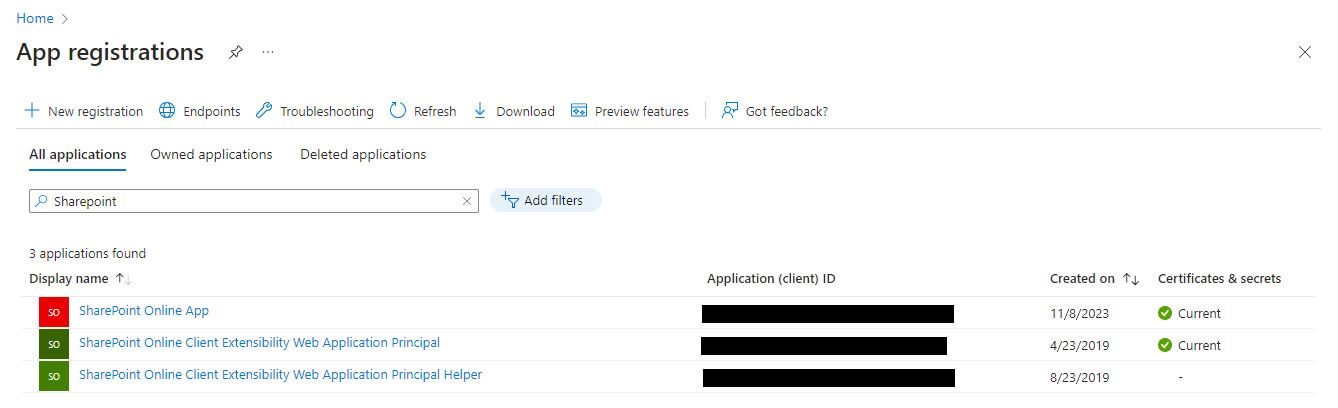
Als nächster Schritt muss eine Permission für das „SharePoint Online Client Extensibility Web Application Principle“ hinzugefügt werden. Wechseln Sie dafür links oben zurück zum „Home“ Bereich und klicken Sie auf „App registrations“. Wechseln Sie zum Tab „All applications“ und suchen Sie nach „Sharepoint“. Das SharePoint Online Client Extensibility Web Application Principal sollte als Applikation vorgeschlagen werden.
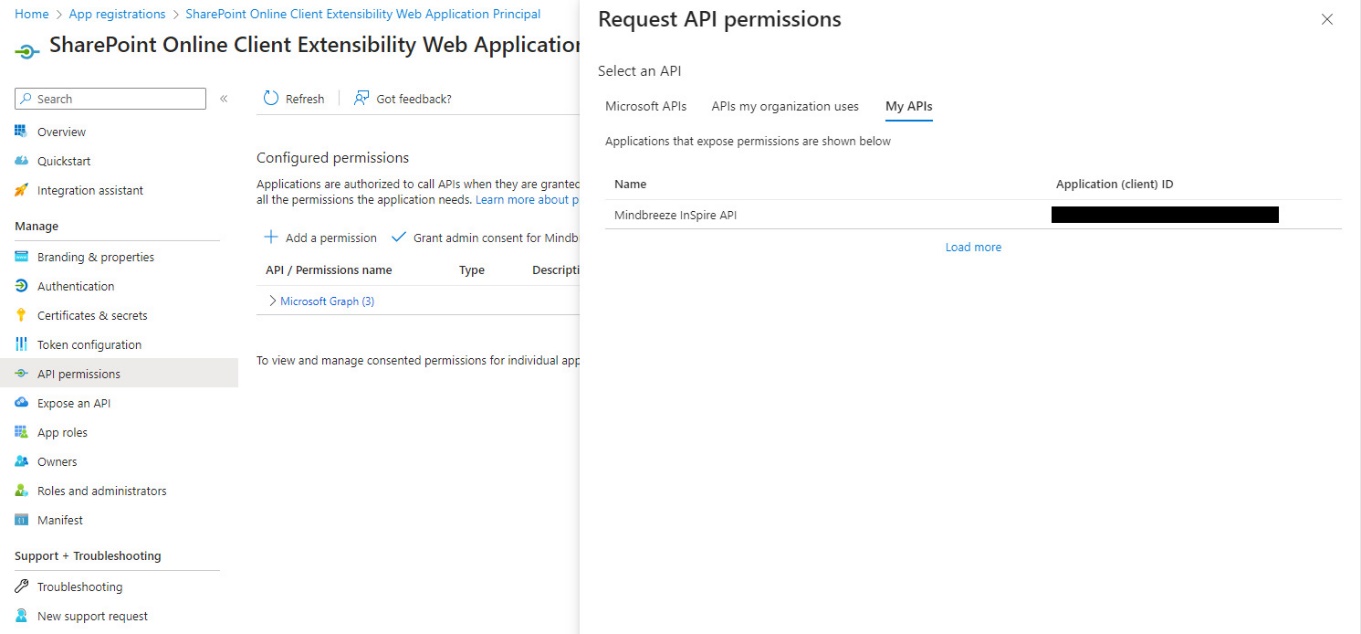
Klicken Sie im SharePoint Online Client Extensibility Web Application Principal auf den Menüpunkt „API permissions“. Klicken Sie auf „Add a permission“, um eine Permission hinzuzufügen.
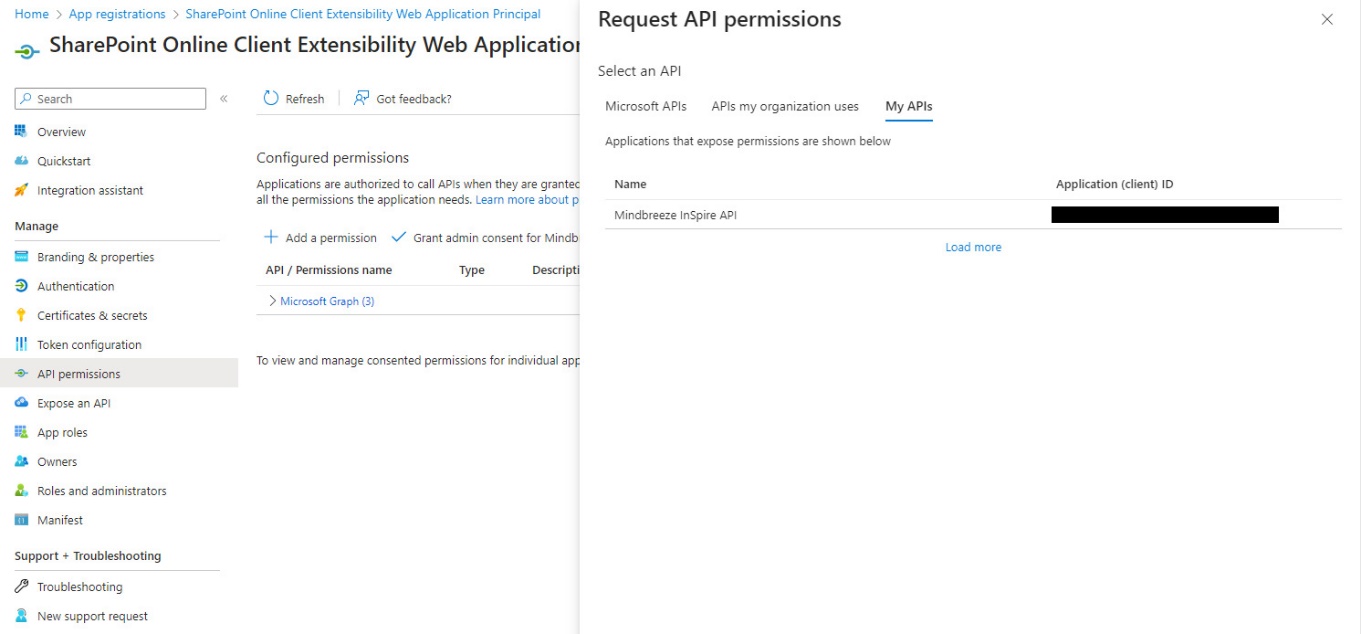
Wechseln Sie auf den Tab „My APIs“ und wählen Sie die gewünschte API aus. In diesem Fall ist es „Mindbreeze InSpire API“.
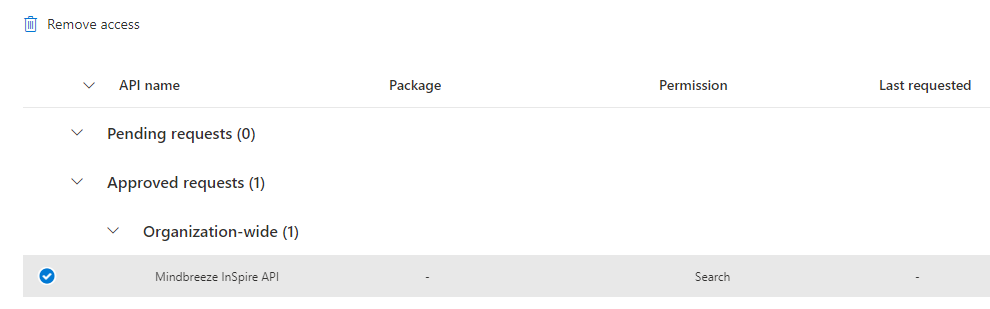
Wählen Sie die gewünschte Permission aus, indem Sie das Häkchen neben der Permission setzen. Klicken Sie dann auf „Add permissions“.
Abschließend muss noch die Zustimmung des Admins erteilt werden. Klicken Sie dafür auf „Grant admin consent for <Tenant>“.
Bestätigen Sie diese, indem Sie auf „Yes“ klicken.
Damit ist die gewünschte Permission für das SharePoint Online Client Extensibility Web Application Principal nun konfiguriert und Sie können die Mindbreeze InSpire API verwenden.
Client Service Konfiguration
Damit JWTs, die von der erstellten AAD App ausgestellt werden, in Mindbreeze InSpire validiert werden können und der UPN des angemeldeten Users ausgelesen werden kann, muss JWT Authentication in Mindbreeze InSpire aktiviert und konfiguriert werden.
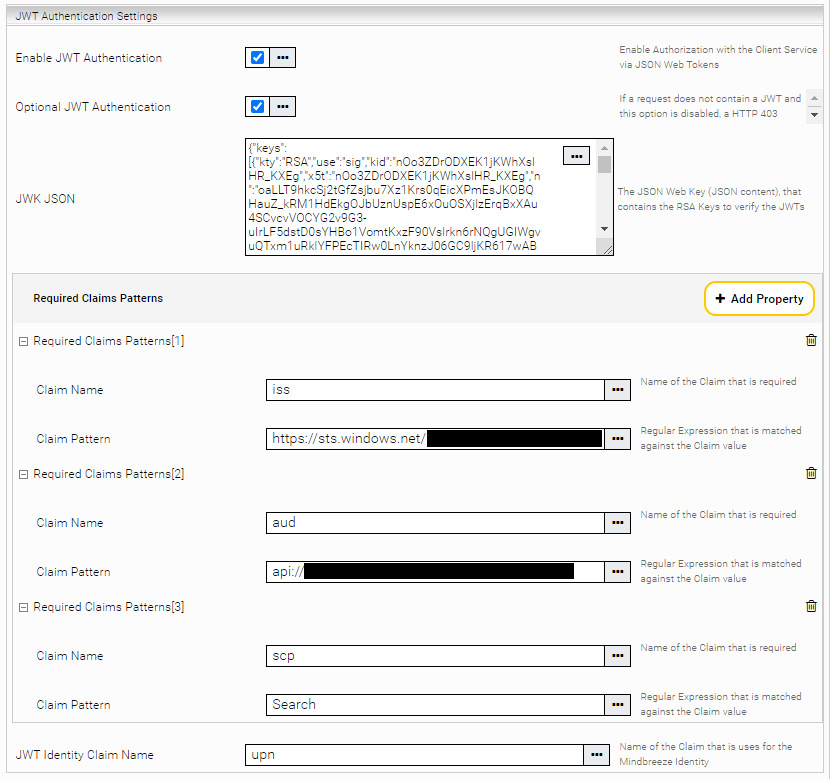
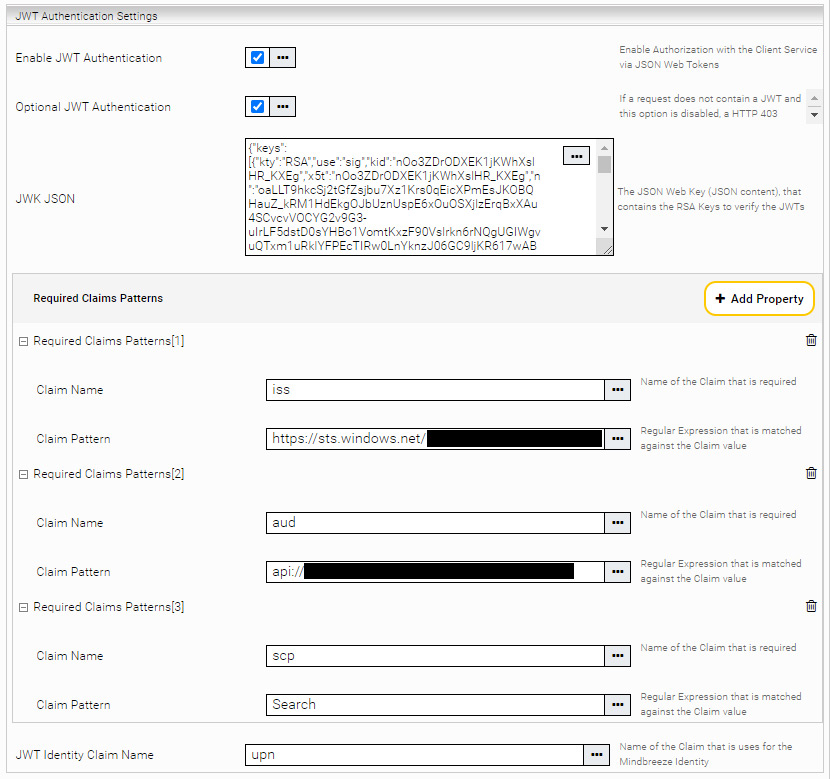
Gehen Sie dazu im Mindbreeze Management Center auf Configuration. Wechseln Sie anschließend zum Tab Client Services und aktivieren Sie die Advanced Settings. Scrollen Sie anschließend zum Bereich JWT Authentication Settings und konfigurieren Sie die Einstellungen folgendermaßen:
- Enable JWT Authentication: ja
- Optional JWT Authentication: ja (damit z.B. SAML als Fallback verwendet werden kann)
- JWK JSON: öffnen Sie https://login.microsoftonline.com/<tenant-id>/discovery/v2.0/keys in einem Browser (ersetzen Sie <tenant-id> mit dem Azure Tenant, nicht zu verwechseln mit der Client ID; die Tenant ID kann z.B. im Azure Portal in der erstellten App unter Overview mit dem Namen Directory (tenant) ID gefunden werden). Kopieren Sie anschließend das JSON.
- Konfigurieren Sie Required Claims Patterns (+ Add Property)
- Required Claims Patterns[1]
- Claim Name: aud
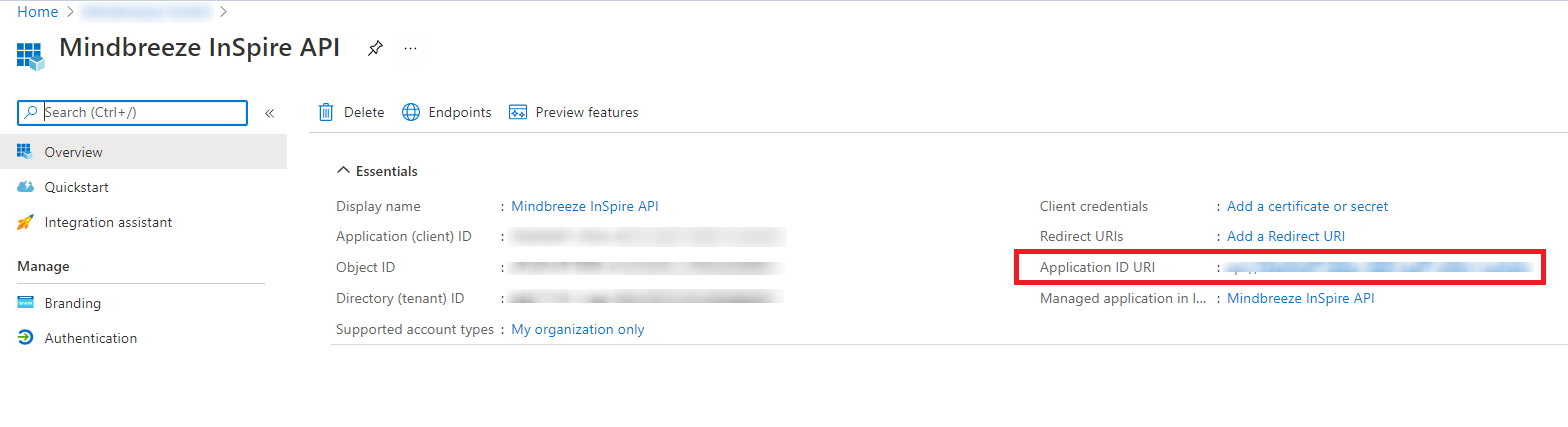
- Claim Pattern: die Application ID der erstellten App, kann im Azure Portal in der App unter Expose an API gefunden werden, z.B. api://<uuid>
- Required Claims Patterns[2]
- Required Claims Patterns[3]
- Claim Name: scp
- Claim Pattern: Search
- Required Claims Patterns[1]
- JWT Identity Claim Name: upn
Anpassung der Insight App
Der Bearer Token (JWT) wird für jeden an die Mindbreeze-Appliance gesendeten Request benötigt. Daher müssen Sie das JavaScript Application Objekt so konfigurieren, dass es das Token vom mindbreezeAPITokenProvider abruft und es dann zu den Authorization-Headern hinzufügt.
Dies kann auf die folgende Weise geschehen:
Zuvor:
<script >
Mindbreeze.require(["client/application"], function(Application) {
var application = new Application({
rootEL: document.getElementById("mb-custom-searchapp-wrapper")
});
});
</script>
Danach:
<script>Mindbreeze.require(["client/application"], function(Application) {
var appliaction = new Application({
queryURLParameter: "k",
ajaxOptions: {
requestHeadersAsync: function(url, callback) {
getToken(callback);
}
},
rootEl: document.getElementById("mb-custom-searchapp-wrapper")
});
});
window.O365Shell.Search.OnSubmitSearch( function(query) {
window.appmb.setUnparsedUserQuery(query);
});
function getToken(callback) {
window.mindbreezeAPITokenProvider.getToken(<APP_ID_URI>)
.then((accessToken) => {
callback( null, {'Authorization': 'Bearer ' + accessToken});
}).catch((error) => {
callback( 'Unable to get the token');
});
}
</script>
HINWEIS: Sie müssen der Funktion mindbreezeAPITOkenProvider.getToken(...) die APP ID URI der registrierten App in Azure AD übergeben.
Diese ist z. B. auf der Übersichtsseite der registrierten App zu finden:
Classic / Modern Sites: Ändern der Suchergebnisseite
Damit die Mindbreeze InSpire Suche anstatt der Standard SharePoint Online Suche auf eine Site (Classic Site oder Modern Site) verwendet wird, sind weitere Konfigurationsschritte notwendig.
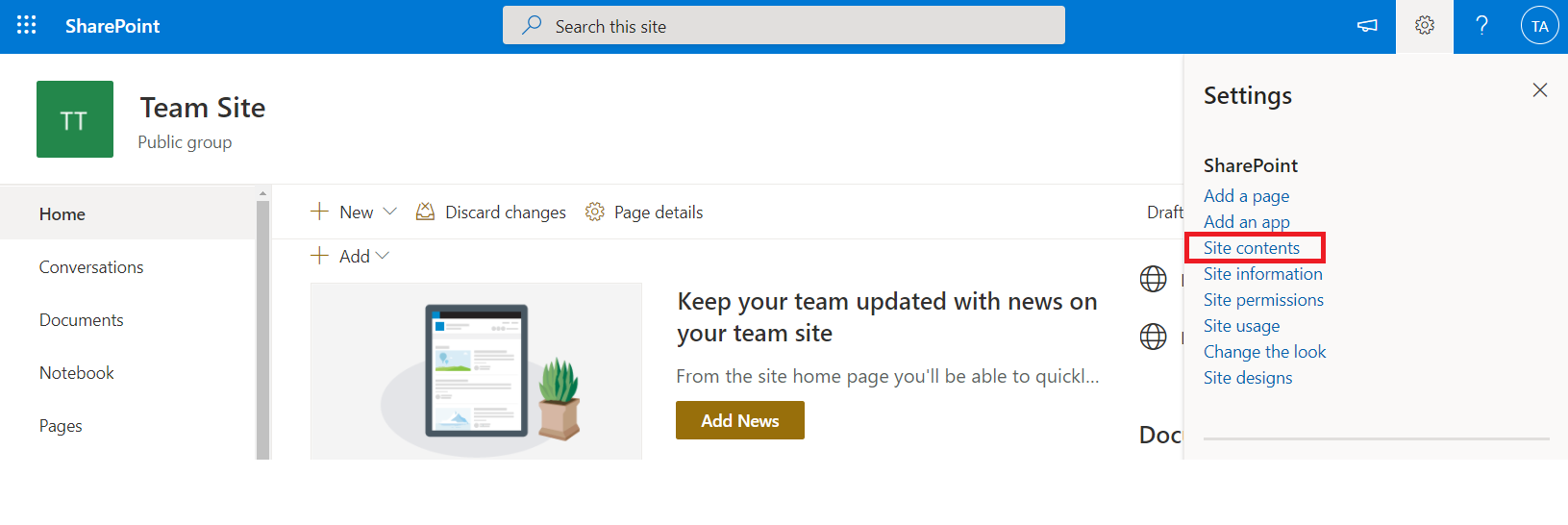
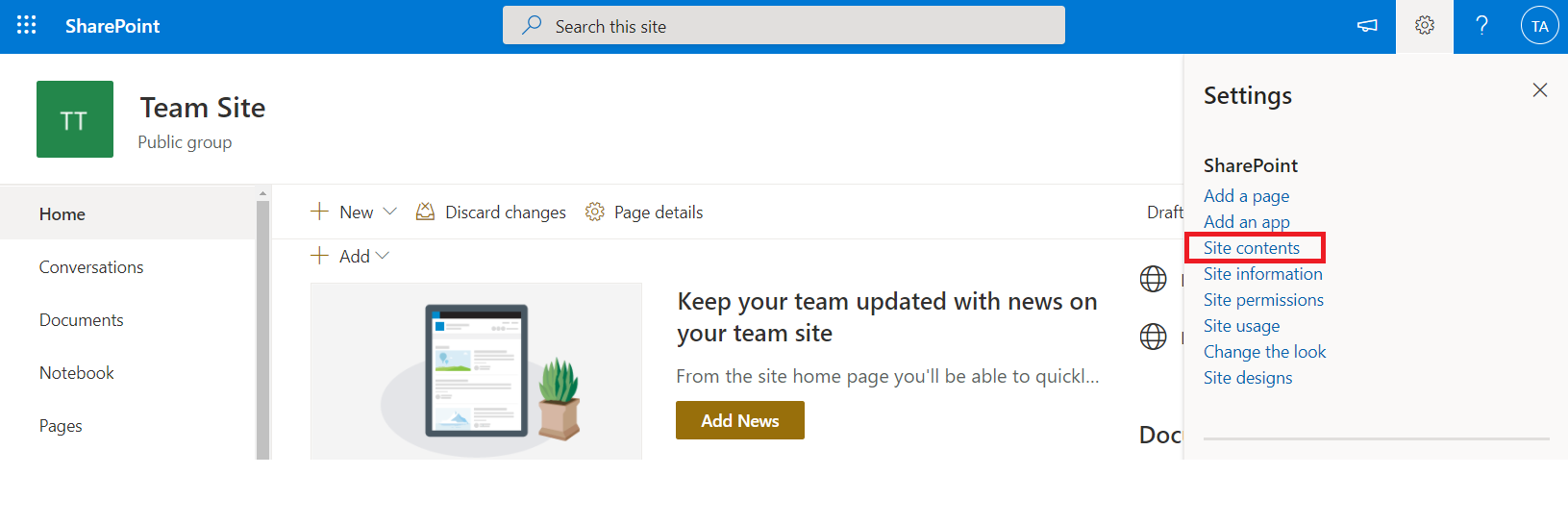
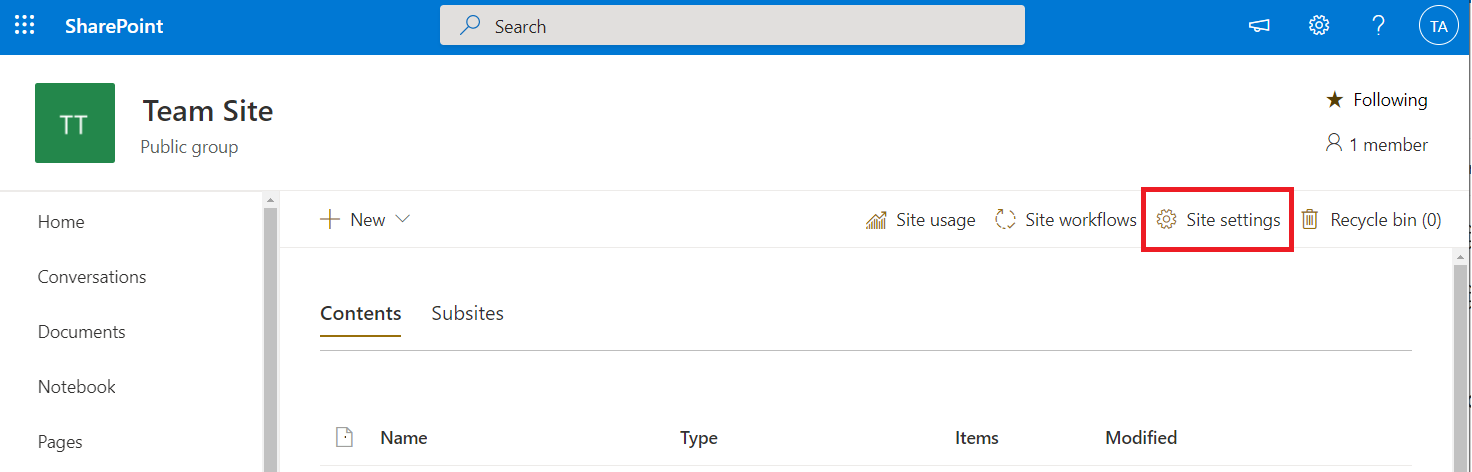
Klicken Sie auf das Zahnradsymbol „Site Contents“
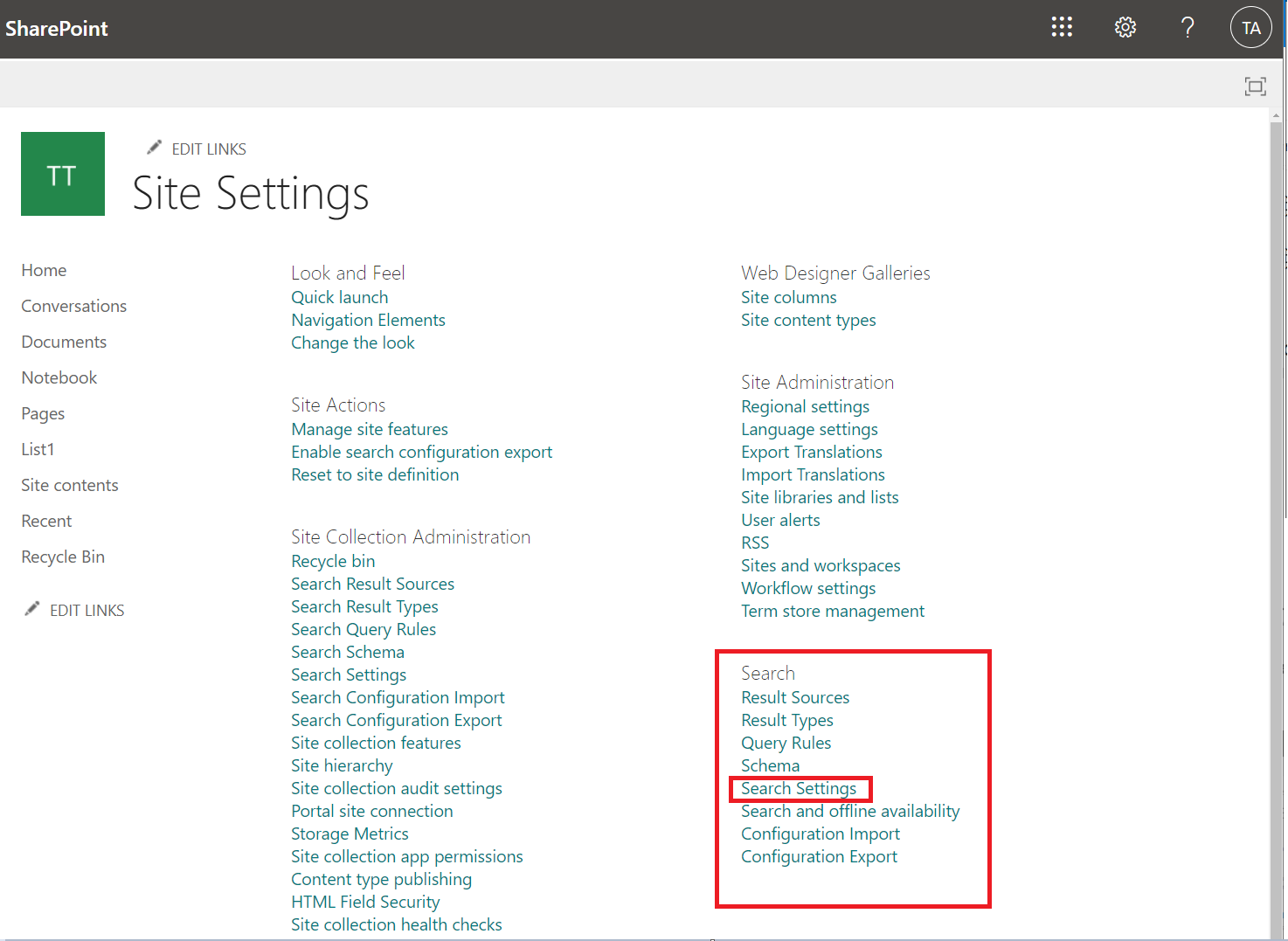
Klicken Sie auf „Site Settings“
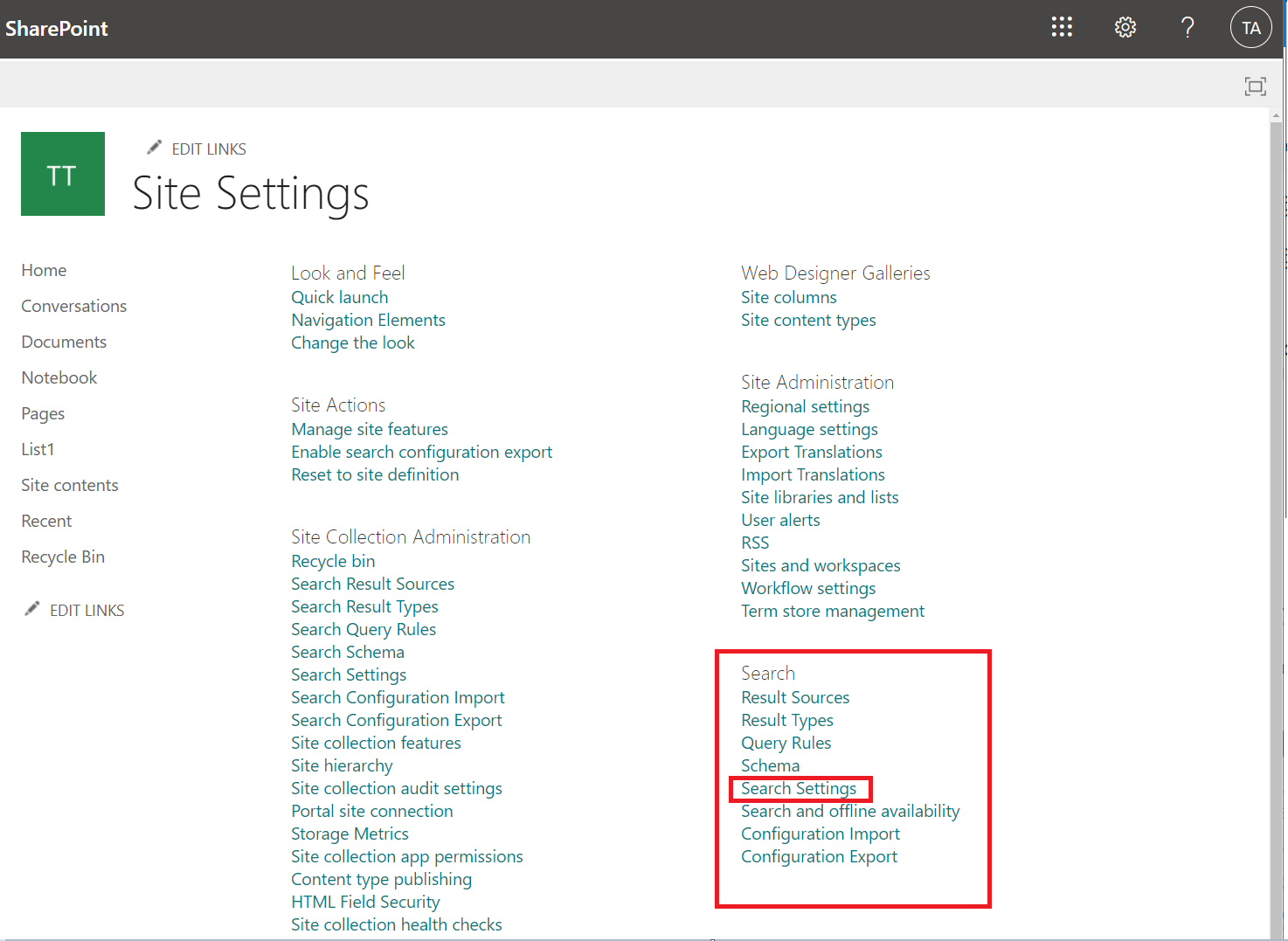
Gehen Sie zum Suchabschnitt und klicken Sie dann auf den Link „Search Settings”
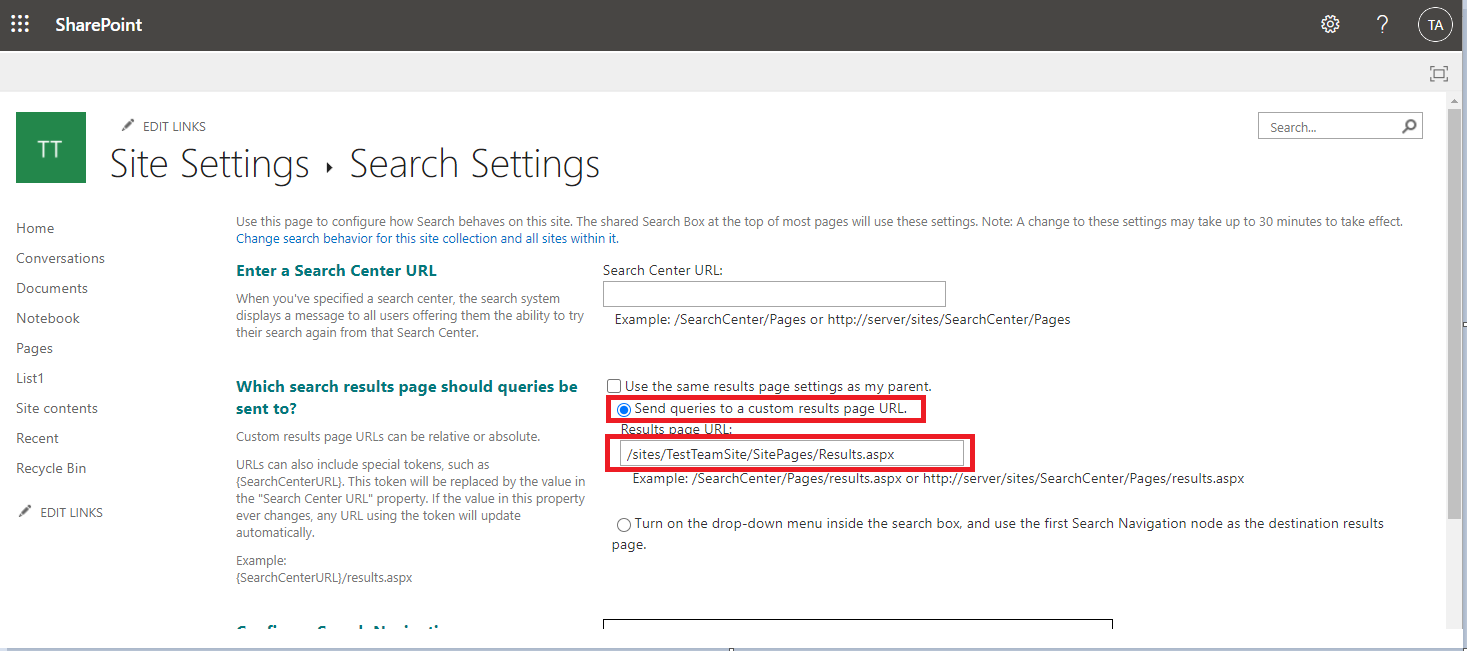
Navigieren Sie zur Konfigurationsseite der „Search Settings“.
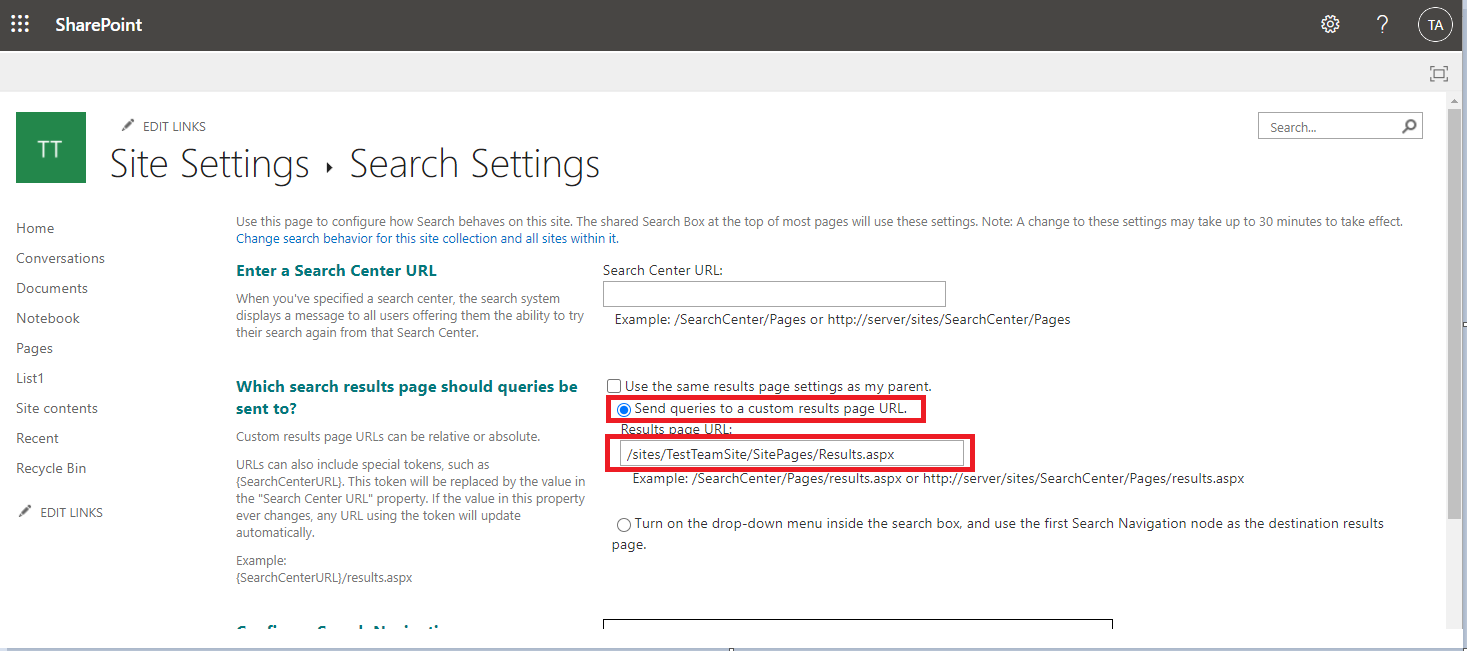
Unter “Which search results page should queries be sent to?”:
- Wählen Sie den Auswahlknopf „Send queries to a custom results page URL“
- Geben Sie die benutzerdefinierte Suchergebnisseite in “Result Page URL” an
Klicken Sie auf die Schaltfläche OK und warten Sie dann eine Minute, um die betroffenen Änderungen zu erhalten.
Suchen Sie nun etwas im oberen Suchfeld und drücken Sie Enter - Sie sollten auf die konfigurierte Ergebnisseite weitergeleitet werden.
Troubleshooting
Cross-origin resource sharing (CORS)
Aus Sicherheitsgründen schränken Browser Cross-Origin-HTTP-Anfragen von Skripts ein. Wenn Sie in diesem Fall https://{mytenant}.sharepoint.com in einem Browser öffnen, wird ein Skript vom Webserver Ihrer Appliance geladen. Dieses Skript initiiert dann XHR-Anfragen an Ihre Appliance, was nach den CORS-Richtlinien standardmäßig nicht zulässig ist. Um Anfragen von Ihrem SharePoint-Tenant an Ihre Appliance zuzulassen, müssen Sie Ihren SharePoint-Tenant in den Allowed Origins der CORS-Einstellungen auf Ihrer Appliance hinzufügen. Konfigurieren Sie die folgenden Einstellungen im Mindbreeze Management Center:
Configuration > Client Services > Advanced Settings
Weitere Informationen finden Sie unter Konfiguration – Mindbreeze InSpire – CORS Header.
Bitte beachten Sie, dass eine manuelle Änderung der Option “Allowed Origins Pattern” die Standardwerte überschreibt, siehe auch Konfiguration – Mindbreeze InSpire - Standardwerte.